5G即将来临,我们还需要优化加载速度嘛?
当年4G来的时候也被这么问过,但是对于网页加载速度而言永远是前端不可逃避的问题,尤其首屏加载,特别对于官网、电商、直播等网站而言,无论何时,这些网站的加载速度都直接影响到客户的去留,这里什么多少速度多少流量以及多少转化率我就不讨论了,网上出有很多,这里只记录图片在网站中加载优化的注意事项。
图片类型
点阵图(位图)
:图片由一个个像素构成,分辨率 200×300 及表示该图片长宽方向的像素数量;
矢量图
:记录的是图片中元素的形状和颜色的属性信息,信息量往往是比位图要多所以通常图片大小也是比位图大。
PS:位图本身就是矢量的一种压缩表现,以点阵形式记录一定量的信息数据。
压缩
无压缩
:对记录数据不进行任何压缩处理,位图或矢量图都存在未压缩形式,位图不是本身就是压缩变现吗,怎么又有未压缩了?位图只是压缩表现,但是它本身依然是可以作为图片原始数据的,这里的有无压缩是指针对图片最初保存时的原始数据是否存在对其数据或者使用时进行压缩处理。例如:你用相机拍摄下一张照片,相机记录下来的数据他就是位图的数据,毕竟相机能够捕获的图片数据是有限的,拍出来的照片通过曝光采集则必然是以点阵数据,如果我们将相机能捕获到的最大图像数据进行存储就可以认为这是一张无压缩的图片同时也是无损图片,但如果我们为了存储更多的图片而选择了存储空间较小的图片格式保存就是进行了压缩处理。
有损压缩
:图片在压缩过程中丢弃了部分信息(可能像素的数据或者颜色信息,也可能对比度等等),通过损失一些信息数据以降低存储大小,图片压缩一般都会尽可能减小压缩后图片与原图的差异性,所以往往是通过合并相近的像素点或者降低颜色色域等形式进行处理。
无损压缩
:压缩过程中进行数据形式的压缩而不丢失图片的信息,所以往往压缩处理的是纯粹的数据层面的压缩,原理其实和密码学有那么一点点相似,当然现代密码学往往是越处理数据量越大(为了增加破解难度所作的牺牲之一),这点看来它两其实是相反的,但是运用的逻辑却是有一定相似,通过规律来进行纯数据层面上的处理。
PS:有损压缩数据数据的不可逆处理,丢失的信息数据基本是不可能再找回来了,现在已经有很多图片处理的算法能够对图片进行一定程度的还原,但是那依然是算法算出的了新数据去填补丢失的数据而已,并非原本的数据。
