目录
JavaScript类型
1.number类型
数字类型是我们开发中经常使用的类型,TypeScript和JavaScript一样,不区分整数类型(int)和浮点型 (double),统一为number类型

如果你学习过ES6应该知道,ES6新增了二进制和八进制的表示方法,而TypeScript也是支持二进制、八进制、十 六进制的表示

2.boolean类型
boolean类型只有两个取值:true和false

3.string类型
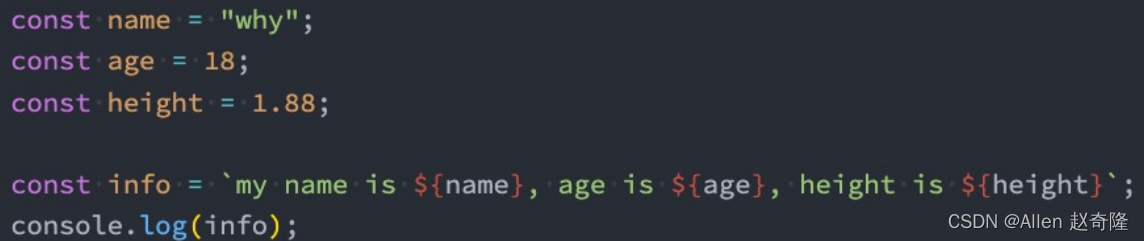
string类型是字符串类型,可以使用单引号或者双引号表示:

同时也支持ES6的模板字符串来拼接变量和字符串:

5.Array类型
一个数组中在TypeScript开发中,最好存放的数据类型是固定的
表示变量为数组类型,并且数组中都是字符串
两种方法:
1.const name : Array<string> = [] //不推荐
2.const name2 : string[] = [] //推荐
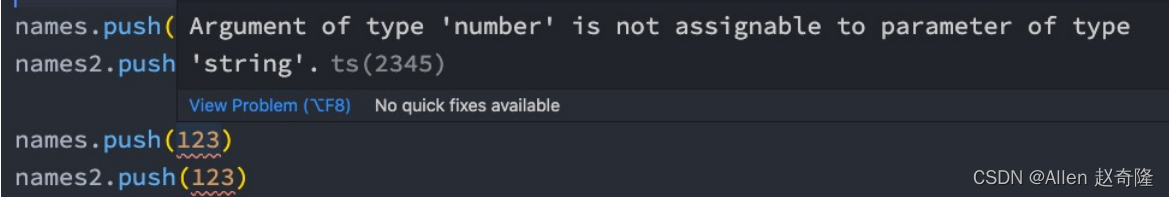
name.push('a')
name2.push('s')数组里面添加其他类型会报错:

6.Object类型
const info = {//默认推导类型
name:'why',
age:27
}
console.log(info.name)//可以获取结果但是:

从myinfo中我们不能获取数据,也不能设置数据:

7.null和undefined类型
在 JavaScript 中,undefined 和 null 是两个基本数据类型。
在TypeScript中,它们各自的类型也是undefined和null,也就意味着它们既是实际的值,也是自己的类型:
let N :null = null
let U :undefined = undefined
8.Symbol类型
在ES5中,如果我们是不可以在对象中添加相同的属性名称的,比如下面的做法:

通常我们的做法是定义两个不同的属性名字:比如identity1和identity2。
但是我们也可以通过symbol来定义相同的名称,因为Symbol函数返回的是不同的值:
