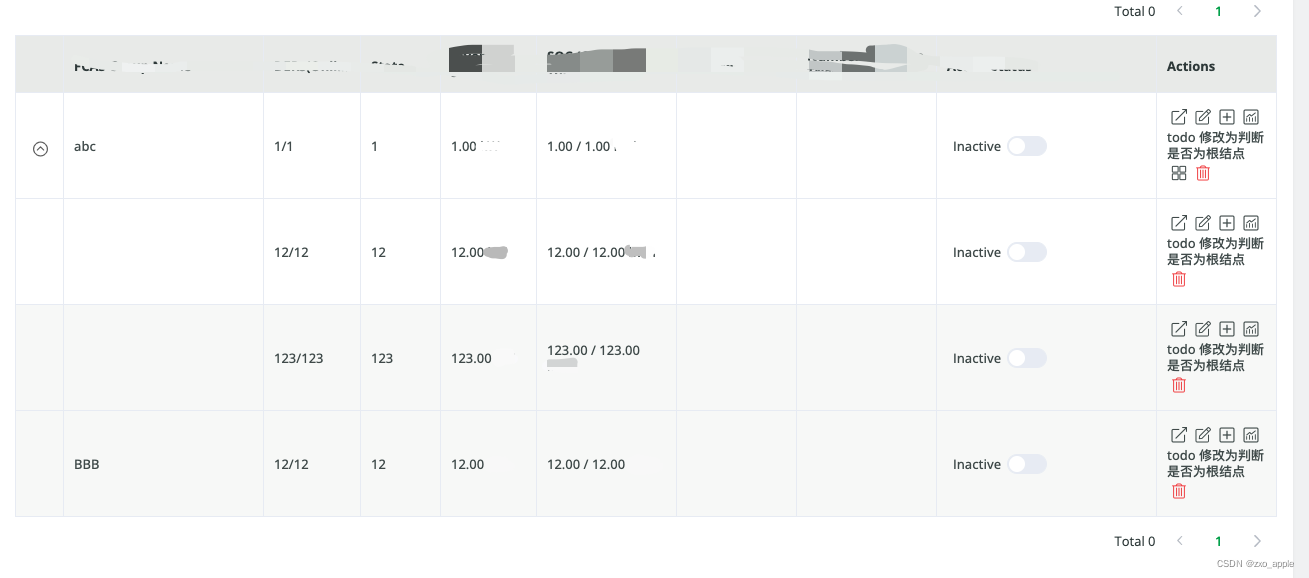
先看下效果图……(o^^o)

1. 可以使用:tree-props=”{children: ‘children’, hasChildren: ‘hasChildren’}”直接实现表格的展开,可是这样就无法把icon单独放到一列,会直接放在第一例,就像官网实例一样,局限性比较大

2.所以我使用自定义展开项expand,通过配置row-class-name来决定是否展示展开图标
template部分:
<el-table :data="tableData" :loading="loading" :row-class-name="getClassName">
<el-table-column type="expand">
<template slot-scope="props">
<el-table class="inner-table" :data="props.row.children" :show-header="false">
<el-table-column type="expand">
</el-table-column>
</el-table>
</template>
</el-table-column>
</el-table>
js部分:
getClassName({ row }) {
if (!row.children || row.children.length == 0) { //判断当前行是否有子数据或者根据实际情况设置
return 'row-expand-cover'
}
}
css部分:
// 没有children的行隐藏展开按钮
::v-deep .row-expand-cover .el-table__expand-icon {
visibility: hidden;
}
// 调整外层表格和内层表格行列一致对齐
::v-deep .el-table__expanded-cell {
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
}
// 重写展开icon
::v-deep .el-table__expand-icon {
height: 26px;
}
::v-deep .el-icon-arrow-right::before {
font-size: 16px;
}
::v-deep .el-table__expand-icon--expanded {
transform: translate(4px, 6px) rotate(-180deg);
}
::v-deep .el-table__expand-icon .el-icon-arrow-right::before {
font-family: "iconfont";
content: '\e6a1';
}
注意:
- 内部嵌套的表格要去掉头部信息 :show-header=“false”
- 这里重写的图片我用的是iconfont,content部分只需要把iconfont图标库中的 去掉&#x改成\ 即 —-> \e6a0即可展示成功
版权声明:本文为zxo_apple原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。