一、div的定义和用法
<div>可定义文档中的分区或节。<div>标签可以把文档分为独立的、不同的部分。如果用id和class来标记<div>,那么该标签的作用会变得更加有效。
<div>是一个块级元素,它的内容会自动换行,即浏览器通常会在<div>标签前后放置一个换行符;实际上,换行是<div>固有的唯一格式表现,可以通过<div>的class或id应用额外的样式。
应用class或id作为<div>的属性,一般class用于元素组(或是说某一类元素),而id用于标识唯一的元素。
二、div的练习
练习(一)
代码如下:
①HTML文档代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>div的练习</title>
<link rel="stylesheet" type="text/css" href="zw-11div练习1.css"/>
</head>
<body>
<div id="first">
first
</div>
<div id="second">
second
</div>
</body>
</html>
②CSS文档代码:
*{
margin: 0px; /*代表外边距为0 */
padding: 0px; /*代表内边距为0*/
}
/* * 是通配选择器,设置网页的默认值 */
#first{
position: absolute; /*指默认位置为绝对路径*/
background-color: red;
width: 200px;
height: 200px;
left: 30px;
top: 50px;
z-index: 2;
}
#second{
position: absolute;
width: 200px;
height: 200px;
background-color: green;
left: 60px;
top: 100px;
z-index: 1;
/*z-index 表示图层的先后 大的在前,小的在后*/
}
其中CSS文档中,用“*”来表示通配选择器,一般用来设置网页的默认值。(通常都是初始化网页的内外边距),一般用div来进行分层,用z-index来表示div图层的先后。
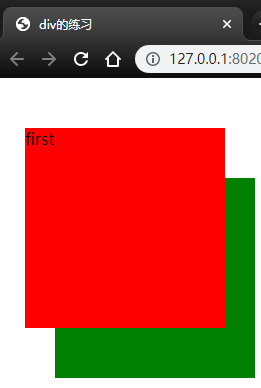
实际效果如下:

练习(二)
代码如下:
①HTML文档代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>div的练习</title>
<link rel="stylesheet" type="text/css" href="zw-12div的练习2.css"/>
</head>
<body>
<div id="one">
</div>
<div id="two">
today you are very cool!!!
</div>
</body>
</html>
②CSS文档代码:
*{
margin: 0px;
padding: 0px;
}
#one{
background-color: red;
width: 300px;
height: 300px;
margin-top: 30px; /*距离上外边距30px*/
margin-left: 30px;/*距离左外边距30px*/
/*无position表示默认位置为相对位置*/
float: left; /*one中内容向左漂浮*/
}
#two{
background-color: green;
width: 500px;
height: 300px;
margin-top: 40px;
margin-left: 50px;
font-size: 30px; /*字体大小*/
color: red;/*字体颜色*/
padding-left: 50px; /*字体距离图层 左内边距50px*/
padding-top: 50px; /*/*字体距离图层 上内边距50px*/
box-sizing: border-box; /*使边框不随着 padding属性的改变而改变,
固定边框的大小*/
float: left;
}
/*块级元素 会直接占据网页的一行 当位置相对时,
* 另一个块级元素会在上一个块级元素的下面 而不是左右*/
实际效果如下:

版权声明:本文为weixin_43937101原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。