寄语洛城风日道,明年春色倍还人
序
准备跳槽了,最近在复习知识。然而工作还是没有耽搁,这不,新给的一个注册页面,要同时添加企业信息和用户信息(也就是这个企业的管理员信息)。
需求
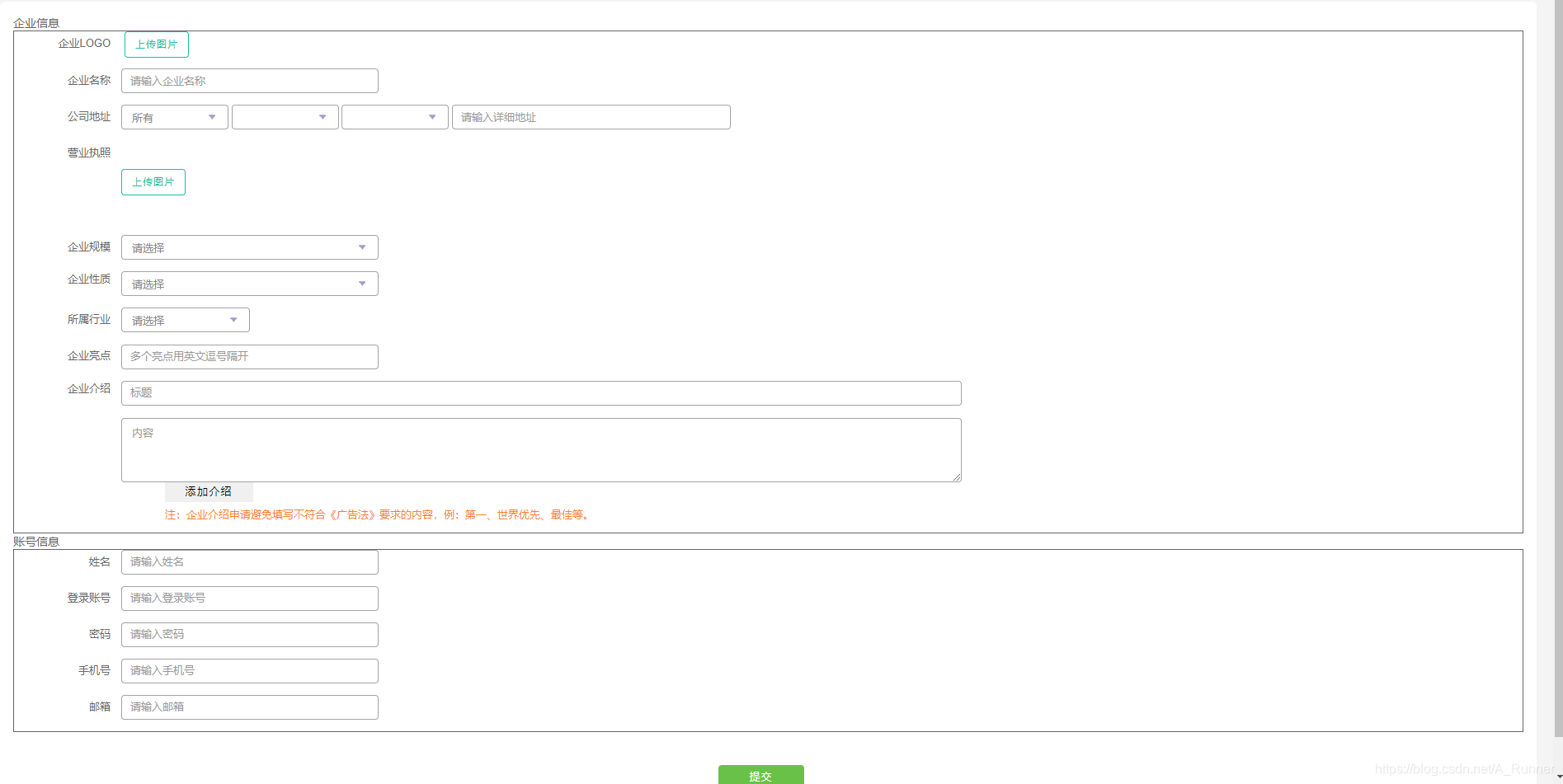
通过类似于这样的一个页面(图片来自网络),同时注册企业信息和用户信息。

解决方案
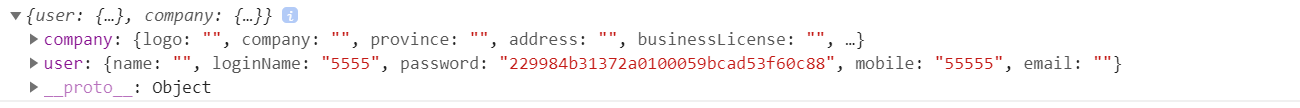
通过将数据转成json的格式,如下图:

然后再controller中通过一个map来接收,再用JSON来转成实体类即可。
代码实现
前端代码:
//获取企业信息
var info = $("#companyRegisterForm").serializeArray();
//上传的数据
var data = {};
//企业数据
var company = {};
//用户数据
var user = {};
//遍历企业数据
$(info).each(function () {
if (company[this.name]) {
company[this.name] = [company[this.name]].concat(this.value);
} else {
company[this.name] = this.value;
}
});
//获取用户信息
var userInfo = $("#userForm").serializeArray();
//遍历用户数据
$(userInfo).each(function () {
if (user[this.name]) {
user[this.name] = [user[this.name]].concat(this.value);
} else {
user[this.name] = this.value;
}
});
//最后将企业和用户数据放到data中
data.user = user;
data.company = company;
//通过ajax上传
$.ajax({
url: 'XXX',
type: 'post',
contentType: 'application/json',
data: JSON.stringify(data),
success: function (res) {
}
});
后台处理:
@RequestMapping("/registerCompany")
public ResponseData registerCompany(HttpServletRequest request, @RequestBody Map<String, Object> map) {
User user = new User();
//从map中获取对象
if (map.get("user") != null) {
user = JSON.parseObject(map.get("user").toString(),User.class);
}
Company company = JSON.parseObject(map.get("company").toString(),Company.class);
}
这样就可以拿到两个对象了。
版权声明:本文为A_Runner原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。