背景
在项目开发过程中时常会遇到这样一种情况,需求下来以后,前后端并行开发,由于页面中的数据来自后端,后端接口又处于开发中,阻碍了前端开发,为了解决这个问题,需求下来后,前后端
先约定好数据结构
后,在按照约定好的数据结构进行开发,这样前端只需一个本地服务,模拟返回约定好的数据结构。下面通过
mock-service-plugin
这个插件来搭建一个mock服务
mock-service-plugin 工作流程
- mock 服务初始化
-
找到指定的
mocks
文件夹,遍历
mocks
文件夹下所有
.json
文件,并读取文件内容 - 将请求发送到 mock 服务器
-
mock service 服务收到请求,根据请求URL,匹配
.json
文件内容中的
@url
字段的URL - 匹配成功,通过 mockjs 将数据包装后响应
优势
- 兼容 webpack 4/5
- 兼容 常见框架 Vue/React
- 支持 restful api 规范
- 使用简单易与项目集成
使用示例项目
构建 mock 服务
Vue 构建 mock 服务
-
安装
mock-service-plugin
npm i mock-service-plugin --save-dev -
项目根目录下创建 mock 数据文件夹
mocks
如下图

-
mock-service-plugin
初始化配置// vue.config.js const MockServicePlugin = require('mock-service-plugin'); module.exports = { configureWebpack: { plugins: [ // 初始化插件 new MockServicePlugin({ path: path.join(__dirname, './mocks'), // mock数据存放在 mocks 文件夹中 port: 9090 // 服务端口号 }) ] } } -
