简介
在网页的使用过程中,经常会有代码展示的必要。而不同颜色的关键词,可以让代码看起来更直观、更美观。
代码高亮插件官网:
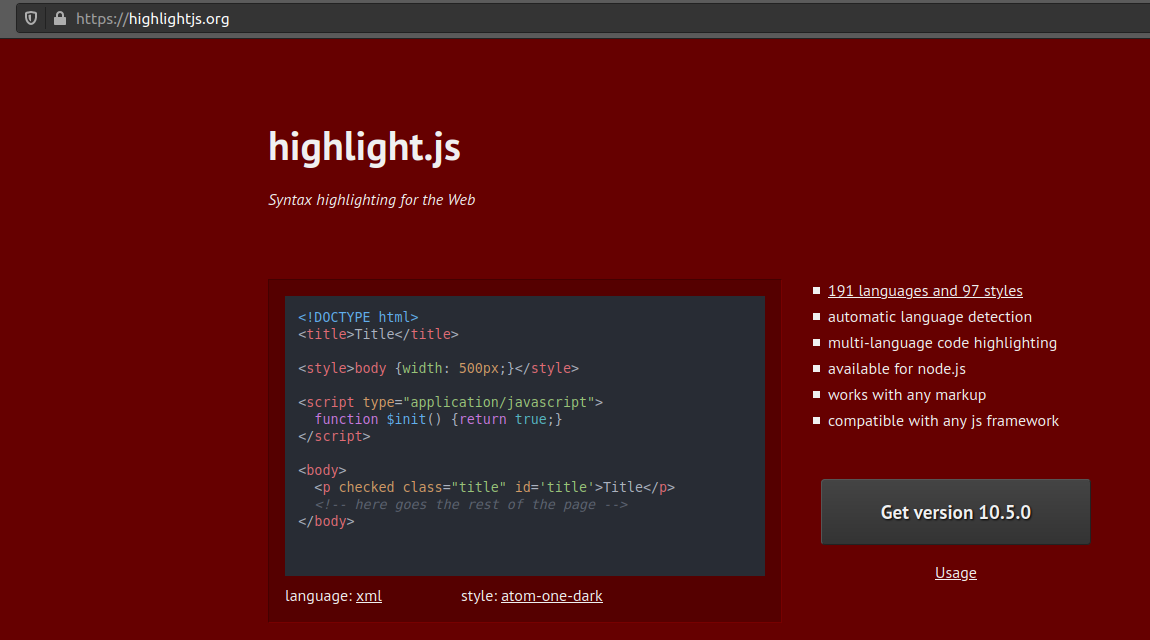
https://highlightjs.org/
- 点击图中的 “language” 可以切换语言
-
点击图中的“style”可以切换样式

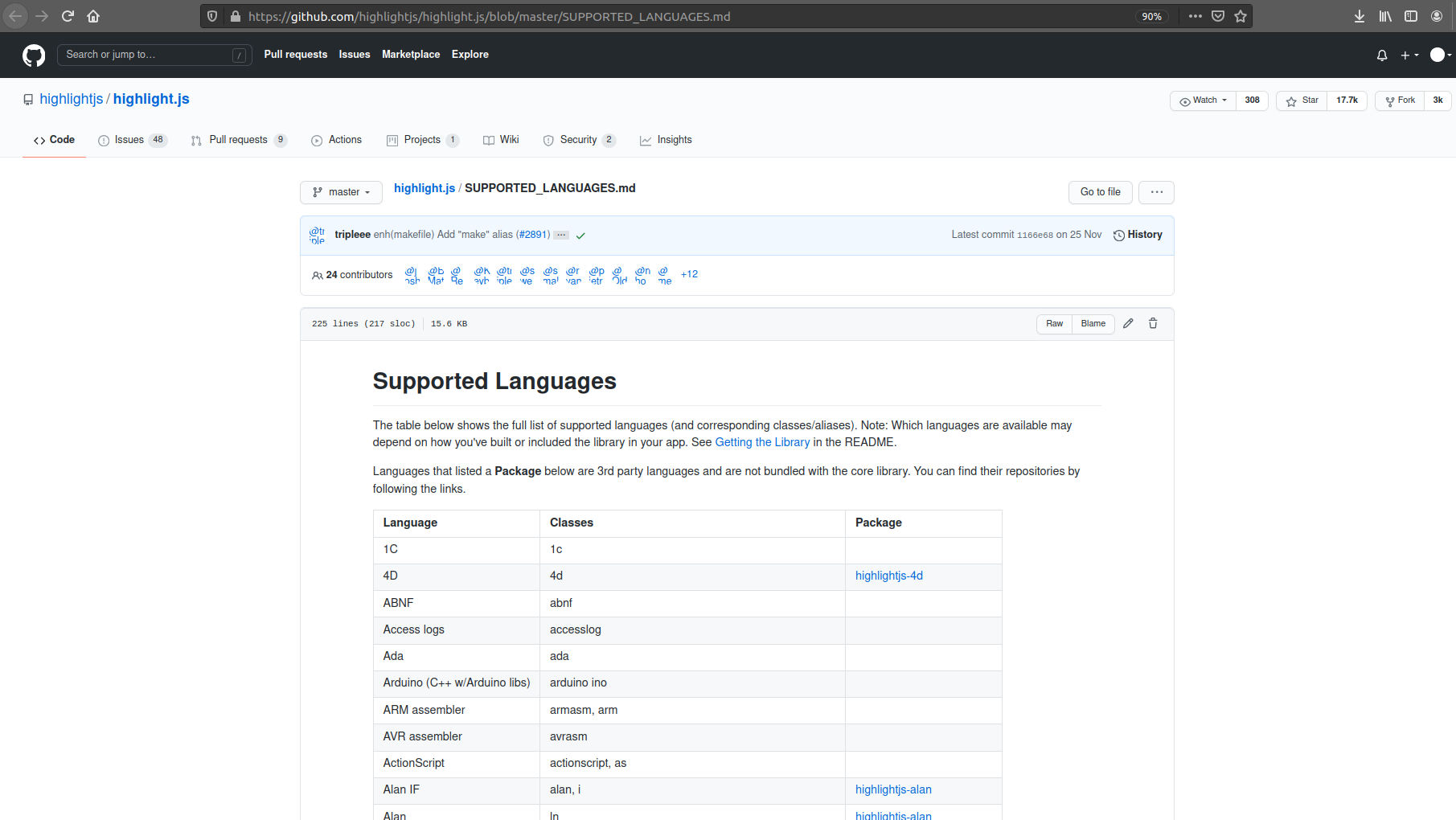
支持的语言列表
https://github.com/highlightjs/highlight.js/blob/master/SUPPORTED_LANGUAGES.md

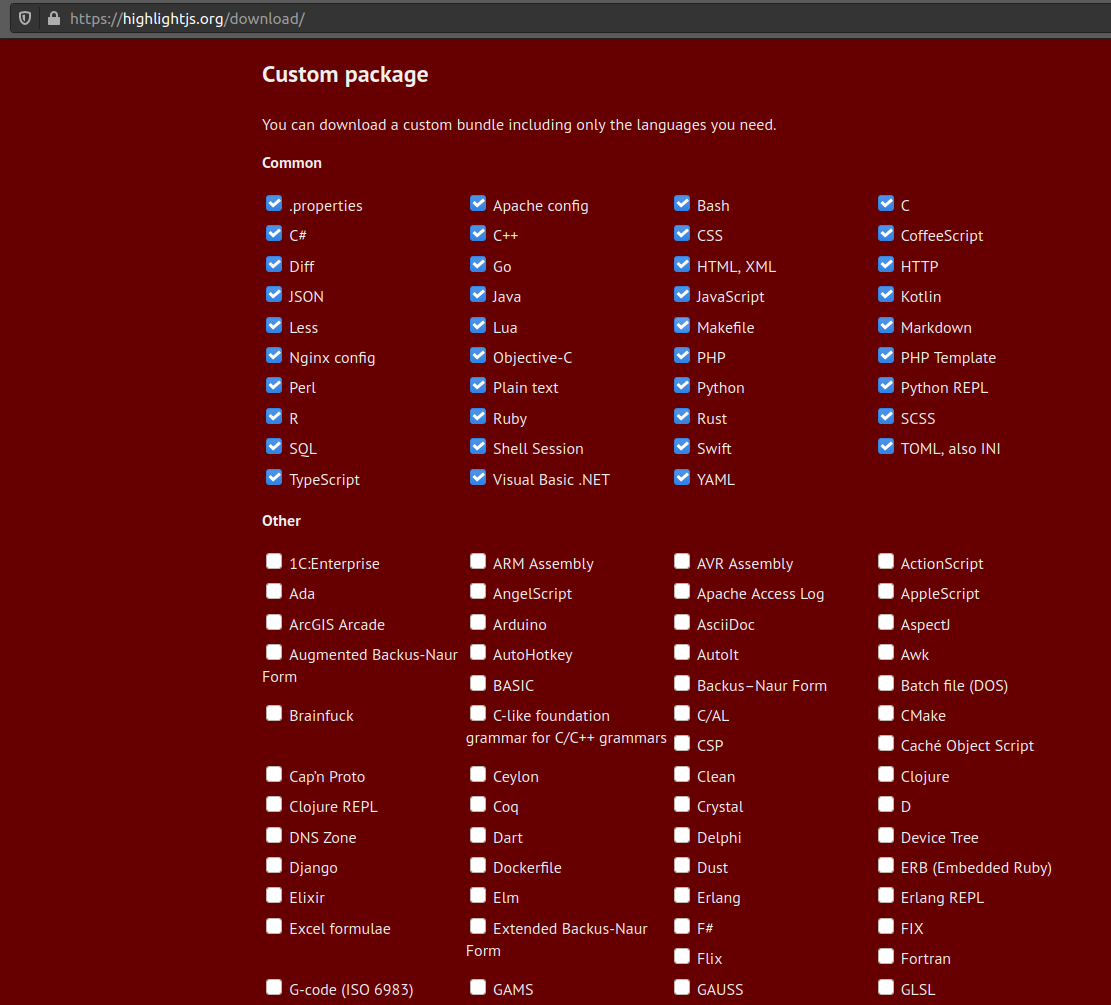
在首页点击 “Get Version” 可以定制某几种语言,也可以直接使用默认支持的那几种语言的CDN


用法
静态渲染
注意几点:
- pre里的代码由于会保持书写时的格式,因此要顶格
- 需要高亮显示的代码要放在 <pre> <code> 里面
- 如果代码里有大于或小于号,要进行转义
- cdn中除了default还包含很多其它样式,可以根据需要进行替换
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/styles/rainbow.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/highlight.min.js"></script>
<script >hljs.initHighlightingOnLoad();</script>
</head>
<body>
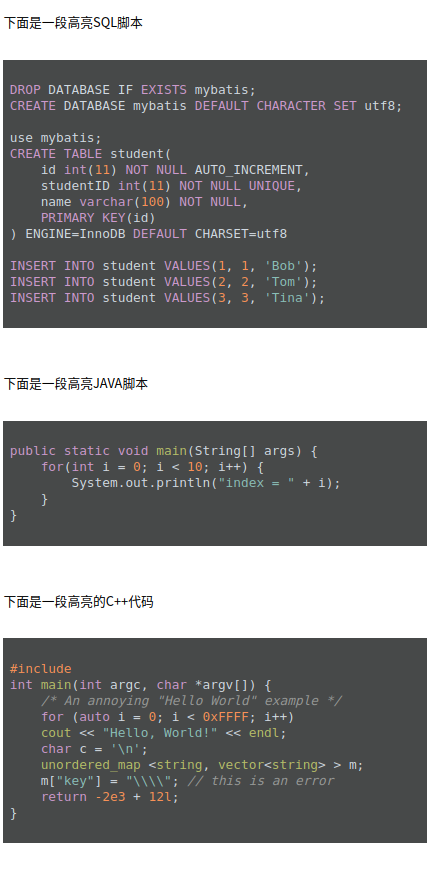
<p>下面是一段高亮SQL脚本</p>
