移动端与网页端的相关介绍
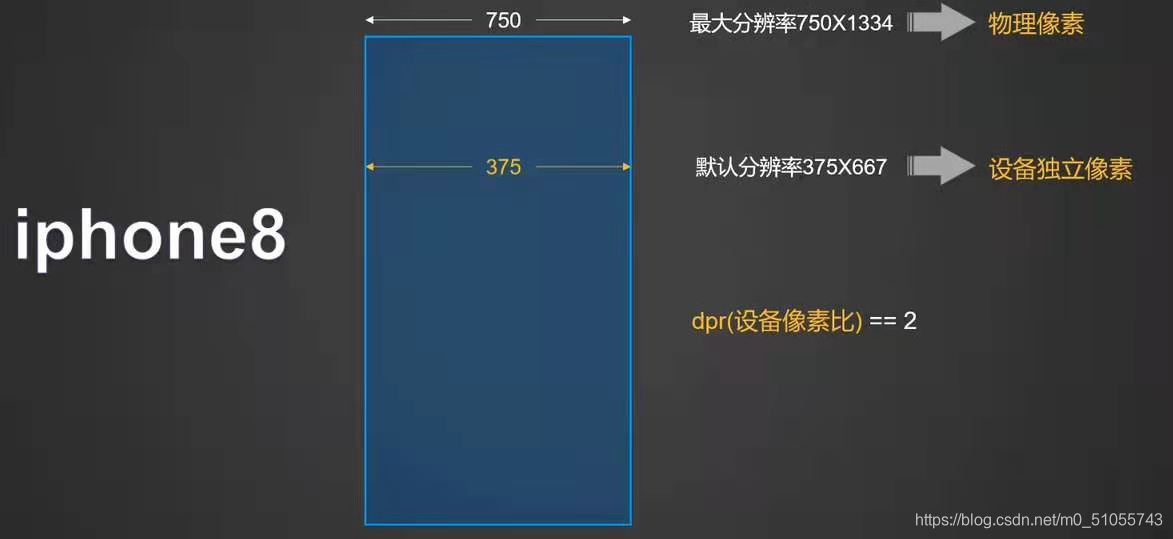
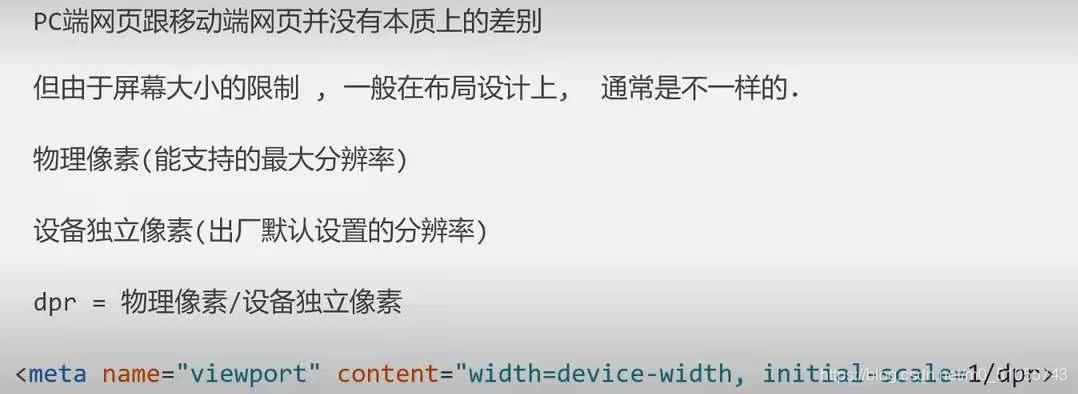
- dpr

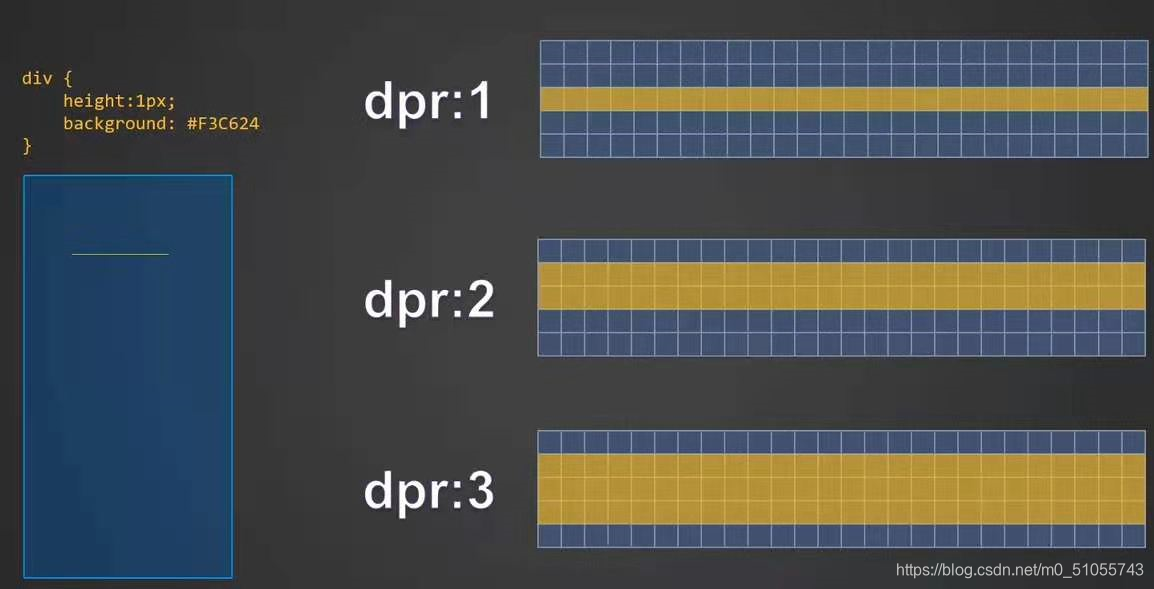
- dpr值的意义:当在网页上用CSS划出一条1像素的线段时,当手机的dpr值为2,就会用2个像素划出这条像素。

