近期,因为项目原因,接触到了微信H5页面跳转第三方APP的任务。
其实这个微信官方也有一些明确的说明,但是零零散散,这里我进行一次总结。
官方文档:
1.
微信H5拉起APP相关要求
2.
微信H5拉起APP相关标签
3.
IOS接入微信SDK文档
4.
Android接入微信SDK文档
这里面基本上就是所有需要的文档了。
-
公众号相关配置
需要注意的是,我们的
微信公众号必须为服务号
、
并且接入了微信的第三方开发平台
、在微信公众号管理平台还有三个位置需要进行配置,“业务域名、JS安全接口域名、网页授权域名”,这三个域名均需要填写使用跳转页面的那个子域名(比如:拥有H5跳转按钮的页面url为https://h5-tset.xxx.com/index.html,那么需要填写的域名则为”h5-tset.xxx.com”)
再者,我们是需要开发者可以被授权使用本公众号的所有功能,那么就需要配置白名单ip,此IP则为你的安全域名ip即可。
以上是公众号的配置。
-
微信开放平台配置
下面我们来说微信开放平台的配置。微信开放平台:
第一个
需要的就是申请移动应用,想过资料可以找公司提供(可能会因为移动应用的敏感词需要营业执照),具体的IOS,Android的Bundle ID、应用签名找APP开发人员即可瞬间拿到。
第二个
需要配置之前上面提到的公众号,将其绑定到本开放平台。在绑定完成公众号之后,需要在
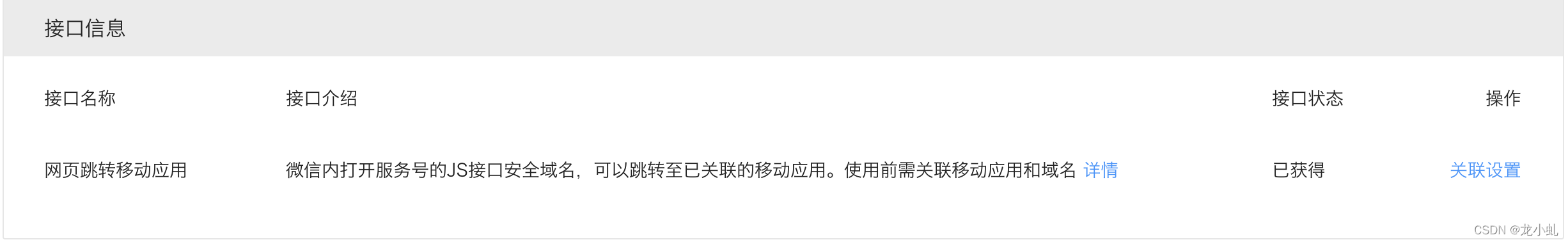
微信开放平台-管理中心-公众号详情-接口信息-关联设置
将移动应用的APPID与之前配置的JS安全域名进行绑定。
这里需要注意一点:一个APPID只能绑定一个安全域名,但是一个安全域名可以绑定多个APPID,这种情况需要的是多个移动应用和服务号。并且可跳转到APP的页面必须为JS安全域名打开,也就是说,我的页面在https://h5-test.xxx.com/index.html,JS安全域名填写的是h5-test.xxx.com就可以成功跳转,但是JS安全域名填写xxx.com,那么这个页面是无法进行微信跳转APP的。

这里面就会涉及到一些认证:
1.服务号已认证(也就是微信公众号)
2.开放平台账号已认证
3.服务号与开放平台账号同主体(填写的公司信息要一致)
-
配置第三方平台
第三方平台主要就是进行一个代开的工具,里面我们需要进行配置,比如授权事件接收配置也就是
推送Ticket
,这个就是
授权第三方开发者获取jsapi_ticket关键信息
。相关授权步骤参考
第三方授权
即可,中间的授权二维码生成,将url进行内置在前端页面即可。这里不详细介绍。
因为我们需要调试的是公众号,所以
需要将公众号的原始id在第三方平台的开发信息里面添加
进去才能成功授权服务号功能给第三方平台。
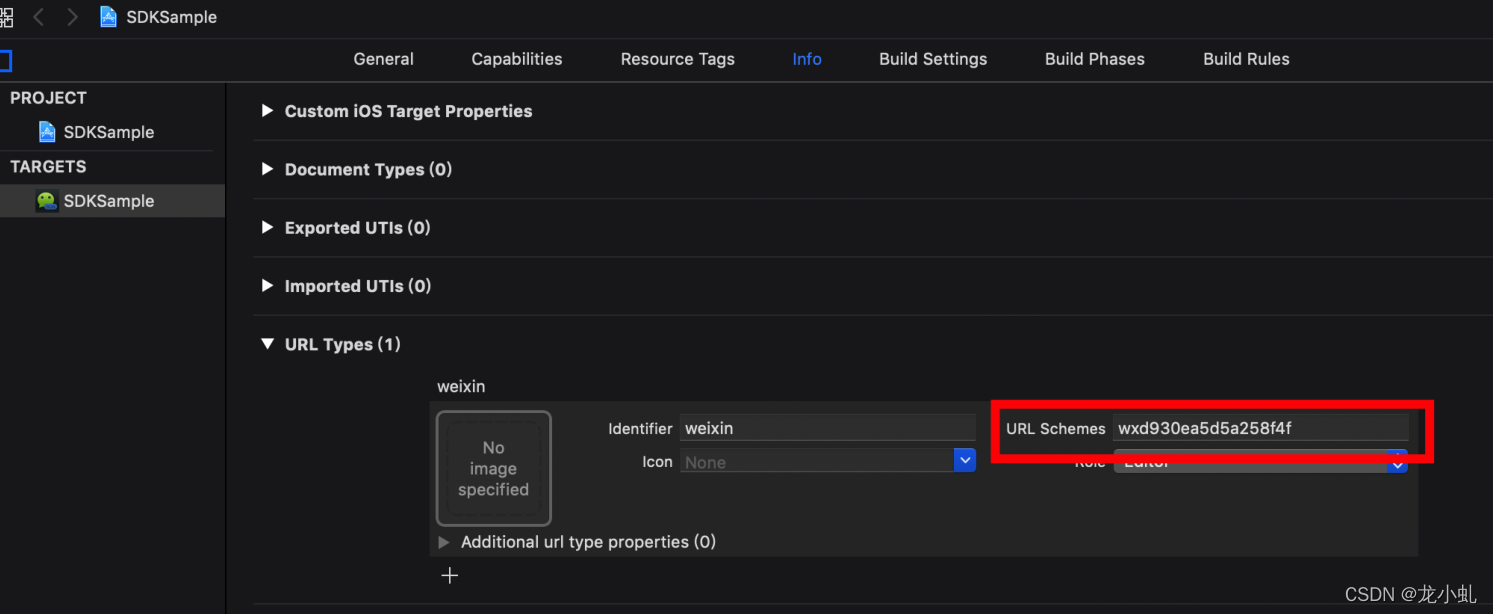
微信方的配置就这么多。然后针对于APP方,安卓直接按照文档进行接入即可,IOS接入需要验证用户是否支持 Universal Links拉起的功能,如果不支持,那么就会无法完成跳转。IOS在接入APP的时候需要APP方将我们之前申请的移动应用APPID添加到APP的微信SDK中。

微信跳转APP代码示例:
<template>
<view class="content">
<view style="height: 500rpx"></view>
<!-- 此处的APPID为移动应用APPID -->
