ECMA
ECMA(European Computer Manufacturers Association)中文名称为欧洲计算机制造商协会,这个组织的目标是评估、开发和认可电信和计算机标准。1994 年后该组织改名为 Ecma 国际。
ECMAScript
ECMAScript 是由 Ecma 国际通过 ECMA-262 标准化的脚本程序设计语言。
ES标准已释出如下版本:
- ES3
- ES4(内部,未正式释出)。 ES5(全浏览器支持)
- ES6(常用,当前主流版本:webpack打包成为ES5支持!)
- ES7
- ES8
- ES9
ECMAScript 与 JavaScript
ECMAScript是一种语言标准,而JavaScript是对ECMAScript标准的一种实现。
基本语法
ES6相对之前的版本语法更严格,新增了面向对象的很多特性以及一些高级特性。
let声明变量
//声明变量
let a
let b,c,d
let e = 100
let f = 521, g = 'iloveyou', h = []
//1. 变量不能重复声明
let name = 'Helen'
let name = '环'//报错:SyntaxError: Identifier 'name' has already been declared
//2. 存在块儿级作用域
// if else while for
{
let star = 5
}
console.log(star)//报错:star is not defined
//3. 不存在变量提升
console.log(song)//报错:Cannot access 'song' before initialization
let song = '依然爱你';
const声明常量
//声明常量
const SCHOOL = '尚硅谷'
console.log(SCHOOL)
//1. 一定要赋初始值
const A//报错:SyntaxError: Missing initializer in const declaration
//2. 一般常量使用大写(潜规则)
const a = 100
//3. 常量的值不能修改
SCHOOL = 'ATGUIGU'//报错:TypeError: Assignment to constant variable.
console.log(PLAYER)//报错:ReferenceError: PLAYER is not defined
//4. 对于数组和对象的元素修改, 不算做对常量的修改, 不会报错
const TEAM = ['康师傅','海狗人参丸','雷神','阳哥']
TEAM.push('环') //常量地址不变,不会报错
TEAM = 100 //报错:TypeError: Assignment to constant variable.
解构赋值
ES6 允许按照一定模式从数组和对象中提取值,对变量进行赋值,这被称为解构赋值。
//1. 数组的解构
const F4 = ['小沈阳','刘能','赵四','宋小宝']
let [xiao, liu, zhao, song] = F4
console.log(xiao)
console.log(liu)
console.log(zhao)
console.log(song)
//2. 对象的解构
const zbs = {
username: '赵本山',
age: '不详',
xiaopin: function(){
console.log("演小品");
}
}
let {username, age, xiaopin} = zbs
console.log(username)
console.log(age)
console.log(xiaopin)
xiaopin()
//3. 根据名字自动解构
// let {xiaopin} = zbs
// xiaopin()
模板字符串
模板字符串相当于加强版的字符串,用反引号