<pre>
<code class="sql">
DROP DATABASE IF EXISTS mybatis;
CREATE DATABASE mybatis DEFAULT CHARACTER SET utf8;
use mybatis;
CREATE TABLE student(
id int(11) NOT NULL AUTO_INCREMENT,
studentID int(11) NOT NULL UNIQUE,
name varchar(100) NOT NULL,
PRIMARY KEY(id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8
INSERT INTO student VALUES(1, 1, 'Bob');
INSERT INTO student VALUES(2, 2, 'Tom');
INSERT INTO student VALUES(3, 3, 'Tina');
</code>
</pre>
<p>下面是一段高亮JAVA脚本</p>
<pre>
<code class="java">
public static void main(String[] args) {
for(int i = 0; i < 10; i++) {
System.out.println("index = " + i);
}
}
</code>
</pre>
<p>下面是一段高亮的C++代码</p>
<pre>
<code class="c++">
#include <iostream>
int main(int argc, char *argv[]) {
/* An annoying "Hello World" example */
for (auto i = 0; i < 0xFFFF; i++)
cout << "Hello, World!" << endl;
char c = '\n';
unordered_map <string, vector<string> > m;
m["key"] = "\\\\"; // this is an error
return -2e3 + 12l;
}
</code>
</pre>
</body>
</html>

动态渲染
上面的代码是针对初始化时就已经存在的语句。但很多时候,代码是动态生成的,因此就需要动态高亮
动态生成的高亮代码块要注意以下几点:
- 赋值时使用 innerText(会进行自动转义),如果使用 innerHTML 由于不会进行转义,特殊字符将无法显示(需要手动转义)
-
代码块语句
<pre><code></code><pre>
必须紧紧的贴在一起,不能有换行或空格,否则生成的代码块首行前面会带若干空格 - highlightBlock 的效果与 initHighlightingOnLoad 还是有区别的,效果不如 initHighlightingOnLoad 好
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/styles/rainbow.min.css">
<script src="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/highlight.min.js"></script>
<script >hljs.initHighlightingOnLoad();</script>
<script>
function htmlEncode(str) {
var s = "";
if (str.length == 0) return "";