<wx-open-launch-app appid="wxb1bea91c99acb227" extinfo="" @launch="AppLaunch" @error="AppError">
<script type="text/wxtag-template">
<style>.btn { margin-bottom:200rpx;line-height: 34rpx; font-size: 34rpx; color:rgba(255,255,255,1); background:rgba(33,186,189,1); border: none; outline: none;font-family:PingFangSC-Regular,PingFang SC;font-weight:400;}</style>
<button id="btn1" class="btn">打开App</button>
</script>
</wx-open-launch-app>
</view>
</template>
<script type="text/wxtag-template">
import wx from '../../compents/wx-app/index.js'
export default {
data() {
return {
time:'',
nums: '',
signature:'',
appId: ''
}
},
onLoad() {
// 获取当前url,此url为拥有跳转APP按钮的页面具体地址,不需要参数
let url = window.location.href;
console.log(url)
url = url.split('#')[0]
console.log(url)
uni.request({
url: 'https://h5-test.xxx.com/getSignature&url='+url, //仅为示例,并非真实接口地址。
success: (res) => {
if(res!=null){
let that = this
this.time = res.data.data.timestamp.toString()
this.nums = res.data.data.nonceStr.toString()
this.signature = res.data.data.signature.toString()
this.appid = res.data.data.appId.toString()
wx.config({
debug: true,
appId: that.appid, // 此处APPID为公众号的APPID
timestamp: that.time,
nonceStr: that.nums,
signature: that.signature,
jsApiList: ['onMenuShareTimeline'], //此处必须填写一个,不为null就行
openTagList: ['wx-open-launch-app']
})
wx.ready(function () {
console.log('ready')
wx.checkJsApi({
jsApiList: ['wx-open-launch-app'], // 校验跳转APP的标签是否可用
success: function (res) {
console.log('可用')
console.log('config111')
},
fail: (err) => {
console.log(err, '不可用')
}
})
})
wx.error(function(res){
