
创建一个Radio Button
RadioButton类位于JavaFX SDK的 javafx.scene.control 包中,它提供了两个构造方法来创建其实例。例中展示了两个RadioButton。rb1是由无参构造方法创建。这个Radio Button 的文字说明(text
caption)是通过setText方法设置的。rb2的文字说明则是通过对应的构造方法定义的。
|
1 2 3 4 5 6 7 8 |
//标签为空的Radio Button RadioButton rb1 = new RadioButton ( ) ; //设置标签文字 rb1 . setText ( “Home” ) ; //指定标签文字的Radio Button RadioButton rb2 = new RadioButton ( “Calendar” ) ; |
你可以通过调用setSelected方法并指定参数值为true来明确选中一个Radio Button。如果你需要检查某个Radio Button是否被用户选中,可以使用isSelected方法
因为RadioButton类是Labeled类的一个扩展,所以你不仅可以指定文字描述,还可以指定一个图像。你可以使用setGraphic方法来指定一个图像。例展示了如何在你的应用程序中实现一个带图像的Radio Button
创建一个带图像的Radio Button
|
1 2 3 |
Image image = new Image ( getClass ( ) . getResourceAsStream ( “ok.jpg” ) ) ; RadioButton rb = new RadioButton ( “Agree” ) ; rb . setGraphic ( new ImageView ( image ) ) ; |
添加Radio Button到Group
Radio Button通常用于呈现一个组中几个相互排斥的选项
。
ToggleGroup 对象提供与之关联的Radio Button的引用并管理它们(将几个关联的RadioButton对象圈在一个应用组里
,
使得组内同时只有一个Radio Button对象能被选中)
。
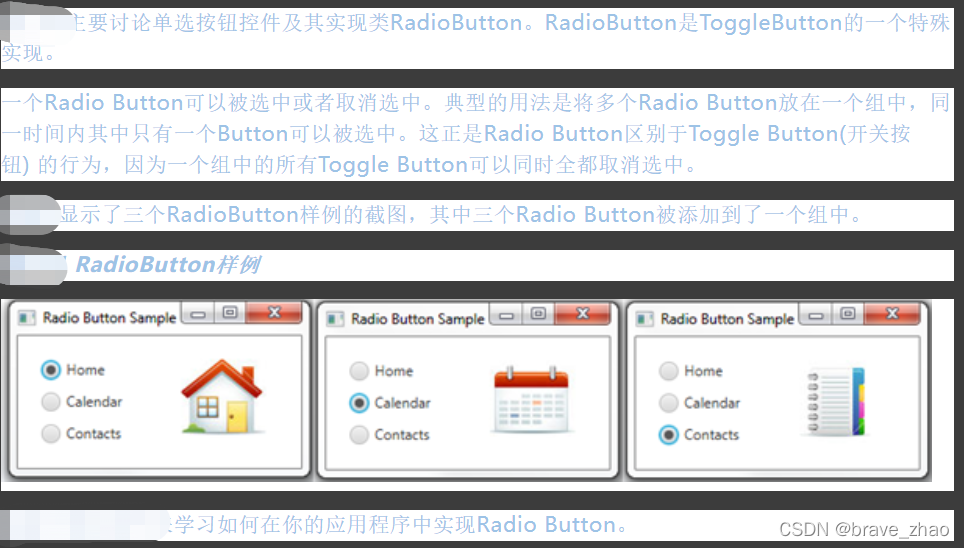
例创建了一个ToggleGroup对象,和三个Radio Button对象,将所有RadioButton对象都添加到了ToggleGroup中,并且指定了哪个RadioButton对象在程序启动时会被选默认中。
例
创建一组Radio Button
|
1 2 3 4 5 6 7 8 9 10 11 |
final ToggleGroup group = new ToggleGroup ( ) ; RadioButton rb1 = new RadioButton ( “Home” ) ; rb1 . setToggleGroup ( group ) ; rb1 . setSelected ( true ) ; RadioButton rb2 = new RadioButton ( “Calendar” ) ; rb2 . setToggleGroup ( group ) ; RadioButton rb3 = new RadioButton ( “Contacts” ) ; rb3 . setToggleGroup ( group ) ; |
当这些RadioButton对象通过容器布局展现并添加到应用程序中后,运行效果如图所示
。
三个 RadioButton对象组合在一个ToggleGroup组中
处理Radio Button事件
通常,在组中的某个Radio Button被选中时,应用程序会执行一个动作。查看例来学习如何根据某个RadioButton对象的选中来更换图标
处理Radio Button动作事件
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
ImageView image = new ImageView ( ) ; rb1 . setUserData ( “Home” ) rb2 . setUserData ( “Calendar” ) ; rb3 . setUserData ( “Contacts” ) ; final ToggleGroup group = new ToggleGroup ( ) ; group . selectedToggleProperty ( ) . addListener ( ( ObservableValue < ? extends Toggle > ov , Toggle old_Toggle , Toggle new_Toggle ) -> { if ( group . getSelectedToggle ( ) != null ) { final Image image = new Image ( getClass ( ) . getResourceAsStream ( group . getSelectedToggle ( ) . getUserData ( ) . toString ( ) + “.jpg” ) ) ; icon . setImage ( image ) ; } } ) ; |
用户数据(User Data)被指定给了每个Radio Button。ChangeListener<Toggle>对象会检测Group中被选中的开关按钮。然后使用Group的getSelectedToggle方法得到当前选中的Radio Button,并通过调用getUserData方法提取User Data。然后User Data被用来构造成一个图像文件名来加载图像
当rb3被选中时,getSelectedToggle方法会返回rb3的引用,而getUserData方法会返回“Contacts”。因此getResourceAsStream 方法会收到值为“Contacts.jpg” 的字符串作为参数。运行应用程序效果如图
为Radio Button请求焦点
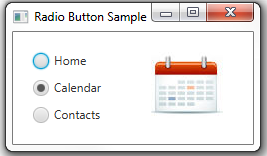
在一组Radio Button中,默认情况下第一个Radio Button会最先获得焦点。如果你在第二个Radio Button上调用setSelected方法,其预期结果如图
默认焦点设置
在图中第二个Radio Button被选中了,但第一个Radio Button依然保持着焦点。你可以使用requestFocus方法来更改焦点
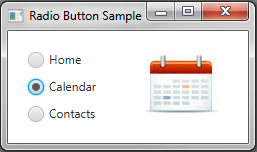
为第二个Radio Button请求焦点
|
1 2 |
rb2 . setSelected ( true ) ; rb2 . requestFocus ( ) ; |
代码生效后的运行效果如图
为选中的Radio Button 设置焦点