简介
上传文件功能可以说是项目经常出现的需求。从在社交媒体上上传照片到在求职网站上发布简历,文件上传无处不在。在本文中,我们将讨论 HTML文件上传支持的10种用法,希望对你有用。
1. 单文件上传
我们可以将
input
类型指定为
file
,以在Web应用程序中使用文件上传功能。
<input type="file" id="file-uploader">
input filte
提供按钮上传一个或多个文件。 默认情况下,它使用操作系统的本机文件浏览器上传单个文件。成功上传后,
File API
使得可以使用简单的 JS 代码读取
File
对象。 要读取
File
对象,我们需要监听
change
事件。
首先,通过
id
获取文件上传的实例:
const fileUploader = document.getElementById('file-uploader');
然后添加一个
change
事件侦听器,以在上传完成后读取文件对象, 我们从
event.target.files
属性获取上传的文件信息:
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
console.log('files', files);
});
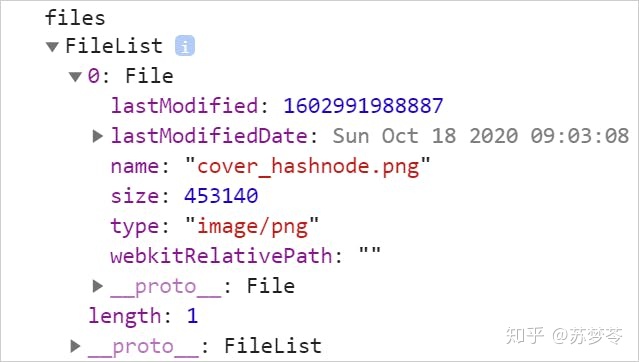
在控制台中观察输出结果,这里关注一下
FileList
数组和
File
对象,该对象具有有关上传文件的所有元数据信息。

如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen…点击预览
2. 多文件上传
如果我们想上传多个文件,需要在标签上添加
multiple
属性:
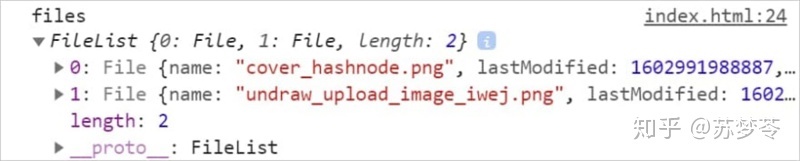
<input type="file" id="file-uploader" multiple />现在,我们可以上传多个文件了,以前面事例为基础,选择多个文件上传后,观察一下控制台的变化:

如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen…点击预览
3.了解文件元数据
每当我们上传文件时,
F