为什么要使用websokcet
- 解决实时场景,弹幕,聊天室,协调办公等
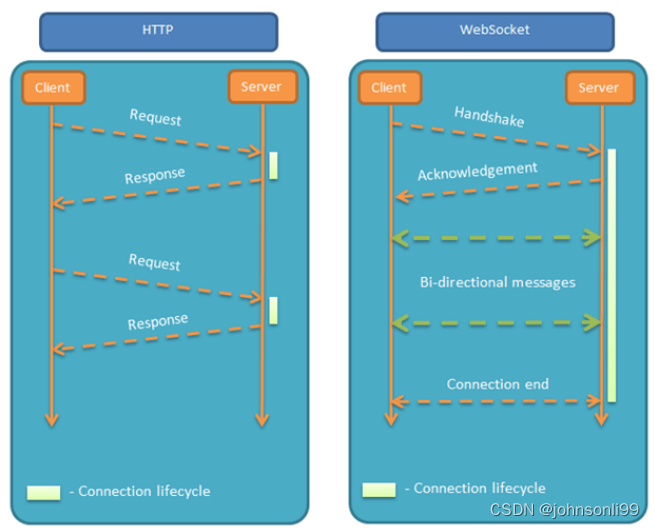
1. http的弊端
- http是一种无状态的协议,每一次请求响应断开连接后,服务器就会忘记客户端
-
http是一种基于请求响应的协议,必须由客户端发出请求,服务器再做出响应。服务器无法主动发送数据。不适用于实时场景。当然这里有一些解决办法。
-
长轮询
。客户端发出请求,服务器检查库存有没有更新,如果更新,就返回更新后的数据;如果没有更新,等待更新后或超时再返回,浏览器再次发出请求。- 优点:此时客户端的请求会减少,服务器的压力也会减小
- 缺点:服务器等待的过程,线程将会阻塞,影响处理其他任务。如果有10000个人在库存页面,服务器一直没有数据更新,将会阻塞10000个线程。
-
Ajax轮询
。客户端设置一个定时器,每隔一段时间向服务器发出一个请求,服务器数据无论有无更新,都需要立即做出响应。- 优点:服务器压力下,同时也不会导致服务器资源被占用太多(起码不会有线程阻塞)
-
缺点:有可能服务器刚返回没有数据,此时数据又更新了,这样客户端却不知道,还需要等待下一次请求才能拿到新数据,有明显的
延迟
。
-
- http请求头携带了大量信息,有用的信息又很少,每次都进行发送请求,响应,会浪费大量带宽资源。
2. websocket实现了什么功能
- websokcet是一种全双工通信,客户端和服务器都可以主动发送数据。
-
websocket只需要建立一次连接,客户端发出请求,服务器发送响应,此后建立持久连接,开始发送数据。

- websocket建立连接的时候是依赖于http的,还是需要发送一个http请求协议。
- 服务器能够主动发送数据,每次有新数据时,都可以响应给客户端,更适合实时场景。
Websocket使用
1. 前端使用
-
websocket是HTML5的新协议,能够在js中使用
- 创建
new WebSocket("ws://uri")-
几个事件

-
两个方法

更多详细内容
版权声明:本文为qq_44778436原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。