s = str.replace(/&/g, "&");
s = s.replace(/</g, "<");
s = s.replace(/>/g, ">");
s = s.replace(/ /g, " ");
s = s.replace(/\'/g, "'");
s = s.replace(/\"/g, """);
s = s.replace(/\n/g, "<br/>");
return s;
}
function htmlDecode(str) {
var s = "";
if (str.length == 0) return "";
s = str.replace(/&/g, "&");
s = s.replace(/</g, "<");
s = s.replace(/>/g, ">");
s = s.replace(/ /g, " ");
s = s.replace(/'/g, "\'");
s = s.replace(/"/g, "\"");
s = s.replace(/<br\/>/g, "\n");
return s;
}
function diyCodeGen() {
const diyCode = document.getElementById("diyCode");
const diyCodeBlock = document.getElementById("diyCodeBlock");
const code = diyCodeBlock.firstElementChild;
code.className = "c++";
//innerText会自动转义,innerHTML则不会
//code.innerText = diyCode.value;
code.innerHTML = htmlEncode(diyCode.value);
hljs.highlightBlock(diyCodeBlock);
}
</script>
</head>
<body>
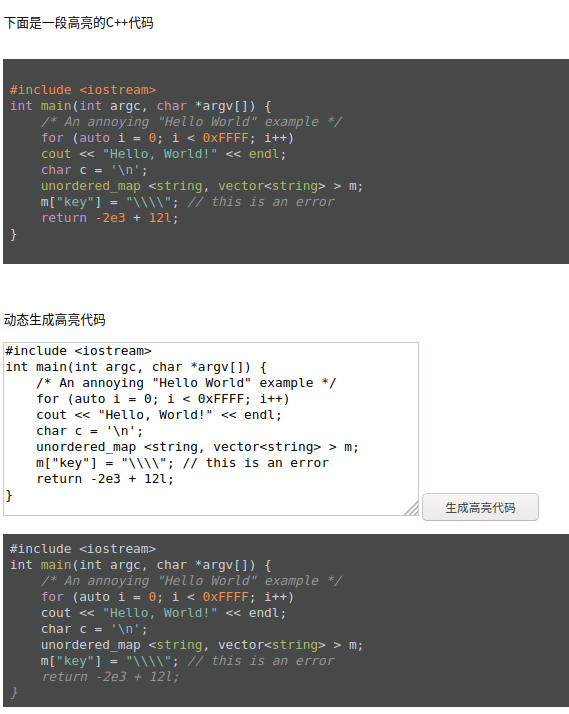
<p>下面是一段高亮的C++代码</p>
<pre>
<code class="c++">
#include <iostream>
int main(int argc, char *argv[]) {
/* An annoying "Hello World" example */
for (auto i = 0; i < 0xFFFF; i++)
cout << "Hello, World!" << endl;
char c = '\n';
unordered_map <string, vector<string> > m;
m["key"] = "\\\\"; // this is an error
return -2e3 + 12l;
}
</code>
</pre>
<p>动态生成高亮代码</p>
<textarea id="diyCode" rows="10" cols="50"></textarea>
<button onclick="diyCodeGen()">生成高亮代码</button>
<pre id="diyCodeBlock"><code></code></pre>
</body>
</html>

更换样式
官网提供了3种CDN,样例代码都是 default.min.css,但实际远不只这一种样式。可以从下面的列表中任选你心仪的样式进行替换。
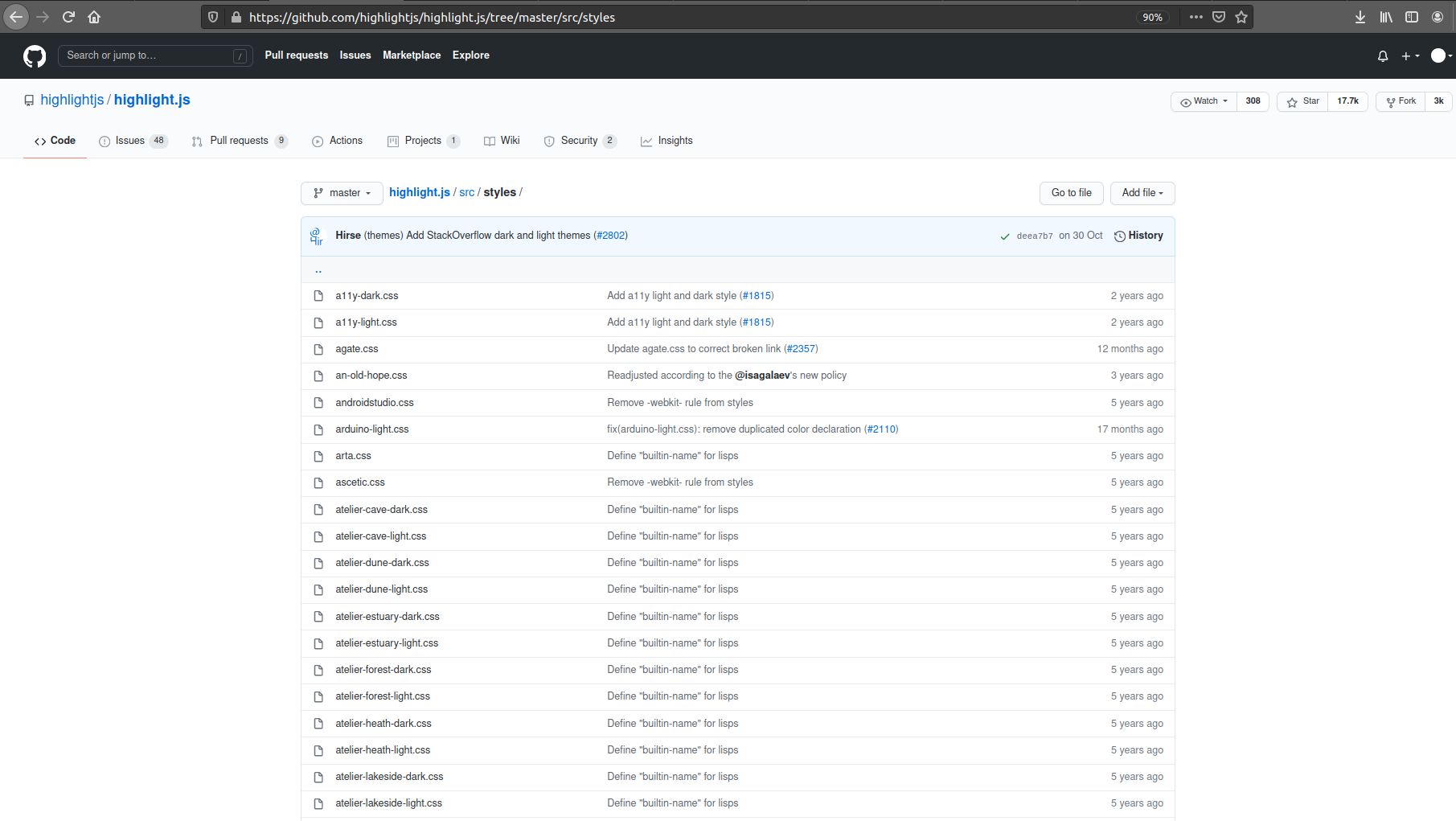
https://github.com/highlightjs/highlight.js/tree/master/src/styles