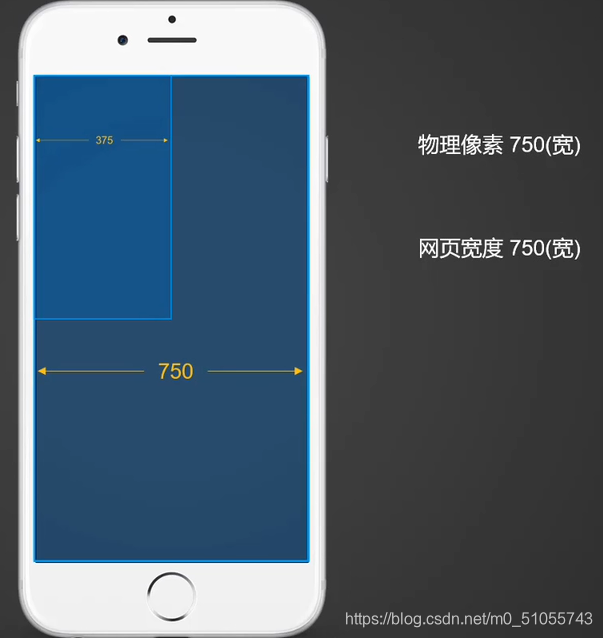
- 网页缩放
- 网页缩放为原来的1/2,就相当于网页本身的大小变成了原来的2倍,下例中变为1:1

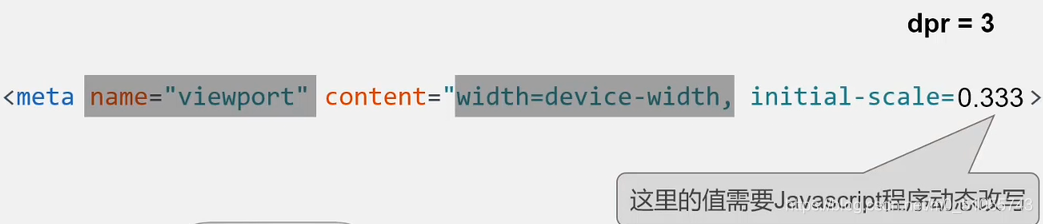
- meta标签中属性叫做name=“viewport”,viewport指的是手机浏览器的窗口大小,content中指让窗口的宽度跟手机的设备保持一致,当dpr=3,initial-scale取值1/3,即0.333


移动端网页端适配
一:百分比布局(要计算每个组分的比例,不方便)
- .item{width:25%}
二:媒介查询(不可取)
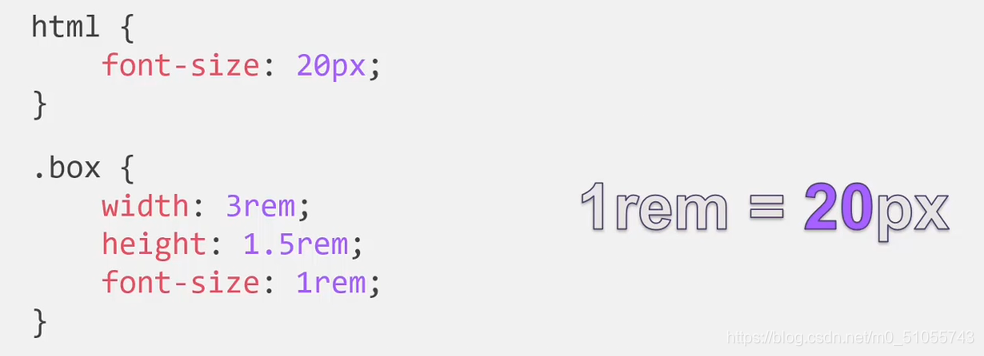
三:rem单位
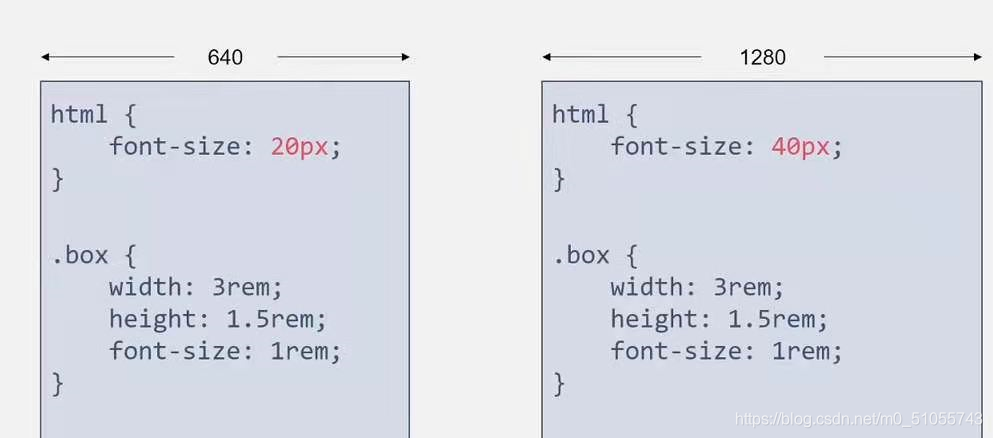
- 1rem等于多少px是不固定的
-
改变根节点的大小就可以实现放大缩放,当要动态的改写根元素的字体大小,需要JavaScript程序的配合


版权声明:本文为m0_51055743原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。