在
mocks
文件夹下创建一个
data.json
文件

-
在 刚创建的
data.json
中添加如下数据/** * @url /login */ { "code": 404, "data|5-10": [ { "name": "@cname", "id": "@guid", "email": "@email" } ], "message": "success" }约定规范:
-
以获取用户信息接口为例(
www.example.com/user/datail/id
), -
通常会把
www.example.com
作为
baseUrl
-
user/detail/id
作为接口名称 -
头部注释中的
@url
字段是必须的, -
当请求发送到 mock 服务器上时, mock 服务会遍历
mocks
文件夹下所有的
.json
文件, -
将请求url与头部注释 @url 中的字段匹配, 匹配成功返回
json
中的数据
-
以获取用户信息接口为例(
-
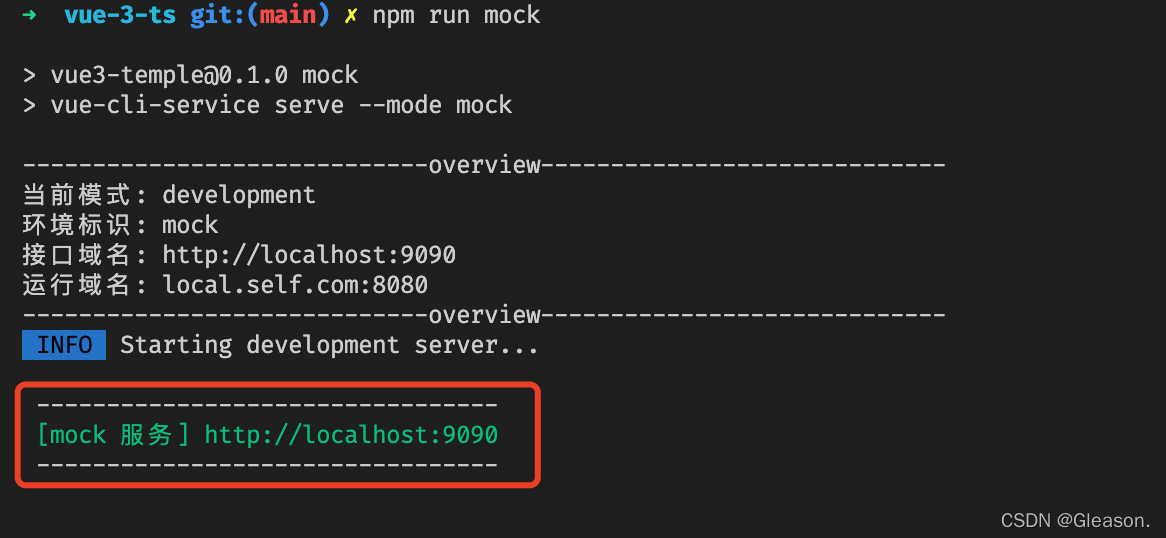
添加好以上信息后重启项目 (注意控制台输出)

-
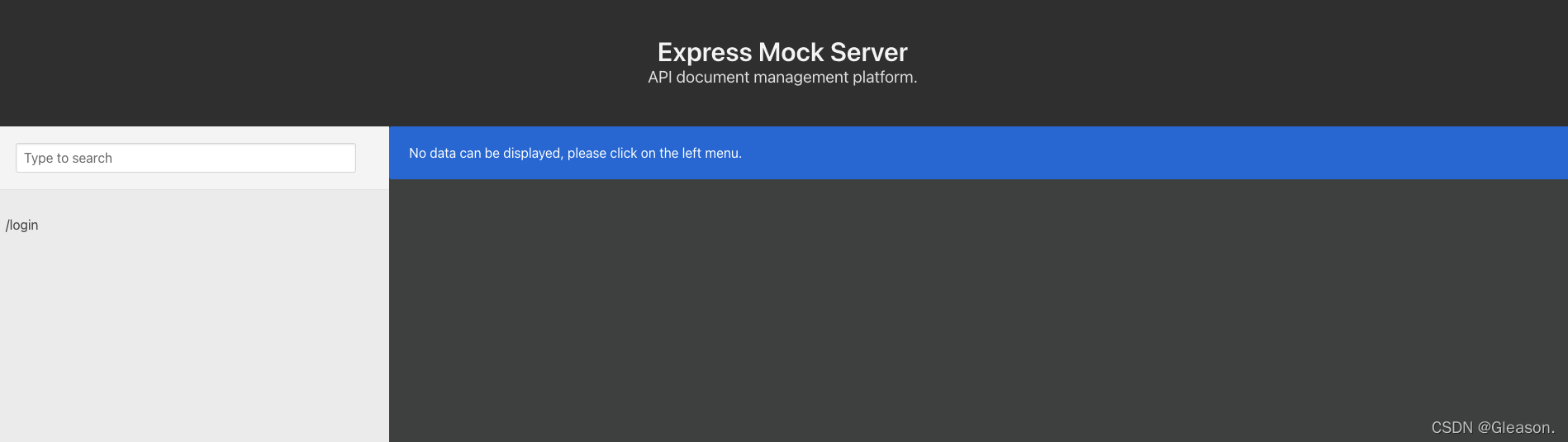
在浏览器中打开
http://localhost:9090

-
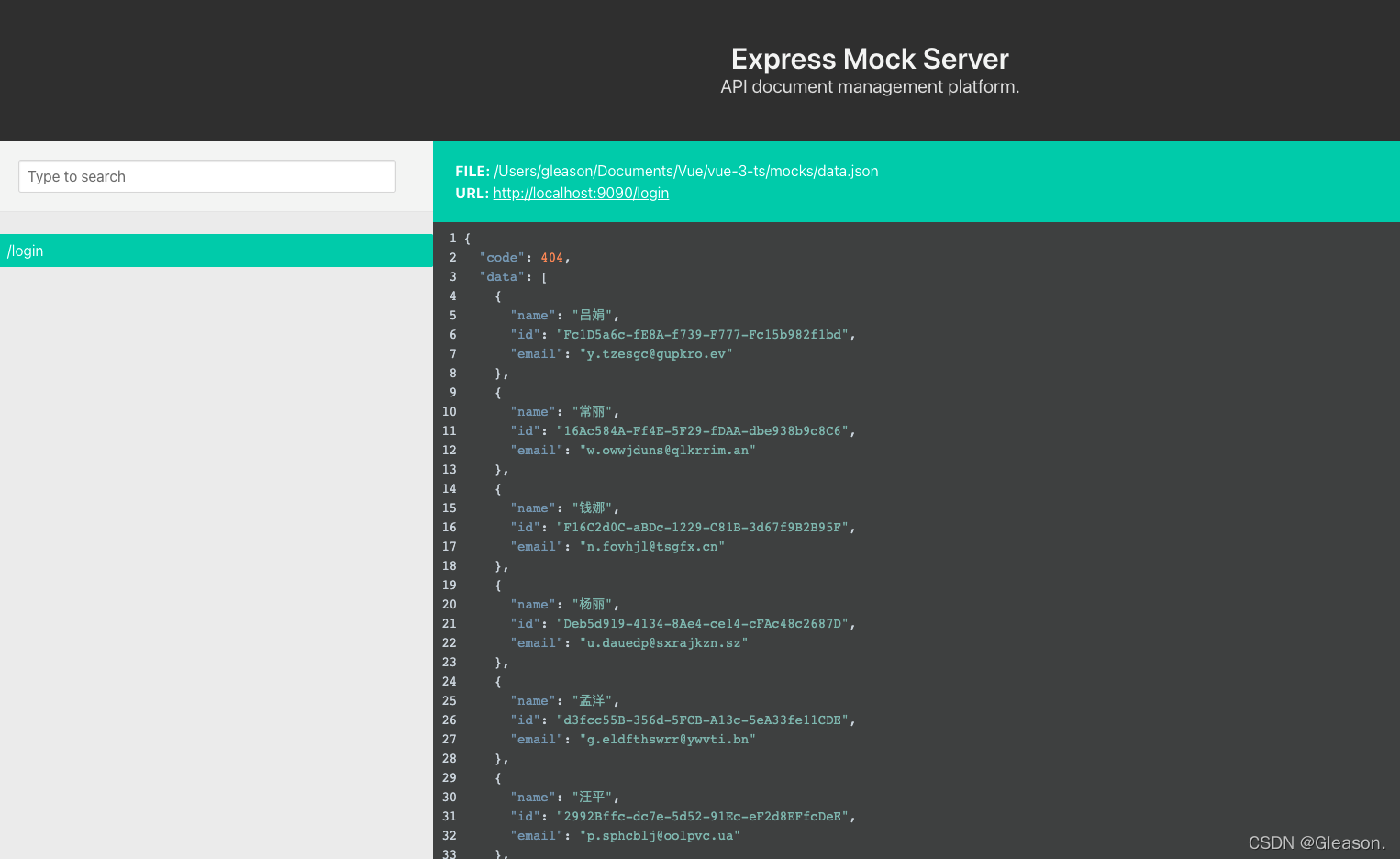
点击左侧列表中
/login

-
如果看到上面的页面说明我们 mock 服务搭建成功了,接下来只要把请求发送到 mock 服务器上就可以了下面我们来实现下吧
-
将请求发送到
http://localhost:9090
, 在
vue.config.js
