原理基本和安卓的.9图片类似。不过iOS是直接设定4个方向的距离inset,拉伸里面的小区域。
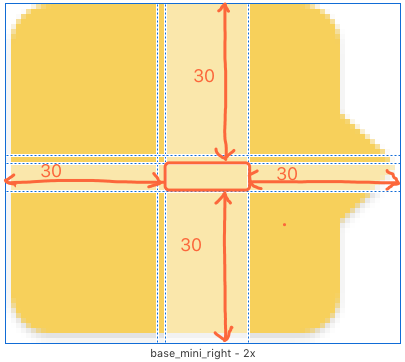
这里设置上下左右4个方向的距离都是30,然后看下面的图:

拉伸的区域也就是上图红色小方块的区域。
图片拉伸的几个方法:
代码的方式:
UIImage *newImage = [image resizableImageWithCapInsets:edgeInsets];
UIEdgeInsets edgeInsets = UIEdgeInsetsMake(top, left, bottom, right);
UIImageResizingMode mode = UIImageResizingModeStretch;
// 拉伸图片
UIImage *newImage = [image resizableImageWithCapInsets:edgeInsets resizingMode:mode];但上面的代码方式始终不够简洁明了。感觉拖泥带水。所以引出下面的方法。
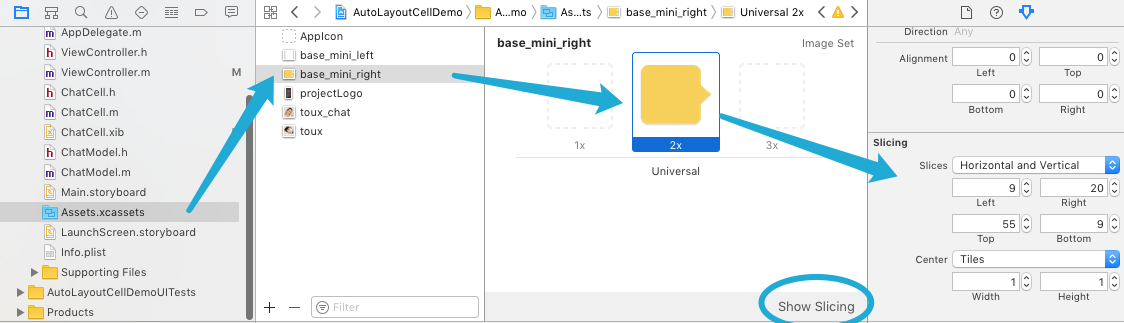
如图设置需要拉伸的区域即可:

点击蓝色圆圈的show slicing有惊喜。
然后你就可以在xib文件里,使用UIImageview控件测试查看你的拉伸区域设置是否正确啦。
转载于:https://www.cnblogs.com/vokie/p/9015485.html