`
,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
// ES6 引入新的声明字符串的方式 『``』 '' ""
//1. 声明
let str = `我也是一个字符串哦!`
console.log(str, typeof str)
//2. 内容中可以直接出现换行符
let list = `<ul>
<li>沈腾</li>
<li>玛丽</li>
<li>魏翔</li>
<li>艾伦</li>
</ul>`
console.log(list)
//3. 变量拼接
let lovest = '贾玲'
let out = `我喜欢${lovest}`
console.log(out)
声明对象简写
let username = 'Tom'
let age = 2
let sing = function () {
console.log('I love Jerry')
}
// 传统
let person1 = {
username: username,
age: age,
sing: sing,
}
console.log(person1)
person1.sing()
// ES6:这样的书写更加简洁
let person2 = {
age,
username,
sing,
}
console.log(person2)
person2.sing()
定义方法简写
// 传统
let person1 = {
sayHi: function () {
console.log('Hi')
},
}
person1.sayHi()
// ES6
let person2 = {
sayHi() {
console.log('Hi')
},
}
person2.sayHi()
参数的默认值
注意:函数在JavaScript中也是一种数据类型,JavaScript中没有方法的重载
//ES6 允许给函数参数赋值初始值
//1. 形参初始值 具有默认值的参数
function add(a, b, c = 0) {
return a + b + c
}
let result = add(1, 2)
console.log(result)
//2. 与解构赋值结合
function connect({ host = '127.0.0.1', username, password, port }) {
console.log(host)
console.log(username)
console.log(password)
console.log(port)
}
connect({
host: 'atguigu.com',
username: 'root',
password: 'root',
port: 3306,
})
对象拓展运算符
扩展运算符(spread)也是三个点(…)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列,对数组进行解包。
//展开对象(拷贝对象)
let person = { name: '路飞', age: 17 }
// let someone = person //引用赋值
let someone = { ...person } //对拷拷贝
someone.name = '索隆'
console.log(person)
console.log(someone)
箭头函数
箭头函数提供了一种更加简洁的函数书写方式。基本语法是:
参数 => 函数体
箭头函数多用于匿名函数的定义
//声明一个函数
let fn = function(a){
return a + 100
}
//箭头函数
let fn = (a) => {
return a + 100
}
//简写
let fn = a => a + 100
//调用函数
let result = fn(1)
console.log(result)
Promise
