1.首先我们看一下thinkcmf的根目录app文件夹部分:

这个app部分就是我们每次输入url时候,系统跳转位置,它会在我们输入的路径下去寻找对应的controller控制器、方法,例如我们输入:
localhost/demo/test/mytest
,它就会去寻找他thinkcmf根目录下的app/demo/文件夹下的控制器testcontroller,并调用该控制下的mytest()方法。
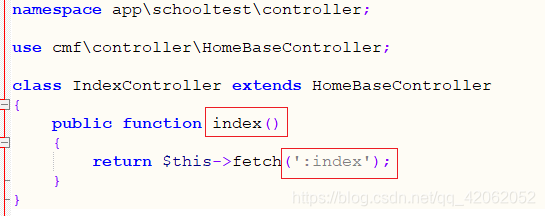
2.所以,我们可以在app下新建目录schooltest/controller,在该controller目录下写一个IndexController控制器,用来跳转到前端页面
:

关键字 namespace
可用来显式访问当前命名空间或子命名空间中的元素,它等价于类中的 self 操作符,所以当我输入路径localhost/schooltest/index/index时(不输入方法名默认寻找index方法),它就能找到app/schooltest/controller/路径下的IndexController控制器。
第一个标红index
:index()方法,用来表示调用的方法路径。
第二个标红index
: 表示跳转到index.html页面。
- 那么这个index.html在哪里呢?
-
我们到哪个目录下找它?
我们接着往下看
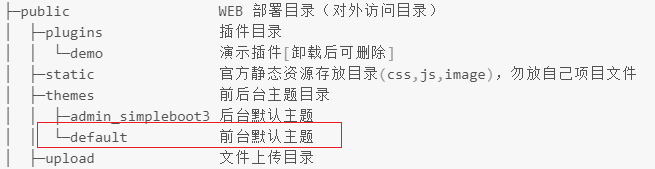
3.这时候就要掏出目录结构啦:

我们可以看到,thinkcmf根目录下的public文件,我们可以看到public/themes里面放了前后台默认主题的文件位置,我们要找的是前台默认主题,那当然是在default中啦。
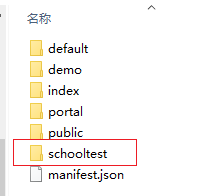
4.我们打开default可以看到:

路人
:啊?怎么还有一个default,你到底打开了没有啊?
莫慌莫慌,肯定是打开了啊。那么控制器跳转到这边,它要找哪一个文件夹下的index.html呢?眼尖的同学已经发现了,
schooltest
不是上面app下的新建的目录吗?没错,如果你控制器所在schooltest目录,他就会访问default/schooltest目录,所以这个schooltest目录就是我提前建好的。
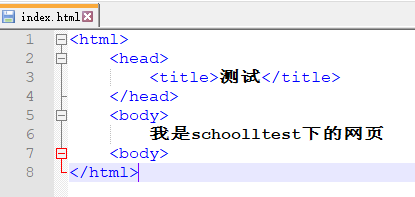
5.那我们打开schooltest,新建一个index.html文件并写下内容:

6.建好保存后浏览器输入localhost/schooltest/index/index 测试一下:

nice!成功跳转,看来确实是这样的!