
Majority of the automation testing tools like Selenium perform by executing from outside the browser and running remote commands through the network. Cypress has a different functionality altogether.
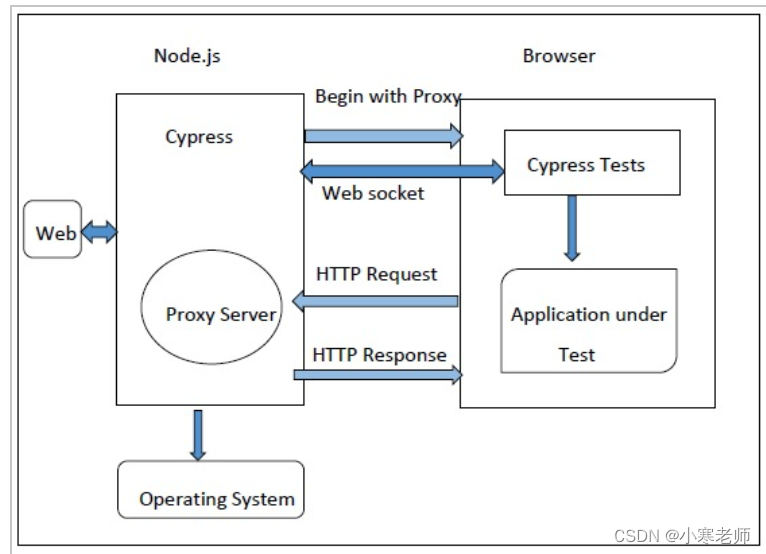
Cypress is sitting on the browser itself. In the background of Cypress, there exists the Node.js server. The Node server and the Cypress interacts constantly, adjusts and executes actions in support of each other.
Thus Cypress has access to both the front and back end of the application. This helps it to act on the real time incidents on the application at the same time execute tasks outside of the browser that need greater privilege.
Cypress has the capability to act on the network layer by monitoring and updating the web traffic. This helps it to not only regulate traffic in and out of the browser but also update the code that deals with browser automation.
Cypress has the power to control the full automation process thus it can comprehend what is happening within and outside of the browser. Cypress is installed on our machine locally.
This makes it instrumental for performing actions like recording videos, capturing screenshots, basic file system and network related operations. Cypress can access DOM, window objects, local storage, network layer, browser dev tools and so on.
In short, we can say that Cypress works inside the browser and it is the browser that is running our test code. It can change the browser behavior at the run time by handling DOM and modifying the requests and responses of the network on the fly.
The advantages of Cypress are listed below −
-
Cypress can test modern applications which are based on React, Angular, Vue javaScript.
-
Cypress does not depend on Selenium.
-
Cypress acts inside the browser, hence have more control, reliable and fast test execution.
-
Cypress can be used by both developers and testers.
-
Cypress can be used by both developers and testers.
-
Cypress code can be debugged easily.
The disadvantages of Cypress are listed below −
-
Cypress can only run on Javascript.
-
Cypress support on Firefox and Chrome is still under development.
-
Cypress cannot test any native or mobile browsers.
From:
Cypress Architecture (Test Automation)
Top diff:
-No driver – no need firefox/chrome driver
-native access – (running inside of browser – application)
-No page limit -(directly locate elements from top to bottom)
=====================================================
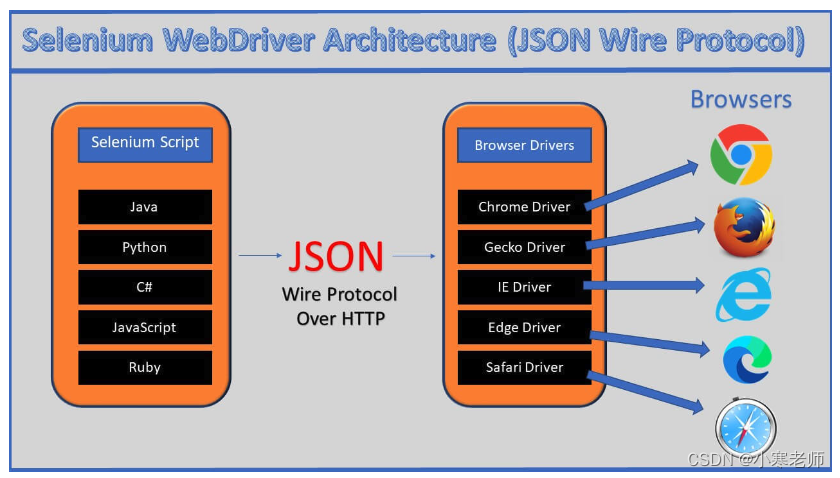
Selenium:

As depicted in the above image, Selenium Automation scripts were using
JSON Wire proctol for communicating with the different drivers
of browsers. And
these drivers were communicating with the respective browsers
and executing the instructions receieved from the Automation scripts on these browsers