中配下代理 就可以了// 配置代理 devServer: { // 应用端口,避免与mock服务端口冲突 port: 3000, proxy: { '/api': { target: 'http://localhost:9090/', pathRewrite: { // 设置url的重写, 实际过程如下: // http://localhost:5001/api/getData -> http://localhost:3000/getData '^/api': '' } } } } -
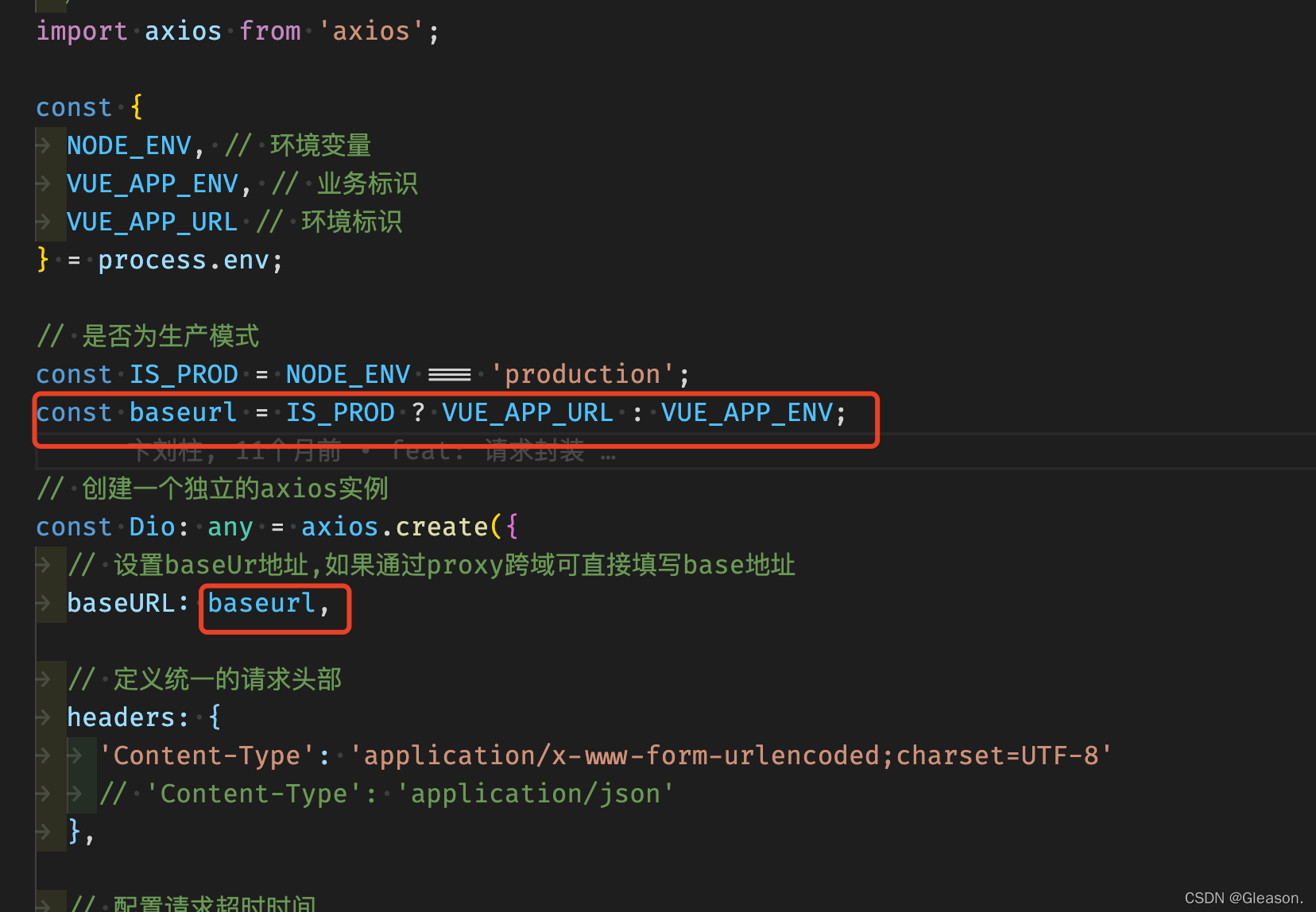
设置 axios 的
baseUrl
为
api
就可以了 这一步很简单,把我的配置贴在下面,根据实际情况自行调整哈

-
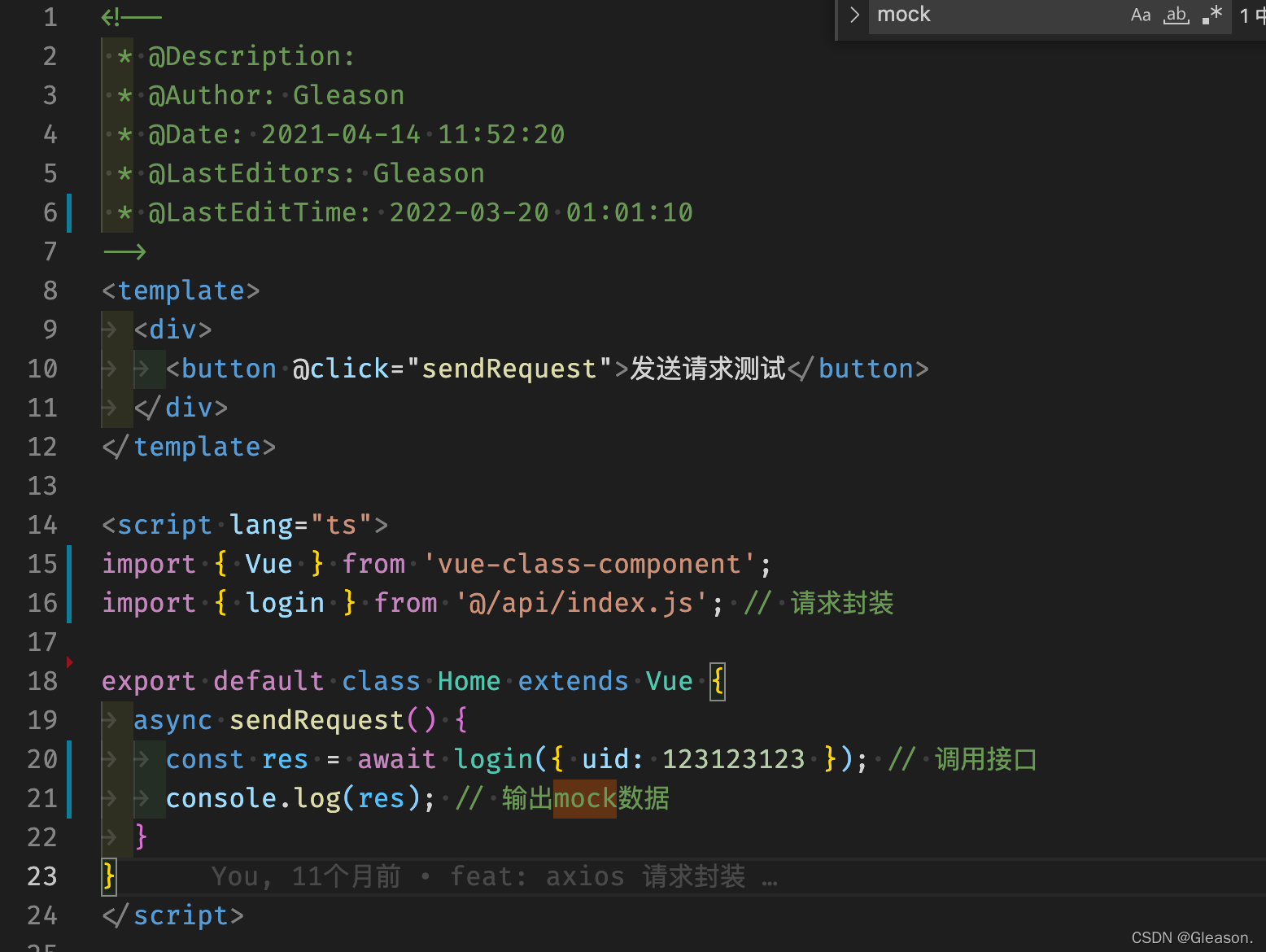
在项目中使用

-
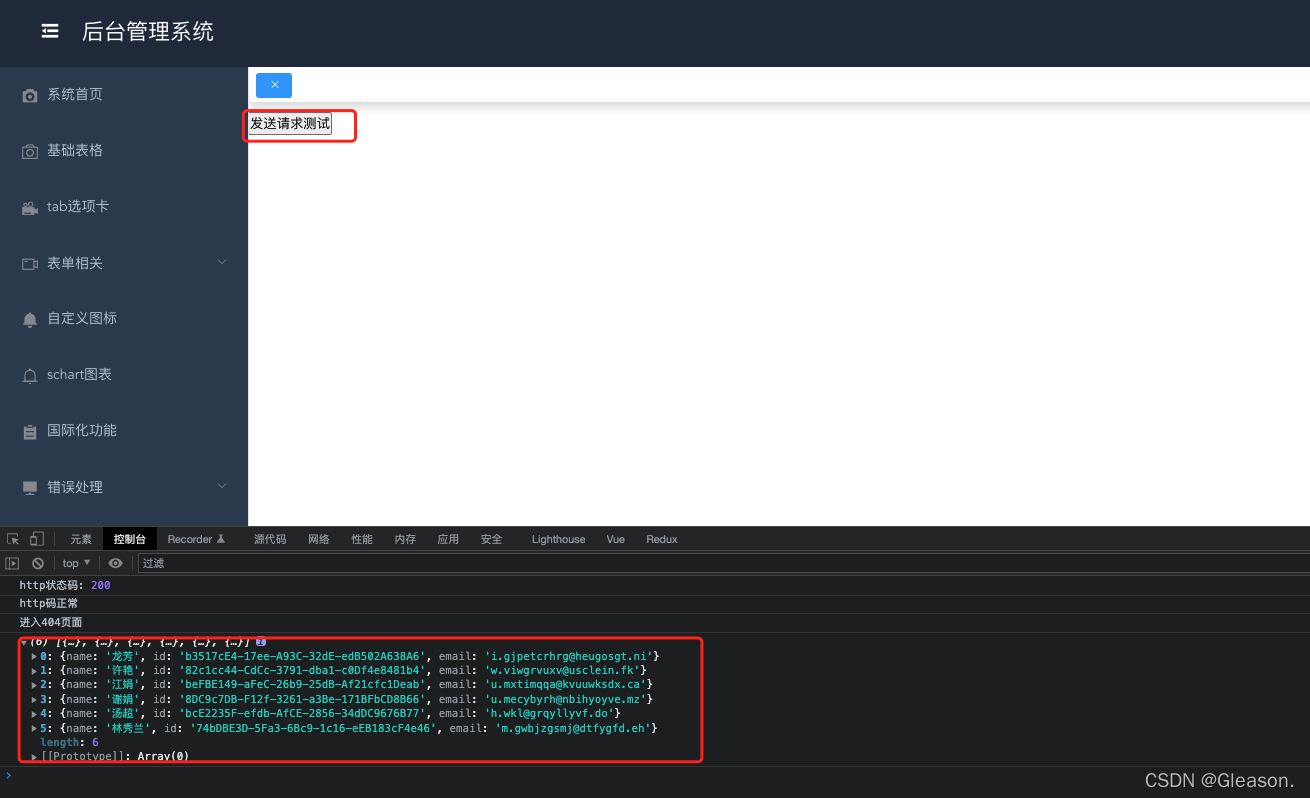
在页面上测试下

-
Vue项目的mock服务就搭建完成了
React 构建 mock 服务
CRA 官方并没有开放Webpack的配置,有两种解决方式,第一种弹出webpack配置,第二种社区适配方案,社区适配方案主流有两种
craco
与
customize-cra
因为这两种方式都有人用,分别介绍下,建议将 Vue 配置教程详细阅读一遍,主要看配置流程,原理其实都一样
安装 mock-service-plugin
npm i mock-service-plugin --save-dev
craco 配置
// craco.config.js
import path from 'path';
import { whenDev } from '@craco/craco';
// mock 插件
