这里使用的是mybatis-plus进行查询数据,实体类中有一个
List<实体类> children
属性 存放顶级课程下的子课程,可根据自身需求进行修改。
parent_id为空则为顶级课程
public List<EduSubjectEntity> getAllSubjectTree() {
//查询所有顶级课程
QueryWrapper queryWrapper = new QueryWrapper();
queryWrapper.eq("parent_id", "");
List<EduSubjectEntity> list = eduSubjectService.list(queryWrapper);
//根据顶级课程递归查询所有子课程
getSubjectChild(list);
return list;
}
parent_id 为顶级课程的id 即是 顶级课程下的子课程
/**
* 递归获取所有子课程
* @param eduSubjectEntityList
*/
private void getSubjectChild(List<EduSubjectEntity> eduSubjectEntityList){
//存放子课程
List<EduSubjectEntity> childrenList;
for (EduSubjectEntity entity : eduSubjectEntityList) {
QueryWrapper queryWrapper = new QueryWrapper();
queryWrapper.eq("parent_id", entity.getId());
childrenList = eduSubjectService.list(queryWrapper);
if (childrenList.size() > 0){
entity.setChildren(childrenList);
getSubjectChild(childrenList); //循环调用自身
}
}
}
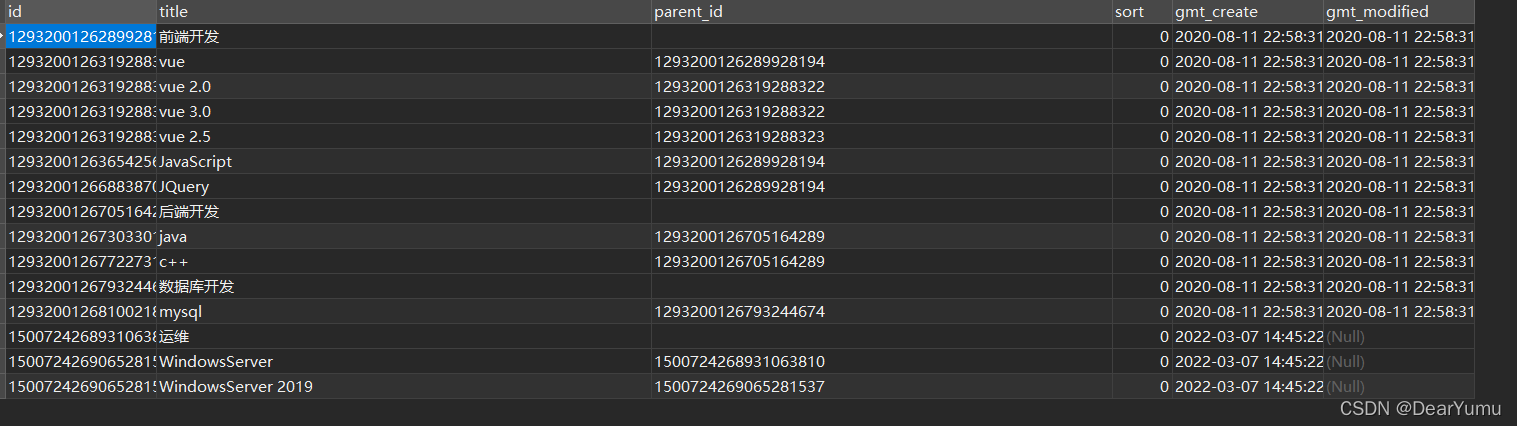
数据库中数据为

最终实现效果为

调用接口返回的JSON数据为
{
"success": true,
"code": 200,
"message": "成功",
"data": {
"rows": [
{
"id": "1293200126289928194",
"title": "前端开发",
"parentId": "",
"sort": 0,
"gmtCreate": "2020-08-11 22:58:31",
"gmtModified": "2020-08-11 22:58:31",
"children": [
{
"id": "1293200126319288322",
"title": "vue",
"parentId": "1293200126289928194",
"sort": 0,
"gmtCreate": "2020-08-11 22:58:31",
"gmtModified": "2020-08-11 22:58:31",
"children": [
{
"id": "1293200126319288323",
"title": "vue 2.0",
"parentId": "1293200126319288322",
"sort": 0,
"gmtCreate": "2020-08-11 22:58:31",
"gmtModified": "2020-08-11 22:58:31",
"children": [
{
"id": "1293200126319288325",
"title": "vue 2.5",
"parentId": "1293200126319288323",
"sort": 0,
"gmtCreate": "2020-08-11 22:58:31",
"gmtModified": "2020-08-11 22:58:31",
"children": null
}
]
},
{
"id": "1293200126319288324",
"title": "vue 3.0",
"parentId": "1293200126319288322",
"sort": 0,
"gmtCreate": "2020-08-11 22:58:31",
"gmtModified": "2020-08-11 22:58:31",
"children": null
}
]
},
{
"id": "1293200126365425666",
"title": "JavaScript",
"parentId": "1293200126289928194",
"sort": 0,
"gmtCreate": "2020-08-11 22:58:31",
"gmtModified": "2020-08-11 22:58:31",
"children": null
},
{
"id": "1293200126688387074",
"title": "JQuery",
"parentId": "1293200126289928194",
"sort": 0,
"gmtCreate": "2020-08-11 22:58:31",
"gmtModified": "2020-08-11 22:58:31",
"children": null
}
]
},
{
"id": "1293200126705164289",
"title": "后端开发",
"parentId": "",
"sort": 0,
"gmtCreate": "2020-08-11 22:58:31",
"gmtModified": "2020-08-11 22:58:31",
"children": [
{
"id": "1293200126730330114",
"title": "java",
"parentId": "1293200126705164289",
"sort": 0,
"gmtCreate": "2020-08-11 22:58:31",
"gmtModified": "2020-08-11 22:58:31",
"children": null
},
{
"id": "1293200126772273153",
"title": "c++",
"parentId": "1293200126705164289",
"sort": 0,
"gmtCreate": "2020-08-11 22:58:31",
"gmtModified": "2020-08-11 22:58:31",
"children": null
}
]
},
{
"id": "1293200126793244674",
"title": "数据库开发",
"parentId": "",
"sort": 0,
"gmtCreate": "2020-08-11 22:58:31",
"gmtModified": "2020-08-11 22:58:31",
"children": [
{
"id": "1293200126810021889",
"title": "mysql",
"parentId": "1293200126793244674",
"sort": 0,
"gmtCreate": "2020-08-11 22:58:31",
"gmtModified": "2020-08-11 22:58:31",
"children": null
}
]
},
{
"id": "1500724268931063810",
"title": "运维",
"parentId": "",
"sort": 0,
"gmtCreate": "2022-03-07 14:45:22",
"gmtModified": null,
"children": [
{
"id": "1500724269065281537",
"title": "WindowsServer",
"parentId": "1500724268931063810",
"sort": 0,
"gmtCreate": "2022-03-07 14:45:22",
"gmtModified": null,
"children": [
{
"id": "1500724269065281539",
"title": "WindowsServer 2019",
"parentId": "1500724269065281537",
"sort": 0,
"gmtCreate": "2022-03-07 14:45:22",
"gmtModified": null,
"children": null
}
]
}
]
}
]
}
}
版权声明:本文为DearYumu原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。