console.log("error:",res)
});
}
}
});
},
methods: {
AppLaunch(e){
console.log("success",e)
},
AppError(e){
console.log("fail",e.detail)
},
// 监听error 函数
handleErrorFn (e) {
// 跳转失败
console.log(JSON.stringify(e), '跳转失败')
download() // 这里跳转App下载页面
},
// 监听launch 函数
handleLaunchFn (e) {
// 跳转成功
console.log(JSON.stringify(e), '跳转成功')
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
</style>
前端微信jssdk:
链接跳转
如果出现“Reason: TypeError: Cannot read property ‘title’ of undefined”
将js文件里面的第一个this,更改为window
即可
目前是因为打开了debug模式,出现一下图片的flase不需要觉得自己的问题,因为正常的都是这样的:
debug模式跳转APP成功示例图
IOS版点击按钮后出现提示“即将离开微信,打开xxx”,点击“允许”后无反应;Android版没有问题已经成功跳转。
这种情况,需要你向IOS APP开发者确认是否添加了你所申请的移动应用APPID
invalid signature签名错误。
建议按如下顺序检查:
- 确认签名算法正确,可用 http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 页面工具进行校验。
- 确认config中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应noncestr, timestamp一致。
- 确认url是页面完整的url(请在当前页面alert(location.href.split(‘#’)[0])确认),以及’?‘后面的GET参数部分,但不包括’#’hash后面的部分。
- 确认 config 中的 appid 与用来获取 jsapi_ticket 的 appid 一致。
- 确保一定缓存access_token和jsapi_ticket。
- 确保你获取用来签名的url是动态获取的。如果是html的静态页面在前端通过ajax将url传到后台签名,前端需要用js获取当前页面除去’#‘hash部分的链接(可用location.href.split(’#’)[0]获取,而且需要encodeURIComponent),因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败。
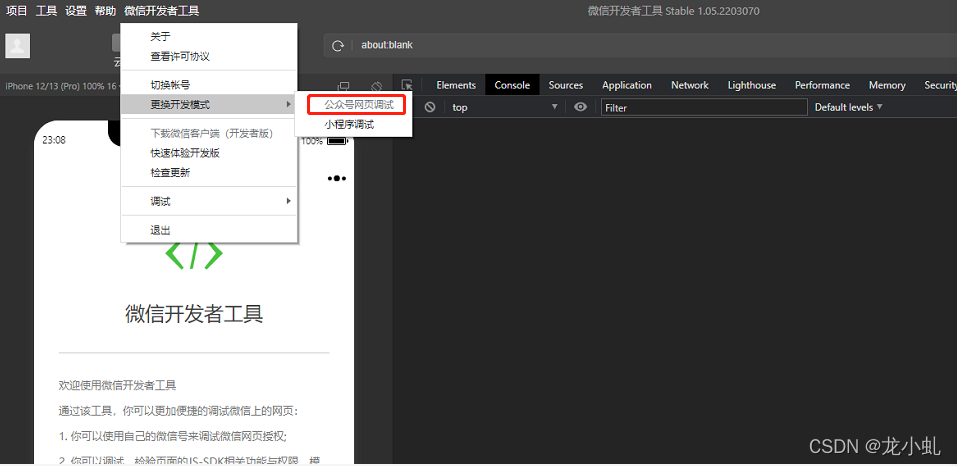
使用微信开发者工具调试页面:
因为我们普通的H5页面是不会拥有微信内置的标签,并且跳转标签也有验证功能,只有验证通过之后才能展现出来,所以我们可以使用微信开发者工具进行页面的调试。

可能有大佬开发者工具调试之后,页面是显示可以成功跳转,那么还请你检查一下,你是否使用了中间页进行访问?或者直接单聊发出跳转页面的url给用户进行测试?
解决办法有两种:
- 将url进行名片式分享,分享给用户是名片式链接,而不是明显的url
- 将url发送到公众号,在公众号的页面打开