W3school:CSS基础:css文本(文本、对齐、装饰、转换、间距、阴影),css字体(字体、样式、大小、谷歌字体、简写字体属性),css图标,css链接,css列表,css表格(15)
CSS:文本,字体,图标,链接,列表,表格(6)
一、CSS文本(文本、对齐、装饰、转换、间距、阴影)
1.文本颜色:color 属性用于设置文本的颜色。颜色由以下值指定:
颜色名 - 比如 "red"
十六进制值 - 比如 "#ff0000"
RGB 值 - 比如 "rgb(255,0,0)"
页面的默认文本颜色是在 body 选择器中定义的。
提示:对于 W3C compliant CSS:如果定义了 color 属性,则还必须定义 background-color 属性。
w3school:链接:
https://www.w3school.com.cn/css/css_text.asp
2.CSS 文本对齐
1)文本对齐:text-align 属性用于设置文本的水平对齐方式。
文本可以左对齐或右对齐,或居中对齐。
文本方向是从左到右,则默认为左对齐;如果文本方向是从右到左,则默认是右对齐。
2)当 text-align 属性设置为 “justify” 后,将拉伸每一行,以使每一行具有相等的宽度,并且左右边距是直的(就像在杂志和报纸中):
div {
text-align: justify;
}
3)文本方向
direction 和 unicode-bidi 属性可用于更改元素的文本方向:
p {
direction: rtl;
unicode-bidi: bidi-override;
}
4)垂直对齐
vertical-align 属性设置元素的垂直对齐方式。
img.top {
vertical-align: top;
}
img.middle {
vertical-align: middle;
}
img.bottom {
vertical-align: bottom;
}
5)w3school:链接:
https://www.w3school.com.cn/css/css_text_align.asp
3.文字装饰
1)text-decoration 属性用于设置或删除文本装饰。
2)text-decoration: none; 通常用于从链接上删除下划线。
3)其他 text-decoration 值用于装饰文本:
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
注释:建议不要在非链接文本加下划线,因为这经常会使读者感到困惑。
4)w3school:链接:
https://www.w3school.com.cn/css/css_text_decoration.asp
4.文本转换
text-transform 属性用于指定文本中的大写和小写字母。
它可用于将所有内容转换为大写或小写字母,或将每个单词的首字母大写:
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
w3school:链接:
https://www.w3school.com.cn/css/css_text_transformation.asp
5.文字间距:文字缩进
1)text-indent 属性用于指定文本第一行的缩进:
p {
text-indent: 50px;
}
2)字母间距:letter-spacing 属性用于指定文本中字符之间的间距:
增加或减少字符之间的间距:
h1 {
letter-spacing: 3px;
}
h2 {
letter-spacing: -3px;
}
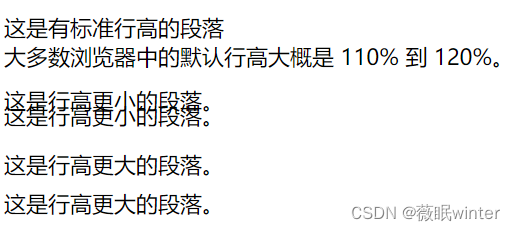
3)行高:line-height 属性用于指定行之间的间距:
代码:
<!DOCTYPE html>
<html>
<head>
<style>
p.small {
line-height: 0.7;
}
p.big {
line-height: 1.8;
}
</style>
</head>
<body>
<p>
这是有标准行高的段落<br>
大多数浏览器中的默认行高大概是 110% 到 120%。<br>
</p>
<p class="small">
这是行高更小的段落。<br>
这是行高更小的段落。<br>
</p>
<p class="big">
这是行高更大的段落。<br>
这是行高更大的段落。<br>
</p>
</body>
</html>
效果:

