常用配置:
常用基本配置:

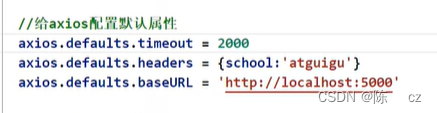
常用默认配置:

axios重要配置:
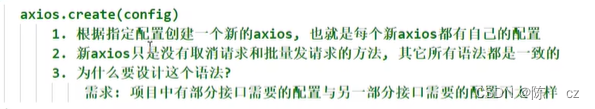
axios.create({});常用于创建一个克隆版的axios实例,有axios的大部分功能,
比如平时你发送一个请求需要调用axios({配置对象}),如果你const request = axios.create({配置对象}),这时你就可以直接用request({配置对象})这个实例发送请求了,常用语配置统一封装之后配置不同的服务器;

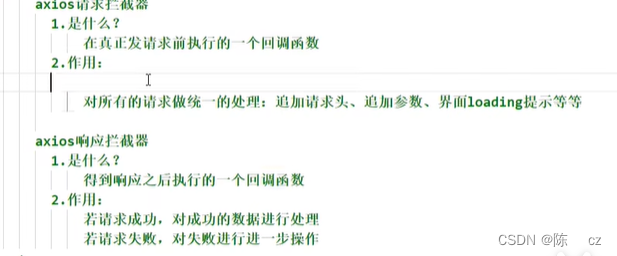
请求拦截器:
记忆:axios点一个拦截器(interceptor)再点一个响应(request)再点使用(use)传入一个
函数
,函数接收一个参数config,这个config其实就是axios()传的那个配置对象,然后拦截器的传入的那个函数必须得返回配置对象config,就好像你去坐地铁然后,所有的包都经过安检机,检查完之后再把包返还给你
一般用于同一配置或者修改一些参数,如请求头,请求超时时间、请求发出去之前的一些判断等等
axios.interceptor.request.use((config)=>{ return config})

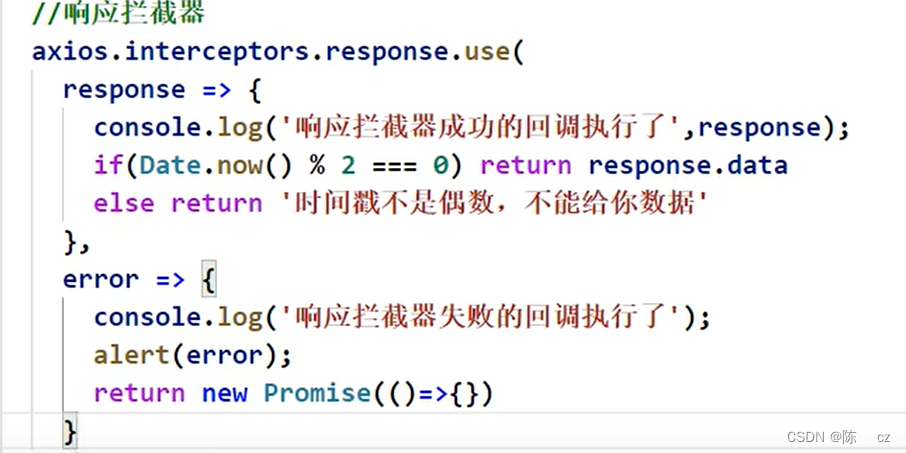
响应拦截器:
记忆:axios点一个拦截器(interceptor)再点一个响应(response)再点使用(use)传入
两个函数(响应拦截器有点特殊需要传入两个函数,有点像promise)
,
函数一:响应成功的函数,axios认为状态码为2开头的都是成功的,响应成功就把响应的数据返回
用处:假如axios返回的是一个obj对象,而你想要的东西在obj.data里面这时你就可以直接return obj.data了而不用每个调用接口在点data了
函数二:响应失败的函数,如果失败了就得返回一个失败的promise.reject(err)实例,把失败的原因返回,为什么返回失败的promise,是因为这个promise决定你。then调用这个接口走的是哪个promise回调函数,假如你不返回一个失败的promise,而是啥也不返回或者返回一个不是promise的值,那么。then还是会走成功的回调,如果返回的promise是失败的则。then则走失败的回调,
这里有一个技巧就是不返回一个失败的promise,而是直接返回一个初识状态的promise,如果返回的是初识状态的promise则。then里面的两个回调都不会执行,因为promise状态没有改变就不会调用回调函数,这样就不用一个个处理错误信息了,而是直接在初始状态的promise上方直接统一处理或者弹出错误信息,
axios.interceptor.response.use((config)=>{ return config})


请求拦截器跟相应拦截器好像可以配置多个,如配置多个后面那个会先执行
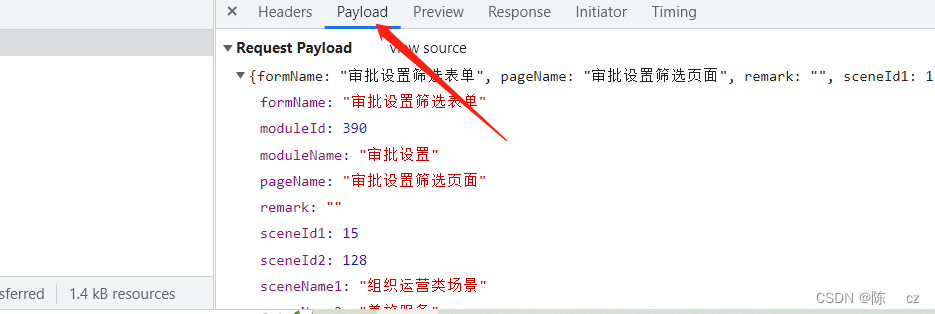
请求体:get请求没有请求荷载,其余请求好像都有,请求荷载就是打开谷歌浏览器开发者模式点开接口第二个选项卡

而请求荷载有两种模式,一种是json格式,一种是urlencoded格式