Promise 是ES6 引入的异步编程的新解决方案。语法上 Promise 是一个构造函数, 用来封装异步操作并可以获取其成功或失败的结果。
const fs = require('fs')
//实例化 Promise 对象:
//Promise对象有三个状态:初始化、成功、失败
const p = new Promise((resolve, reject) => {
//调用readFile方法读取磁盘文件:异步操作
fs.readFile('./他.txt', (err, data) => {
//当文件读取失败时,可以获取到err的值
if (err) reject(err) //reject将Promise对象的状态设置为失败
//当文件读取成功时,可以获取到data的值
resolve(data) //resolve将Promise对象的状态设置为成功
})
})
//调用 promise 对象的方法
//then:当 Promise状态成功时执行
//catch:当 Promise状态失败时执行
p.then(response => {
console.log(response.toString())
}).catch(error => {
console.log('出错了')
console.error(error)
})
总结:借助于Promise,可以使异步操作中的成功和失败的处理函数独立出来。
模块化
- 将一个复杂的程序依据一定的规则(规范)封装成几个块(文件), 并进行组合在一起
- 块的内部数据与实现是私有的, 只是向外部暴露一些接口(方法)与外部其它模块通信
模块化解决的问题
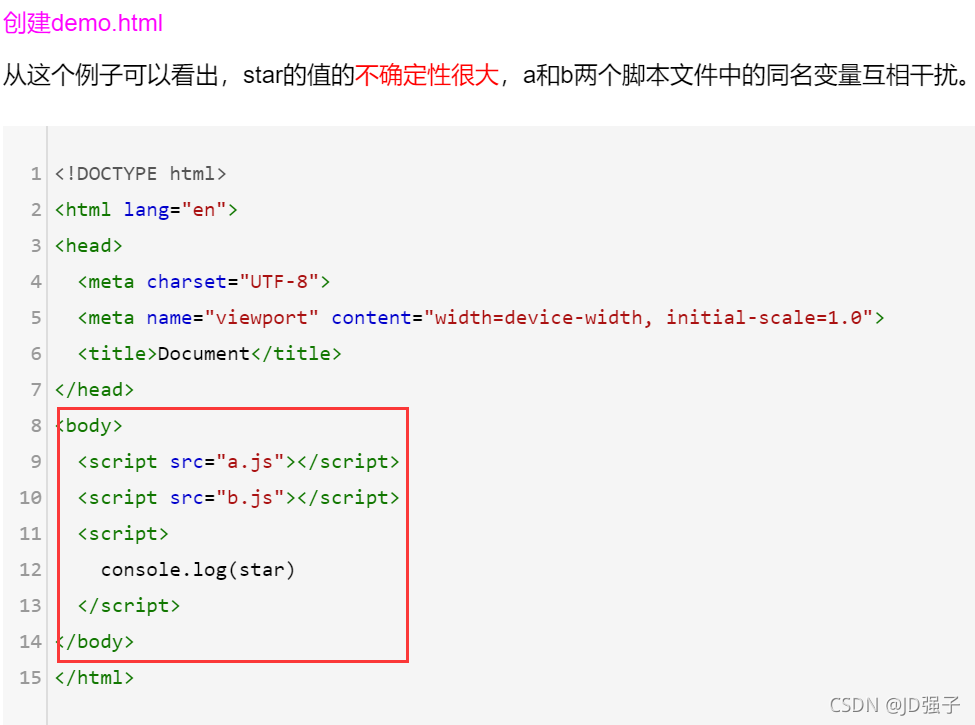
模块化主要解决javascript程序全局空间内被污染的问题


模块化规范
-
CommonJS模块化规范(基于ES6语法之前)
-
例如:node.js中的
require 引入模块,exports 导出模块
-
例如:node.js中的
-
ES6模块化规范(使用ES6语法)
-
export
导出模块
-
import
引入模块
-
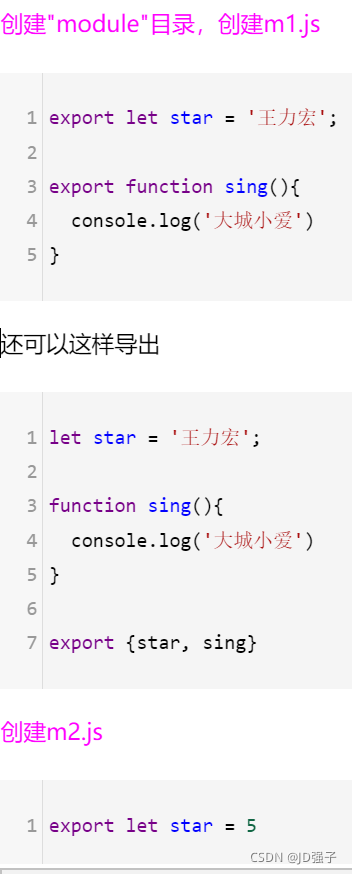
export
ES6模块化规范
导出模块

导入模块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module">
import * as m1 from './m1.js'
import * as m2 from './m2.js'
console.log(m1)
console.log(m2)
console.log(m1.star)
console.log(m2.star)
//还可以这样导入:解构赋值的形式
import {star, sing} from './m1.js'
import {star as star2} from './m2.js' //使用as防止重名
console.log(star)
sing()
console.log(star2)
</script>
</body>
</html>
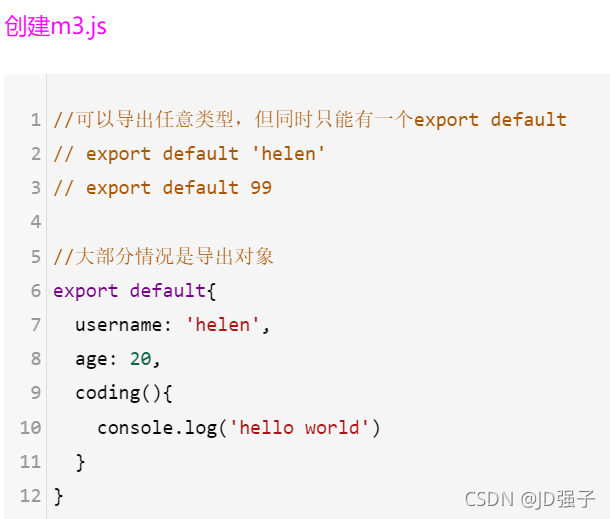
默认暴露模块

导入
在demo.html中导入模块
//导入m3
import m3 from './m3.js'
console.log(m3)
封装代码
创建app.js
可以看做是程序的入口文件
import * as m1 from './m1.js'
import * as m2 from './m2.js'
import m3 from './m3.js'
console.log(m1)
console.log(m2)
console.log(m3)
引入入口文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="app.js" type="module"></script>
</body>
</html>