1、新建工作区
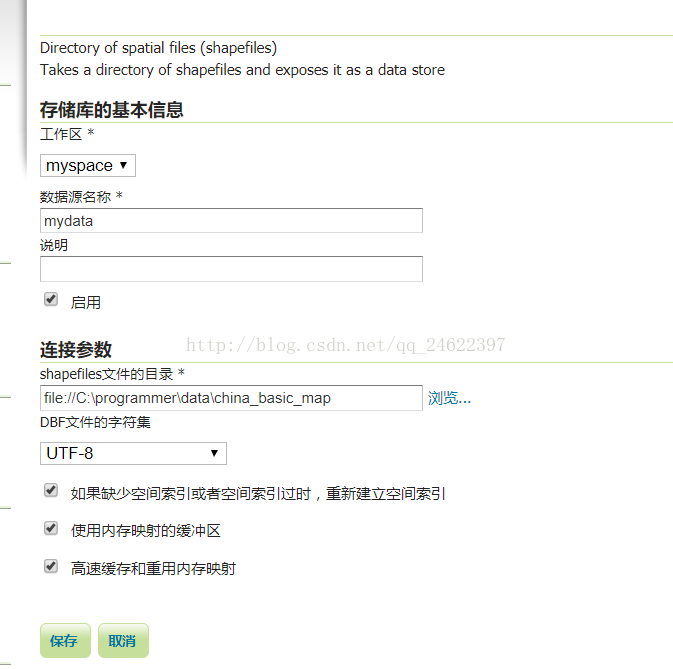
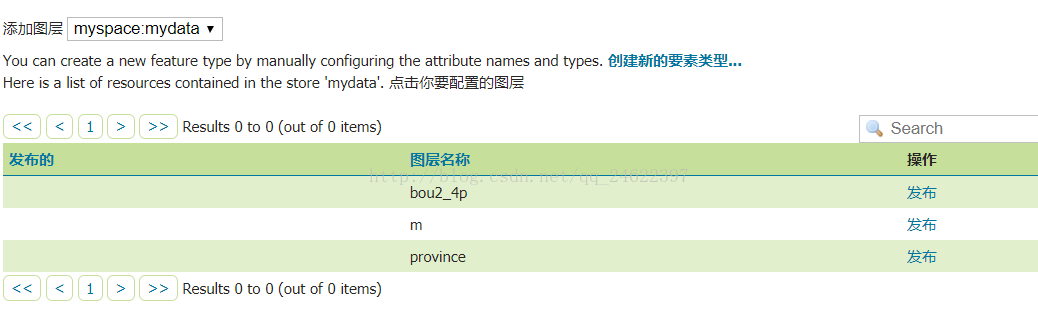
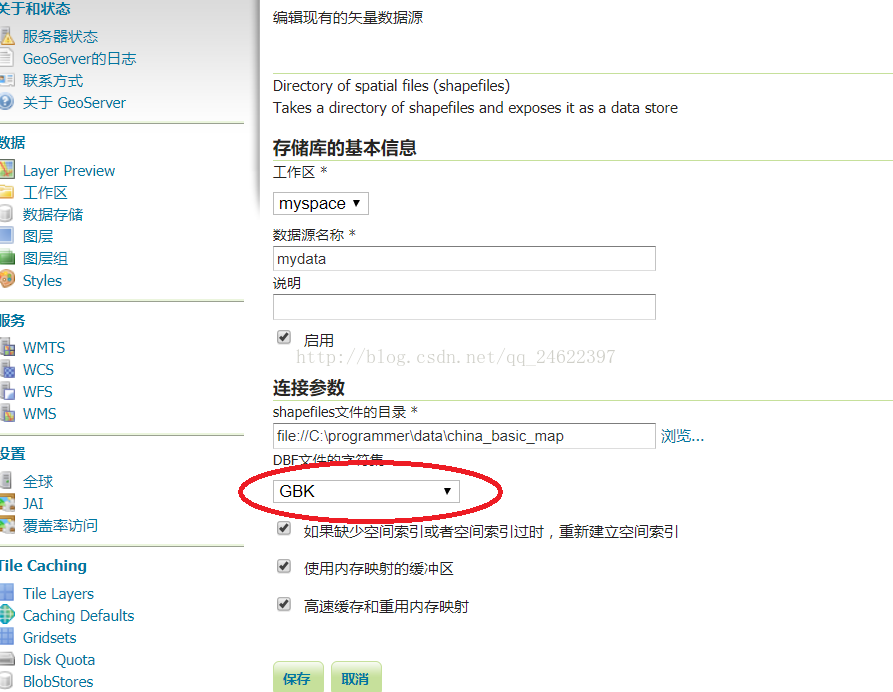
2、添加数据存储,选择矢量数据源下的文件夹方式,注意字符集编码。点击确定提交之后会出现该文件下的所有shpfile的图层发布界面。
3、或者选择左边的图层菜单,新建图层,选择工作区,进行图层进行发布。
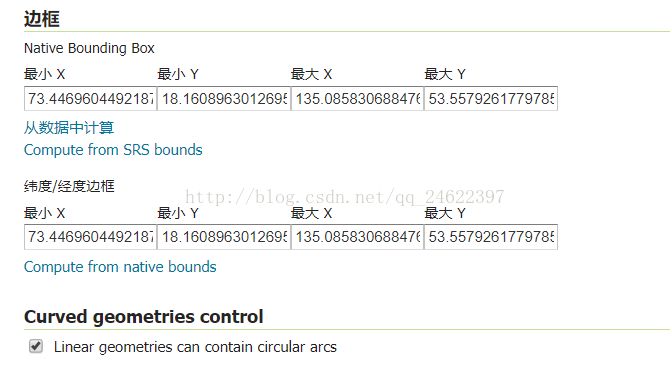
4、设置图层的经纬度范围
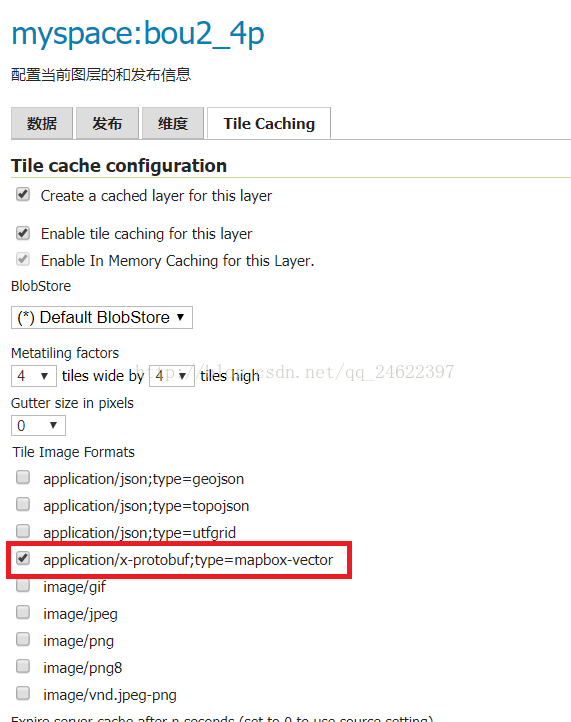
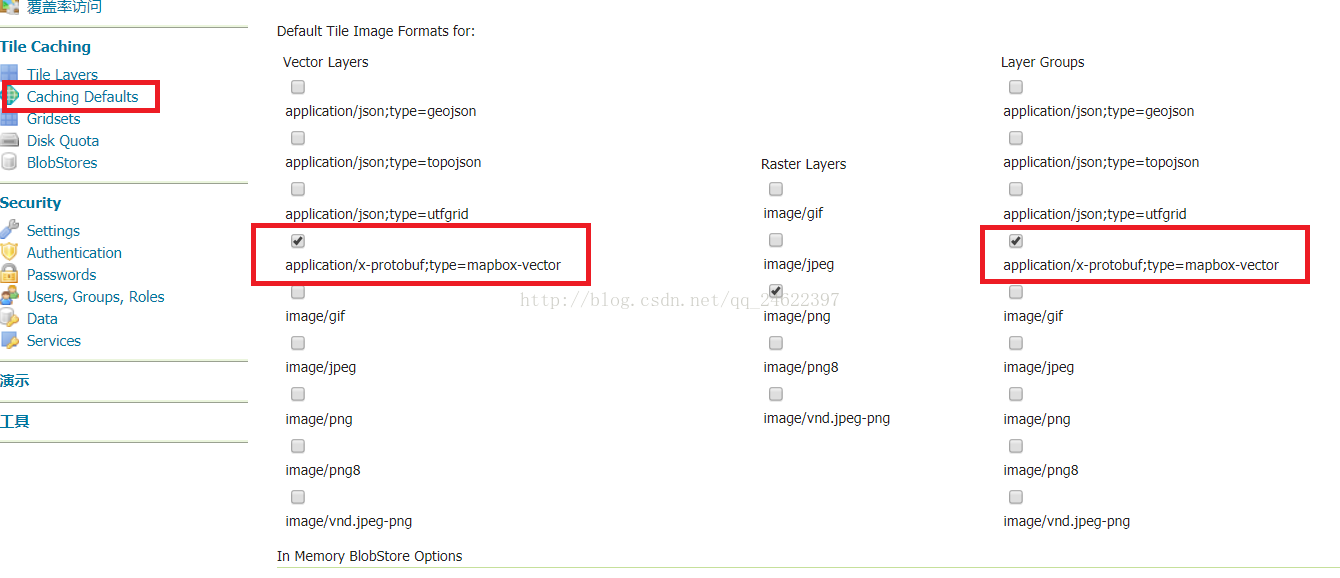
5、切换到Tile Caching页面,设置发布切片的格式,矢量切片包括geojson、topojson、pbf,其中pbf数据格式数据量最小。
图层发布中的Tile Caching的设置可以实现设置缓存默认来同一设置要发布的切片格式。这样就不用没发布一个图层去设置相应的切片格式了。
6、图层发布完之后,可以新建图层组,将发布的图层添加到图层组进行管理。
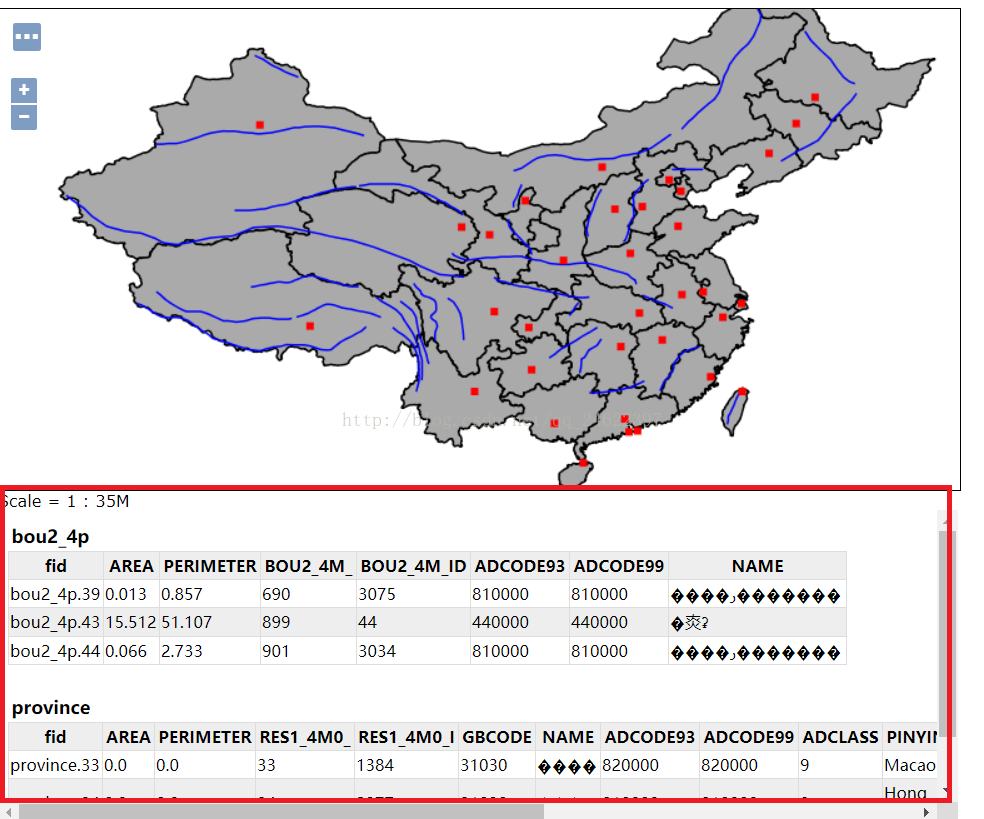
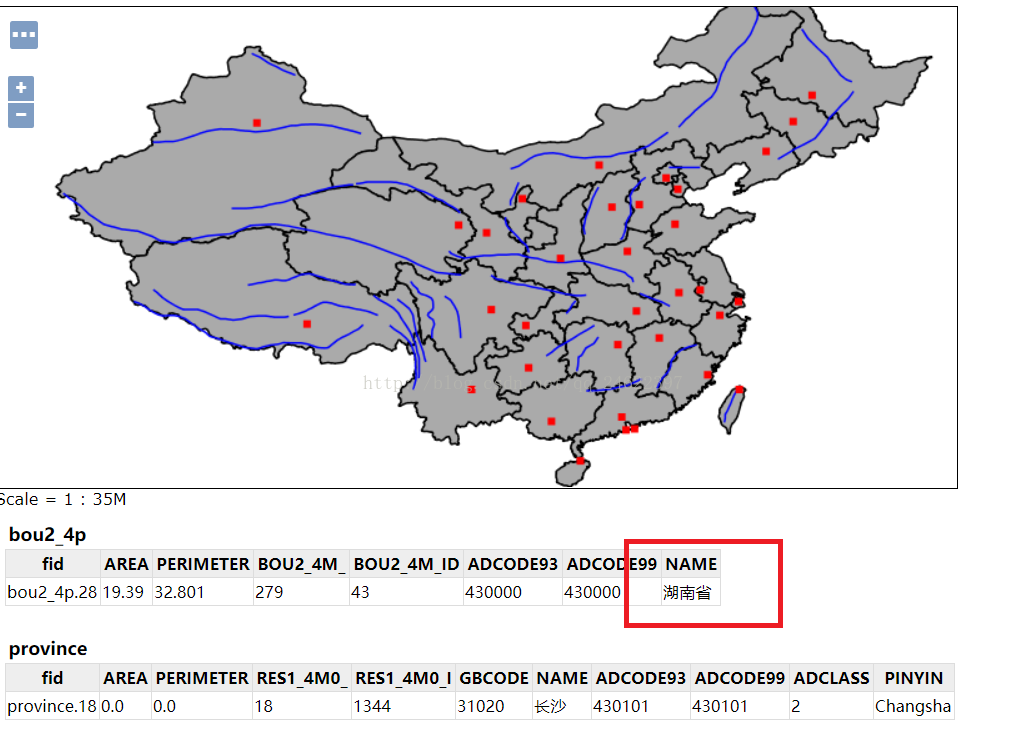
7、切片发布完成之后,可以在Layer Preview或者Tile Layers中预览发布的切片。选择Layer Preview利用openlayers进行预览,选择相应的要素会出现要素的属性信息。
可以看到属性信息中文出现乱码,不用紧张,是字符编码的问题,在自己新建的数据存储中修改字符编码即可。
8、利用mapbox调用发布的矢量切片
代码
