使用JS有一个很恼人的问题,当我把对象赋值给新的对象后,新的对象改变了,旧的对象也会跟着改变,如以下例子:
// 被引用的对象
var oldModel = {
name: "oldModel",
value: 123
}
// 新的对象从旧的对象赋值
var newModel = oldModel
// 只改变新对象的值
newModel.name = "newModel"
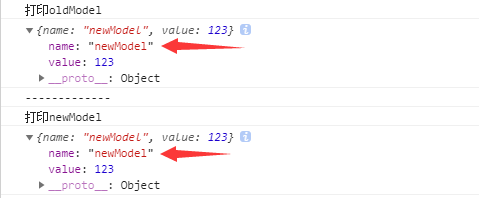
console.log("打印oldModel")
console.log(oldModel)
console.log("-------------")
console.log("打印newModel")
console.log(newModel)

按照我们预期的结果,打印的oldModel的name应该还是oldModel才对。
出现这问题,主要是因为在JS里面使用的是地址引用,所以无论你修改的是新对象还是旧对象,实际上操作的都是同一个对象。
解决方法:
我们在给对象赋值的时候,改成
var newModel = $.extend(true,{},oldModel)
就可以了
// 被引用的对象
var oldModel = {
name: "oldModel",
value: 123
}
// 新的对象从旧的对象赋值
var newModel = $.extend(true,{},oldModel)
// 只改变新对象的值
newModel.name = "newModel"
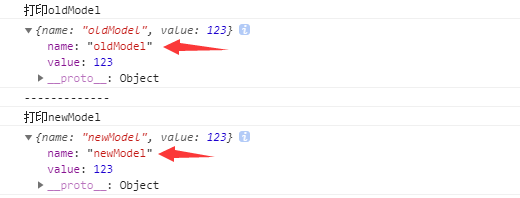
console.log("打印oldModel")
console.log(oldModel)
console.log("-------------")
console.log("打印newModel")
console.log(newModel)

现在再看效果,改变新对象,旧对象不会再跟着改变了。
恼人的问题终于解决了!
参考链接:
https://blog.csdn.net/df981011512/article/details/72865228
版权声明:本文为tg928600774原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。