4)字间距:word-spacing 属性用于指定文本中单词之间的间距。
增加或减少单词之间的间距:
h1 {
word-spacing: 10px;
}
h2 {
word-spacing: -5px;
}
5)空白:white-space 属性指定元素内部空白的处理方式。
禁用元素内的文本换行:
p {
white-space: nowrap;
}
6)
w3school:链接:
https://www.w3school.com.cn/css/css_text_spacing.asp
6.文本阴影:text-shadow 属性为文本添加阴影。
1)最简单的用法是只指定水平阴影(2px)和垂直阴影(2px):
h1 {
text-shadow: 2px 2px;
}
2)向阴影添加颜色(红色):
h1 {
text-shadow: 2px 2px red;
}
3)向阴影添加模糊效果(5px):
h1 {
text-shadow: 2px 2px 5px red;
}
7.所有 CSS 文本属性
属性 描述
属性 描述
color 设置文本颜色。
direction 指定文本的方向 / 书写方向。
letter-spacing 设置字符间距。
line-height 设置行高。
text-align 指定文本的水平对齐方式。
text-decoration 指定添加到文本的装饰效果。
text-indent 指定文本块中首行的缩进。
text-shadow 指定添加到文本的阴影效果。
text-transform 控制文本的大小写。
text-overflow 指定应如何向用户示意未显示的溢出内容。
unicode-bidi 与 direction 属性一起使用,设置或返回是否应重写文本来支持同一文档中的多种语言。
vertical-align 指定文本的垂直对齐方式。
white-space 指定如何处理元素内的空白。
word-spacing 设置单词间距。
w3school:链接:
https://www.w3school.com.cn/css/css_text_shadow.asp
二、CSS字体(字体、样式、大小、谷歌字体、简写字体属性)
1.CSS 字体:通用字体族
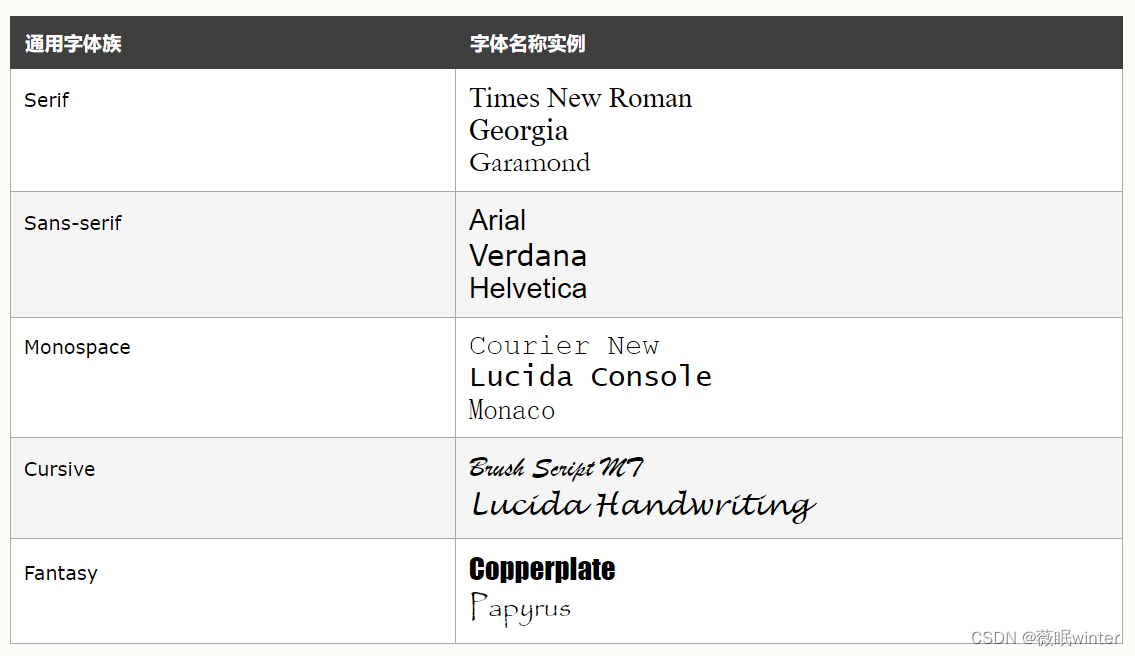
1)在 CSS 中,有五个通用字体族:
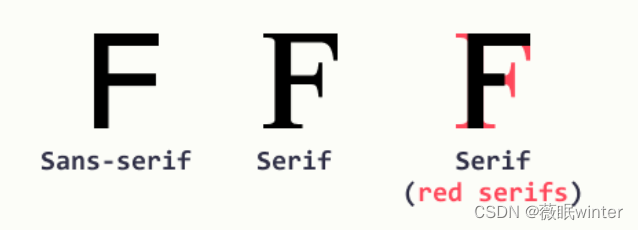
衬线字体(Serif)- 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感。
无衬线字体(Sans-serif)- 字体线条简洁(没有小笔画)。它们营造出现代而简约的外观。
等宽字体(Monospace)- 这里所有字母都有相同的固定宽度。它们创造出机械式的外观。
草书字体(Cursive)- 模仿了人类的笔迹。
幻想字体(Fantasy)- 是装饰性/俏皮的字体。
所有不同的字体名称都属于这五个通用字体系列之一。
2)Serif 和 Sans-serif 字体之间的区别