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>加载第三方矢量切片</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<!--<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.32.1/mapbox-gl.js'></script>-->
<!--<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.32.1/mapbox-gl.css' rel='stylesheet' />-->
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.41.0/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.41.0/mapbox-gl.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id='map'></div>
<script>
mapboxgl.accessToken = 'your token';
var simple = {
"version": 8,
"sources": {
"composite": {
"url": "mapbox://mapbox.mapbox-terrain-v2",
"type": "vector"
},
"os": {
"type": "vector",
"scheme": "tms",
"tiles": [
"http://localhost:8088/geoserver/gwc/service/tms/1.0.0/myspace:mylayer@EPSG:900913@pbf/{z}/{x}/{y}.pbf"
]
},
},
"sprite": "your sprite",
"glyphs": "your glyphs",
"layers": [
{
"id": "background",
"type": "background",
"paint": {
"background-color": "#ffffff"
},
"interactive": true
},
{
"id": "c",
"type": "fill",
"source": "os",
"source-layer": "bou2_4p",
"paint": {
"fill-color": "#C1FFC1",
"fill-opacity": 0.5
},
"interactive": true
},
{
"id": "mountain",
"type": "line",
"source": "os",
"source-layer": "m",
"layout": {
"line-join": "round",
"line-cap": "round"
},
"paint": {
"line-color": "#3031ff",
"line-width": {
"stops": [[6,0.4], [8, 0.6], [13, 1]]
},
"line-dasharray": [1.5,3]
}
},
{
"id": "province",
"type": "symbol",
"source": "os",
"source-layer": "province",
"layout": {
"symbol-spacing": 1000,
"text-field": "{NAME}",
"text-size": 15,
"text-font": ["SimHei Regular"],
"text-padding":2
},
"paint": {
"text-color": "rgb(100,82,45)",
"text-halo-color": "rgb(255,255,255)",
"text-halo-width": 1,
},
"interactive": true
},
]
};
var map = new mapboxgl.Map({
container: 'map',
style: simple,
zoom:3.5,
center: [114.08,29.54]
});
map.addControl(new mapboxgl.NavigationControl()); /* new NavigationControl()创建NavigationControl,NavigationCongtrol包含一个缩放按钮和指南针,addControl(control,position):添加控件,position表示位置,可以是top-left' , 'top-right' , 'bottom-left' , and 'bottom-right',默认top-right */
</script>
</body>
</html>常见问题:
(1)mapbox调用服务的时候出现跨域问题
部署在Tomcat下面的geoserver请参照
Tomcat下面部署Geoserver的跨域访问问题
设置
独立安装版的geoserver请参照
Geoserver解决跨域问题
设置
(2)mapbox加载wmts服务代码如下:
'mysource': {
"type": "vector",
'tiles': [
'http://localhost:8080/geoserver/gwc/service/wmts?REQUEST=GetTile&SERVICE=WMTS&VERSION=1.0.0&LAYER=hmyspace:mylayer&STYLE=&TILEMATRIX=EPSG:900913:{z}&TILEMATRIXSET=EPSG:900913&FORMAT=application/x-protobuf;type=mapbox-vector&TILECOL={x}&TILEROW={y}'
]
},