用ref
“打在我身,疼在她心”时,用
ref
。比如,点击事件绑定在某个标签上,事件处理函数中却要访问另一个完全不相关的元素的真实DOM。
使用ref有以下四种方式:
- ref 是一个字符串。
- ref 是一个内联函数。
- ref 是一个回调函数。
- ref通过调用React.createRef()生成。
本例中,click事件绑定在
button
标签上,事件处理函数handleClick中却要访问
h2
元素中的内容。

ref是一个字符串
import React, { Component } from "react";
class MyComponent extends Component{
state = {
msg:"好好学习,天天向上"
}
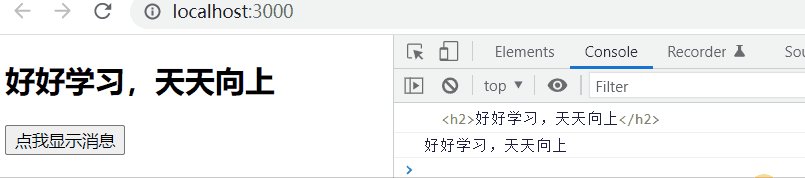
handleClick = () => {
console.log(this.refs.title);
console.log(this.refs.title.innerText);
}
render(){
const {msg} = this.state;
const {handleClick} = this;
return (
<div>
<h2 ref="title">{msg}</h2>
<button onClick={handleClick}>点我显示消息</button>
</div>
)
}
}
export default MyComponent;
ref是一个内联函数
import React, { Component } from "react";
class MyComponent extends Component{
state = {
msg:"好好学习,天天向上"
}
handleClick = () => {
console.log(this.headerEle);
console.log(this.headerEle.innerText);
}
render(){
const {msg} = this.state;
const {handleClick} = this;
return (
<div>
<h2 ref={el => this.headerEle = el}>{msg}</h2>
<button onClick={handleClick}>点我显示消息</button>
</div>
)
}
}
export default MyComponent;
ref是一个回调函数
import React, { Component } from "react";
class MyComponent extends Component{
state = {
msg:"好好学习,天天向上"
}
handleClick = () => {
console.log(this.headerEle);
console.log(this.headerEle.innerText);
}
initHeaderEle = (el) => {
this.headerEle = el;
}
render(){
const {msg} = this.state;
const {initHeaderEle,handleClick} = this;
return (
<div>
<h2 ref={initHeaderEle}>{msg}</h2>
<button onClick={handleClick}>点我显示消息</button>
</div>
)
}
}
export default MyComponent;
ref通过调用React.createRef()生成
import React, { Component } from "react";
class MyComponent extends Component{
state = {
msg:"好好学习,天天向上"
}
myRef = React.createRef();
handleClick = () => {
console.log(this.myRef.current);
console.log(this.myRef.current.innerText);
}
render(){
const {msg} = this.state;
const {handleClick,myRef} = this;
return (
<div>
<h2 ref={myRef}>{msg}</h2>
<button onClick={handleClick}>点我显示消息</button>
</div>
)
}
}
export default MyComponent;
不用ref
“打在我身,疼在我身”时,虽然ref也可以使用,但没有必要,推荐使用
event.target
。比如,点击事件绑定在某个标签上,事件处理函数中需要访问本元素所在DOM。
本例中,click事件绑定在
h2
标签上,事件处理函数handleClick中需要访问
h2
自身的内容。

-
用ref
import React, { Component } from "react";
class MyComponent extends Component{
state = {
msg:"好好学习,天天向上"
}
myRef = React.createRef();
handleClick = () => {
console.log(this.myRef.current);
console.log(this.myRef.current.innerText);
}
render(){
const {msg} = this.state;
const {handleClick,myRef} = this;
return <h2 ref={myRef} onClick={handleClick}>{msg}</h2>
}
}
export default MyComponent;
-
不用ref,
用event.target(推荐)
import React, { Component } from "react";
class MyComponent extends Component{
state = {
msg:"好好学习,天天向上"
}
handleClick = (event) => {
console.log(event.target);
console.log(event.target.innerText);
}
render(){
const {msg} = this.state;
const {handleClick} = this;
return <h2 onClick={handleClick}>{msg}</h2>
}
}
export default MyComponent;
版权声明:本文为qzw752890913原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。