提示:在计算机屏幕上,无衬线字体被认为比衬线字体更易于阅读。
3)一些字体的例子
图片:

4)CSS font-family 属性
1》在 CSS 中,使用 font-family 属性规定文本的字体。
font-family 属性应包含多个字体名称作为“后备”系统,以确保浏览器/操作系统之间的最大兼容性。
以需要的字体开始,并以通用系列结束(如果没有其他可用字体,则让浏览器选择通用系列中的相似字体)。字体名称应以逗号分隔。
注释:如果字体名称不止一个单词,则必须用引号引起来,例如:“Times New Roman”。
2》实例:为三个段落规定不同的字体:
代码:
<!DOCTYPE html>
<html>
<head>
<style>
.p1 {
font-family: "Times New Roman", Times, serif;
}
.p2 {
font-family: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: "Lucida Console", "Courier New", monospace;
}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p>这是一个段落,以 Times New Roman 字体显示:</p>
<p class="p1">This is a paragraph, shown in the Times New Roman font.</p>
<p>这是一个段落,以 Arial 字体显示:</p>
<p class="p2">This is a paragraph, shown in the Arial font.</p>
<p>这是一个段落,以 Lucida Console 字体显示:</p>
<p class="p3">This is a paragraph, shown in the Lucida Console font.</p>
</body>
</html>
效果:

5)
w3school:链接:
https://www.w3school.com.cn/css/css_font.asp
2.CSS 字体样式
1)字体样式:font-style 属性主要用于指定斜体文本。
此属性可设置三个值:
normal – 文字正常显示
italic – 文本以斜体显示
oblique – 文本为“倾斜”(倾斜与斜体非常相似,但支持较少)
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
2)字体粗细:font-weight 属性指定字体的粗细:
p.normal {
font-weight: normal;
}
p.light {
font-weight: lighter;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}
3)字体变体:font-variant 属性指定是否以 small-caps 字体(小型大写字母)显示文本。
在 small-caps 字体中,所有小写字母都将转换为大写字母。但是,转换后的大写字母的字体大小小于文本中原始大写字母的字体大小。
实例:
p.normal {
font-variant: normal;
}
p.small {
font-variant: small-caps;
}
4)
w3school:链接:
https://www.w3school.com.cn/css/css_font_style.asp
3.CSS 字体大小
1)字体大小:font-size 属性设置文本的大小。font-size 值可以是绝对或相对大小。
绝对尺寸:
将文本设置为指定大小
不允许用户在所有浏览器中更改文本大小(可访问性不佳)
当输出的物理尺寸已知时,绝对尺寸很有用
相对尺寸:
设置相对于周围元素的大小
允许用户在浏览器中更改文本大小
注释:如果没有指定字体大小,则普通文本(如段落)的默认大小为 16px(16px = 1em)。
2)以像素设置字体大小
使用像素设置文本大小可以完全控制文本大小:
实例:
h1 {
font-size: 40px;
}
h2 {
font-size: 30px;
}
p {
font-size: 14px;
}
提示:如果使用了像素,则仍然可以使用缩放工具来调整整个页面的大小。
3)用 em 设置字体大小
为了允许用户调整文本大小(在浏览器菜单中),许多开发人员使用 em 而不是像素。
W3C 建议使用 em 尺寸单位。
1em 等于当前字体大小。浏览器中的默认文本大小为 16px。因此,默认大小 1em 为 16px。
可以使用这个公式从像素到 em 来计算大小:pixels/16=em。
实例:
h1 {
font-size: 2.5em; /* 40px/16=2.5em */
}
h2 {
font-size: 1.875em; /* 30px/16=1.875em */
}
p {
font-size: 0.875em; /* 14px/16=0.875em */
}
提示:em 单位的文本大小与上一个例子中的像素大小相同。若使用 em 尺寸,则可以在所有浏览器中调整文本大小。
但是,旧版本的 Internet Explorer 仍然存在问题。放大文本时它比应该大的尺寸更大,缩小文本时会更小。
4)使用百分比和 Em 的组合
实例:
body {
font-size: 100%;
}
h1 {
font-size: 2.5em;
}
h2 {
font-size: 1.875em;
}
p {
font-size: 0.875em;
}
提示:
以 % 和 em 设置字体大小会在所有主要浏览器中显示相同的文本大小,并允许所有浏览器缩放或调整文本大小!
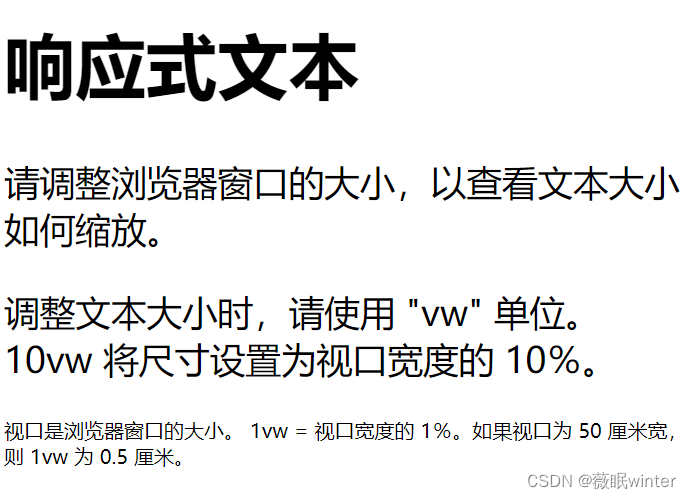
5)响应式字体大小
可以使用 vw 单位设置文本大小,它的意思是“视口宽度”(“viewport width”)。
这样,文本大小将遵循浏览器窗口的大小,调整浏览器窗口的大小,以查看字体大小如何缩放:
代码:
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<body>
<h1 style="font-size:10vw;">响应式文本</h1>
<p style="font-size:5vw;">请调整浏览器窗口的大小,以查看文本大小如何缩放。</p>
<p style="font-size:5vw;">调整文本大小时,请使用 "vw" 单位。 10vw 将尺寸设置为视口宽度的 10%。</p>
<p>视口是浏览器窗口的大小。 1vw = 视口宽度的 1%。如果视口为 50 厘米宽,则 1vw 为 0.5 厘米。</p>
</body>
</html>
运行:

