
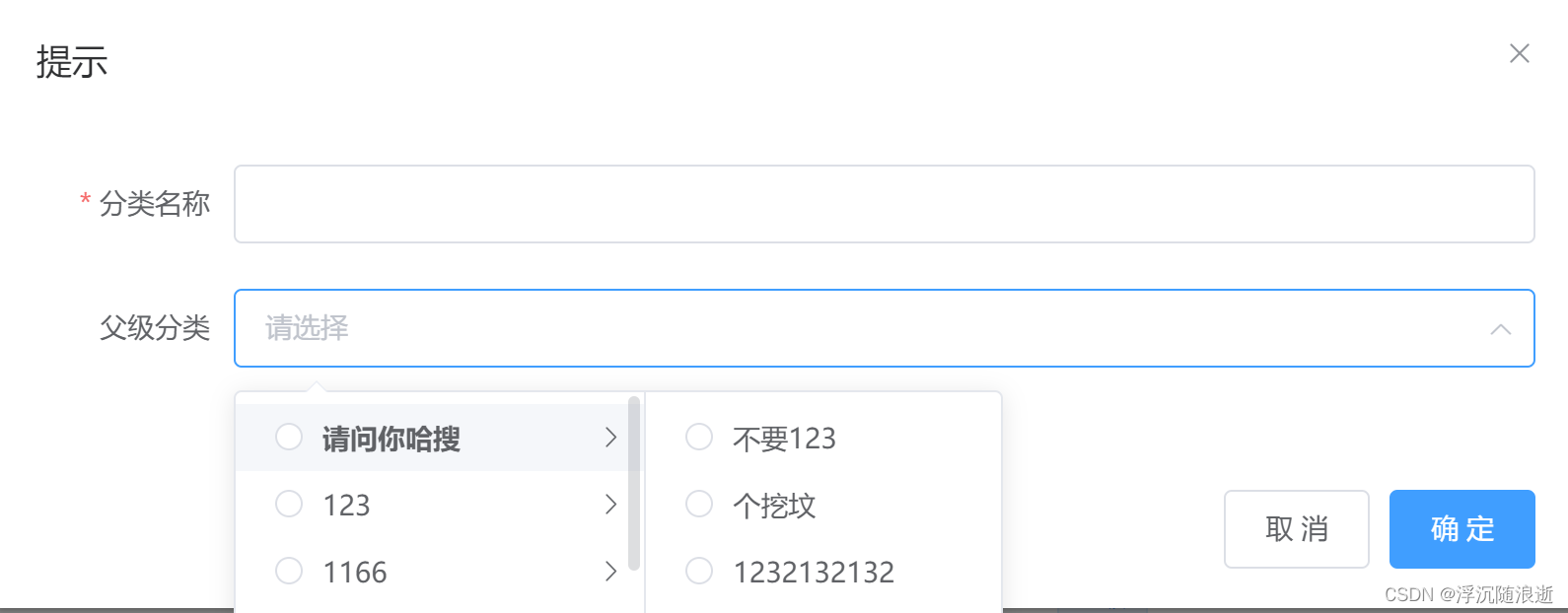
我接下来要说的是如何点击添加分类按钮弹出这个模态框,并且获取数据,点击确定按钮添加成功。
我们直奔主题 父级分类的数据如何获取到然后渲染到Cascader 级联选择器上边去:
options(可选项数据源,键名可通过
Props
属性配置)
props(配置选项:checkStrictly(父子节点可以单独点击)
kes(是一个数组里边存放的下标给电脑看的)
label(数据的属性值给用户看的)
children(
| 连接的桥梁 |
)
)
cat_level(分类层级
0
表示一级分类;
1
表示二级分类;
2
表示三级分类)
cat_pid(分类父 ID如果要添加1级分类,则父分类Id应该设置为
0
)
type(
| [1,2,3] |
值:1,2,3 分别表示显示一层二层三层分类列表 【可选参数】如果不传递,则默认获取所有级别的分类 |
)
cat_id(分类 ID)
看代码
<el-cascader
v-model="kes"
:options="options"
:props="props"
style="width: 100%"
></el-cascader>
export default {
data(){
return {
//配置选项
props: {
expandTrigger: "hover",
label: "cat_name",
value: "cat_id",
children: "children",
checkStrictly: true,
},
kes: "",
// 可选的数据源
options: [],
// 分类id
catId: "",
}
},
methods:{
// 添加
addShow() {
this.dialogVisible = true;
this.ruleForm = {};
this.kes = "";
this.$http.get(`categories`, { params: { type: 2 } }).then((res) => {
console.log(res);
this.options = res.data.data;
});
},
// 添加分类
addClass() {
this.$refs.ruleForm.validate((valid) => {
if (!valid) {
this.$message("输入信息不正确");
} else {
// 判断获取到的数组长度 kes数组里边放的时下标
if (this.kes.length == 0) {
this.ruleForm.cat_pid = 0;
this.ruleForm.cat_level = 0;
} else {
this.ruleForm.cat_pid = this.kes[this.kes.length - 1];
this.ruleForm.cat_level = this.kes.length;
}
this.$http.post(`categories`, this.ruleForm).then((res) => {
if (res.data.meta.status == 201) {
this.$message.success(res.data.meta.msg);
this.list();
this.dialogVisible = false;
} else {
this.$message.error(res.data.meta.msg);
}
});
}
});
},
}
}
版权声明:本文为qq_64207331原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。