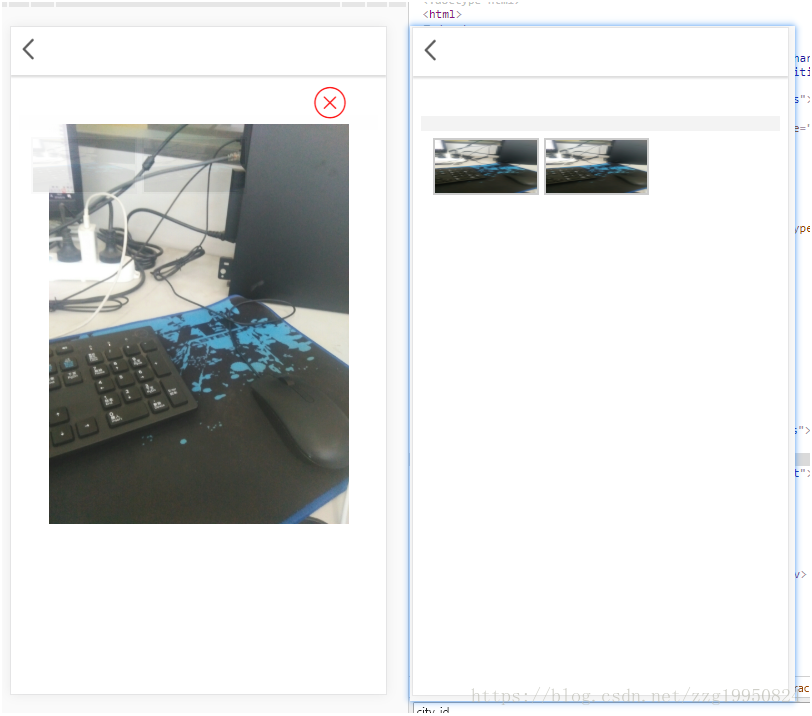
背景:想在app中加上点击缩略图放大的效果,但是不想导入大量的JS ,也无需哪些复杂的插件,于是自己手写了一个很简单的实现,在这里记下来。
代码很简单,还有很多优化空间,时间有限,就没有优化了
1 . 先准备大图的位置
大图是fixed于整个界面,只修改其中的src以达到修改图片的目的
其中:
<i class="iconfont icon_close_right_c"></i>
//这代码是阿里矢量图下载的
完整:
<!--大图位置-->
<div class="imgcontent">
<div id="_big_img">
<div class="big_close"><i class="iconfont icon_close_right_c"></i></div>
<img id="_big_src" src="">
</div>
</div>
2 . 缩略图代码
小图位置:
<li class="items_content_img" pid="ABCD">
<div class="img_item_c">
<img src="文件缩略图路径" pid="可扩展文件大图路径">
</div>
<div class="img_item_c">
<img src="文件缩略图路径" pid="可扩展文件大图路径">
</div>
</li>
此处的pid 路径我们有用到,这里可以优化为img 正常显示缩略图,而pid放完整的大图路径,可以优化加载速度
3. 相关JS
$('#list_add_class').on("click", ".items_content_img img", function () {
var _href = $(this).attr("src");
$("#_big_src").attr("src", _href).parents(".imgcontent").fadeIn("1000");
});
$('.icon_close_right_c').on("click", function () {
$(".imgcontent").fadeOut()("1000");
});
代码很简单,点击缩略图则调出隐藏的大图Div (大图DIV一开始是隐藏的)
为了优化显示效果,使用了fadein,fadeout
4.补充CSS代码
.items_content_img{width: 100%;}
.items_content_img img{
width: 27vw;
margin-left: 1.5vw;
max-height: 14vw;
border: #ccc 2px solid;
}
#_big_img{position: fixed;width: 80%;margin-top: 15%;margin-left: 10vw;}
#_big_img img{width: 100%;}
.icon_close_right_c{float: right;color: #ff0000;font-size: 10vw;}
.imgcontent{height: 200%;opacity: 0.9;background: #fff;display: none}
.img_item_c{float: left;}
5.总结
这些就是完整流程,代码不难,但是实现的效果还是不错的。

时间有限,就没有做优化,这种方式可以实现不需要太多JS就简单的实现看到详细的大图
版权声明:本文为zzg19950824原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。