import MockServicePlugin from 'mock-service-plugin';
const {
REACT_APP_ENV, // 环境标识
} = process.env;
const pathResolve = (pathUrl) => path.join(__dirname, pathUrl);
module.exports = {
webpack: {
plugins: [
...whenDev(
() => [
// 配置mock服务
new MockServicePlugin({
path: path.join(__dirname, './mocks'),
port: 9090,
}),
],
[],
),
],
},
devServer: {
proxy: {
"/mock": {
secure: false,
ws: false,
target: `http://localhost:9090`,
changeOrigin: true,
pathRewrite: {
"^/mock": '',
},
},
},
},
};
customize-cra 配置
// config.overrides.js
const path = require('path');
const {
override, // 覆盖函数
addWebpackAlias, // 别名配置
addLessLoader, // less loader
fixBabelImports, // babel 导入 引入antd-mobile
addWebpackPlugin, // 增加插件
} = require('customize-cra');
// mock 插件
const MockServicePlugin = require('mock-service-plugin');
const {
REACT_APP_ENV, // 环境标识
} = process.env;
/**
* @description: 路径 处理
* @param {String} pathUrl
* @return {String} path
*/
const pathResolve = (pathUrl) => path.join(__dirname, pathUrl);
// override
module.exports = {
webpack: override(
addWebpackPlugin(
// 配置mock服务
new MockServicePlugin({
path: path.join(__dirname, './mocks'),
port: 9090,
}),
),
(config) => {
return config;
},
),
devServer: (configFunction) => (proxy, allowedHost) => {
proxy = {
"/mock": {
secure: false,
ws: false,
target: `http://localhost:9090`,
changeOrigin: true,
pathRewrite: {
"^/mock": '',
},
},
};
return configFunction(proxy, allowedHost);
},
};
好啦, mock 服务配置好了,启动项目试试吧
webpack 通用配置
在工程目录中增加一个
mocks
文件夹
.
├── app //工程目录
├── dist
├── config
├── src
├── mocks //mock数据目录
| ├── data.js
| ├── data.json
...
在
webpack.config.js