Baseline JPEG 和 Progresslive JPEG
前者为
标准型
,后者为
渐进式
,两者加载时都是先获取到图片的大小等基本数据,然后逐渐加载图片全部数据。
标准型
:先确定大小、位置,逐行加载数据直到加载完成,
优点
在于加载出来的部分就是清晰的图片部分,
缺点
在于网络不好是会出现加载全部图片信息非常缓慢甚至出现图片残缺无法加载全部,但总的来说其概率很小。
渐进式
:图样先确定大小、位置,之后逐渐由模糊到清晰加载,
优点
正好补足标准型的确定,即使数据无法全部加载也能够一览全貌看到图片轮廓等信息,
缺点
在于只要图片没有加载完就始终是模糊的。
PS:jpeg格式支持 24bit 色深(我们网页上用到的颜色通常 8 bit为主,网页上的 16 进制或者 rgb 色都是用的 8bit),可以控制压缩比,渐进加载可以提高加载图片期间的用户体验,但是毕竟有损压缩,适用场景偏向于图片列表展示等地方,此外 jpeg 不支持透明度的变化,当然,前端可以设置元素的透明度啦【滑稽】。
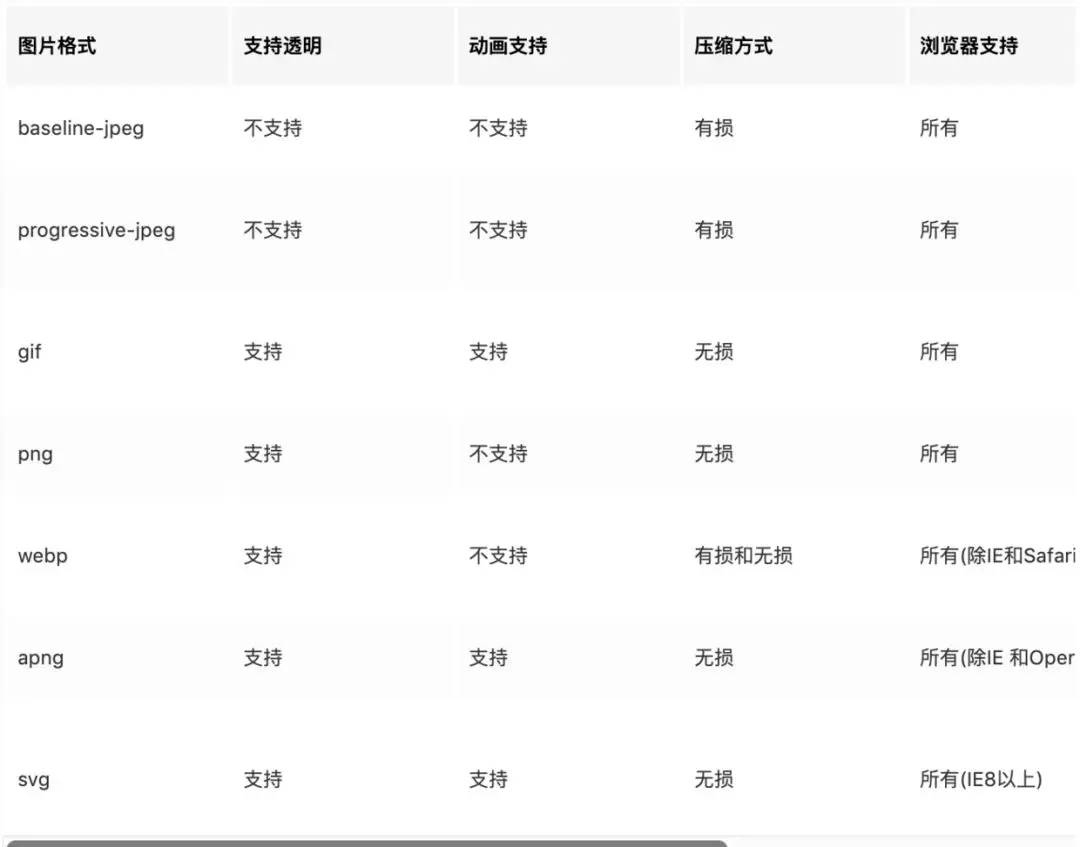
JPEG
、
GIF
与
PNG
(png分png-8,png-24,png-32)、
WebP
、
APNG
、
SVG
、
SVGA
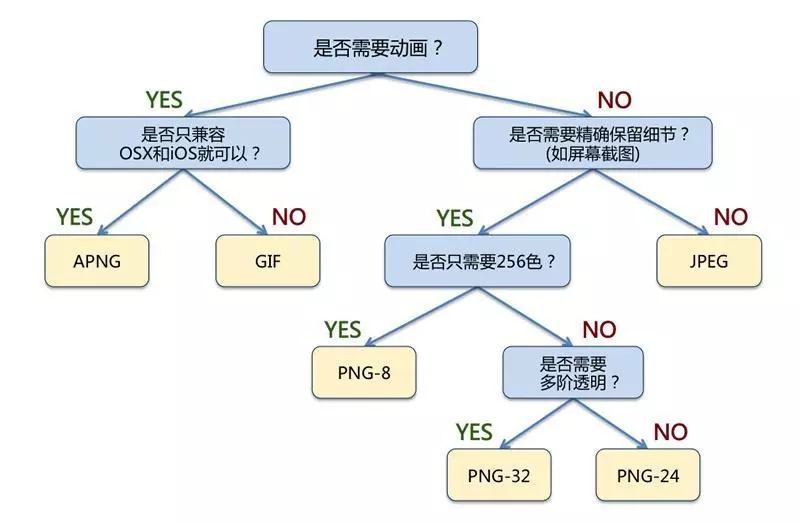
色彩较少可能用到透明度或动画时选用 GIF;
需要色彩丰富且没有明显锐利反差的边缘线条时选择 JPEG;
如果既需要色彩又要透明度甚至动画的话,选择 PNG ;
如果设备支持 WebP 优先选用 WebP;
如果支持 APNG 则可以用 APNG 的质量实现动画效果;
SVG则使用像单色的小的矢量图标等;
SVGA 可以以极小的大小展示本身很大的动画。


本文参考(参考以及图片来源:
https://mp.weixin.qq.com/s/O1n7_t4izdmpvn2mFrB-kg
)
关键词:
位图、矢量图、
压缩、
色深、色域、
真彩色、伪彩色、直接色
转载于:https://www.cnblogs.com/YMaster/p/10896959.html