中,配置 proxy 和 mock-service-plugin
// 引入插件
const MockServicePlugin = require("mock-service-plugin");
// webpack 配置
module.exports = {
// 配置插件
plugins: [
// 插件的功能是根据配置文件,起一个指定端口的server,将接口请求指向json文件
new MockServicePlugin({
// mock数据的存放路径
path: path.join(__dirname, "./mocks"),
// 配置mock服务的端口,避免与应用端口冲突
port: 3000,
}),
],
// 配置代理,这里的代理为webpack自带功能
devServer: {
// 应用端口,避免与mock服务端口冲突
port: 5001,
proxy: {
// 配置匹配服务的url规则,以及其代理的服务地址,即mock服务的地址
"/": "http://localhost:3000/",
},
},
};
如果想要给 mock 服务指定 URL 前缀,你可以在 webpack 的 proxy 设置进行如下配置:
...
module.exports = {
...
// 配置代理,这里的代理为webpack自带功能
devServer: {
// 应用端口,避免与mock服务端口冲突
port: 5001,
proxy: {
'/api': {
target: 'http://localhost:3000/',
pathRewrite: {
// 设置url的重写, 实际过程如下:
// http://localhost:5001/api/getData -> http://localhost:3000/getData
'^/api': ''
}
}
}
}
};