提示:视口(Viewport)是浏览器窗口的大小。 1vw = 视口宽度的 1%。如果视口为 50 厘米宽,则 1vw 为 0.5 厘米。
6)
w3school:链接:
https://www.w3school.com.cn/css/css_font_size.asp
4.CSS 谷歌字体
谷歌字体:
如果不想使用 HTML 中的任何标准字体,则可以使用 Google Fonts API 向页面添加数百种其他字体。
只需添加一个样式表链接并引用选择的字体系列:
实例:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia">
<style>
body {
font-family: "Sofia";
font-size: 22px;
}
</style>
</head>
<body>
<h1>Sofia Font</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
</body>
</html>
运行:

w3school:链接:
https://www.w3school.com.cn/css/css_font_google.asp
5.CSS 字体属性
为了缩短代码,也可以在一个属性中指定所有单个字体属性。
font 属性是以下属性的简写属性:
font-style
font-variant
font-weight
font-size/line-height
font-family
实例:使用简写声明设置一些字体属性:
p.a {
font: 20px Arial, sans-serif;
}
p.b {
font: italic small-caps bold 12px/30px Georgia, serif;
}
注意:font-size 和 font-family 的值是必需的。如果缺少其他值之一,则会使用其默认值。
6.所有 CSS 字体属性
属性 描述
font 简写属性。在一条声明中设置所有字体属性。
font-family 规定文本的字体系列(字体族)。
font-size 规定文本的字体大小。
font-style 规定文本的字体样式。
font-variant 规定是否以小型大写字母的字体显示文本。
font-weight 规定字体的粗细。
w3school:链接:
https://www.w3school.com.cn/css/css_font_shorthand.asp
三、CSS图标
1.如何添加图标
向 HTML 页面添加图标的最简单方法是使用图标库,比如 Font Awesome。
将指定的图标类的名称添加到任何行内 HTML 元素(如 i 或 span)。
图标库中的所有图标都是可缩放矢量,可以使用 CSS进行自定义(大小、颜色、阴影等)。
2.Font Awesome 图标
使用 Font Awesome 图标,访问 fontawesome.com,登录并获取代码添加到 HTML 页面的 head 部分:
<script src="https://kit.fontawesome.com/yourcode.js"></script>
提示:无需下载或安装!
实例:
<!DOCTYPE html>
<html>
<head>
<title>Font Awesome Icons</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
<!--Get your own code at fontawesome.com-->
</head>
<body>
<p>一些 Font Awesome 图标:</p>
<i class="fas fa-cloud"></i>
<i class="fas fa-heart"></i>
<i class="fas fa-car"></i>
<i class="fas fa-file"></i>
<i class="fas fa-bars"></i>
<p>有样式的 Font Awesome 图标(尺寸和颜色):</p>
<i class="fas fa-cloud" style="font-size:24px;"></i>
<i class="fas fa-cloud" style="font-size:36px;"></i>
<i class="fas fa-cloud" style="font-size:48px;color:red;"></i>
<i class="fas fa-cloud" style="font-size:60px;color:lightblue;"></i>
</body>
</html>
运行:

3.Bootstrap 图标
使用 Bootstrap glyphicons,在 HTML 页面的 head 部分内添加这行:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
提示:无需下载或安装!
实例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Icons</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body class="container">
<p>一些 Bootstrap 图标:</p>
<i class="glyphicon glyphicon-cloud"></i>
<i class="glyphicon glyphicon-remove"></i>
<i class="glyphicon glyphicon-user"></i>
<i class="glyphicon glyphicon-envelope"></i>
<i class="glyphicon glyphicon-thumbs-up"></i>
<br><br>
<p>有样式的 Bootstrap 图标(尺寸和颜色):</p>
<i class="glyphicon glyphicon-cloud" style="font-size:24px;"></i>
<i class="glyphicon glyphicon-cloud" style="font-size:36px;"></i>
<i class="glyphicon glyphicon-cloud" style="font-size:48px;color:red;"></i>
<i class="glyphicon glyphicon-cloud" style="font-size:60px;color:lightblue;"></i>
</body>
</html>
运行:

4.Google 图标
使用 Google 图标,在HTML页面的 head 部分中添加以下行:
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
提示:无需下载或安装!
实例:
<!DOCTYPE html>
<html>
<head>
<title>Google Icons</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
</head>
<body>
<p>一些 Google 图标:</p>
<i class="material-icons">cloud</i>
<i class="material-icons">favorite</i>
<i class="material-icons">attachment</i>
<i class="material-icons">computer</i>
<i class="material-icons">traffic</i>
<br><br>
<p>有样式的 Google 图标(尺寸和颜色):</p>
<i class="material-icons" style="font-size:24px;">cloud</i>
<i class="material-icons" style="font-size:36px;">cloud</i>
<i class="material-icons" style="font-size:48px;color:red;">cloud</i>
<i class="material-icons" style="font-size:60px;color:lightblue;">cloud</i>
</body>
</html>
运行:

5.
w3school:链接:
https://www.w3school.com.cn/css/css_icons.asp
四、CSS链接
1.CSS 链接:通过 CSS,可以用不同的方式设置链接的样式。
设置链接样式:链接可以使用任何 CSS 属性(例如 color、font-family、background 等)来设置样式。
实例:
a {
color: hotpink;
}
2.可以根据链接处于什么状态来设置链接的不同样式。
四种链接状态分别是:
a:link - 正常的,未访问的链接
a:visited - 用户访问过的链接
a:hover - 用户将鼠标悬停在链接上时
a:active - 链接被点击时
实例:
<!DOCTYPE html>
<html>
<head>
<style>
/* unvisited link */
a:link {
color: red;
}
/* visited link */
a:visited {
color: green;
}
/* mouse over link */
a:hover {
color: hotpink;
}
/* selected link */
a:active {
color: blue;
}
</style>
</head>
<body>
<h1>CSS 链接</h1>
<p><b><a href="/index.html" target="_blank">这是一个链接</a></b></p>
<p><b>注释:</b>在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后才能生效。</p>
<p><b>注释:</b>在 CSS 定义中,a:active 必须位于 a:hover 之后才能生效。</p>
</body>
</html>
注释:
/* 未被访问的链接 */
a:link {
color: red;
}
/* 已被访问的链接 */
a:visited {
color: green;
}
/* 将鼠标悬停在链接上 */
a:hover {
color: hotpink;
}
/* 被选择的链接 */
a:active {
color: blue;
}
运行:

注意:如果为多个链接状态设置样式,遵循如下顺序规则:
a:hover 必须 a:link 和 a:visited 之后
a:active 必须在 a:hover 之后
3.文本装饰:text-decoration 属性主要用于从链接中删除下划线:
实例:
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
4.背景色:background-color 属性可用于指定链接的背景色:
实例:
a:link {
background-color: yellow;
}
a:visited {
background-color: cyan;
}
a:hover {
background-color: lightgreen;
}
a:active {
background-color: hotpink;
}
5.链接按钮
组合多个 CSS 属性,将链接显示为框/按钮:
实例:
a:link, a:visited {
background-color: #f44336;
color: white;
padding: 14px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: red;
}
6.例子:
1)为超链接添加不同的样式
代码:
<!DOCTYPE html>
<html>
<head>
<style>
a.one:link {color:#ff0000;}
a.one:visited {color:#0000ff;}
a.one:hover {color:#ffcc00;}
a.two:link {color:#ff0000;}
a.two:visited {color:#0000ff;}
a.two:hover {font-size:150%;}
a.three:link {color:#ff0000;}
a.three:visited {color:#0000ff;}
a.three:hover {background:#66ff66;}
a.four:link {color:#ff0000;}
a.four:visited {color:#0000ff;}
a.four:hover {font-family:monospace;}
a.five:link {color:#ff0000;text-decoration:none;}
a.five:visited {color:#0000ff;text-decoration:none;}
a.five:hover {text-decoration:underline;}
</style>
</head>
<body>
<p>请把鼠标移到链接上并观察样式的变化:</p>
<p><b><a class="one" href="default.asp" target="_blank">此链接改变颜色</a></b></p>
<p><b><a class="two" href="default.asp" target="_blank">此链接改变字体大小</a></b></p>
<p><b><a class="three" href="default.asp" target="_blank">此链接改变背景色</a></b></p>
<p><b><a class="four" href="default.asp" target="_blank">此链接改变字体族</a></b></p>
<p><b><a class="five" href="default.asp" target="_blank">此链接改变文本装饰</a></b></p>
</body>
</html>
运行:

2)创建带边框的链接按钮
代码:
<!DOCTYPE html>
<html>
<head>
<style>
a:link, a:visited {
background-color: white;
color: black;
border: 2px solid green;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: green;
color: white;
}
</style>
</head>
<body>
<a href="default.asp" target="_blank">这是一个链接</a>
</body>
</html>
运行:

3)改变光标
cursor 属性指定要显示的光标类型。
不同类型的光标(对链接有用):代码:
<!DOCTYPE html>
<html>
<body>
<p>请把鼠标移动到单词上,以查看指针效果:</p>
<span style="cursor:auto">auto</span><br>
<span style="cursor:crosshair">crosshair</span><br>
<span style="cursor:default">default</span><br>
<span style="cursor:e-resize">e-resize</span><br>
<span style="cursor:help">help</span><br>
<span style="cursor:move">move</span><br>
<span style="cursor:n-resize">n-resize</span><br>
<span style="cursor:ne-resize">ne-resize</span><br>
<span style="cursor:nw-resize">nw-resize</span><br>
<span style="cursor:pointer">pointer</span><br>
<span style="cursor:progress">progress</span><br>
<span style="cursor:s-resize">s-resize</span><br>
<span style="cursor:se-resize">se-resize</span><br>
<span style="cursor:sw-resize">sw-resize</span><br>
<span style="cursor:text">text</span><br>
<span style="cursor:w-resize">w-resize</span><br>
<span style="cursor:wait">wait</span><br>
</body>
</html>
运行:

解释:按上图顺序:
auto:‘I’型(常见光标)
‘+’黑色十字型
常见白色箭头型
横向左右白色箭头型
常见白色箭头型带小问号
白色十字箭头型(常用作移动)
上下白色箭头型
左下右上,白色箭头
左上右下,白色箭头
白色小手
白色箭头带等待圈
上下白色箭头型
左上右下,白色箭头
左下右上,白色箭头
‘I’型(常见光标)
横向左右白色箭头型
等待圈
w3school:链接:
https://www.w3school.com.cn/css/css_link.asp
五、CSS列表
1.CSS 列表
HTML 列表和 CSS 列表属性:
在 HTML 中,列表主要有两种类型:
无序列表(ul)- 列表项用的是项目符号标记
有序列表(ol)- 列表项用的是数字或字母标记
CSS 列表属性可以:
为有序列表设置不同的列表项标记
为无序列表设置不同的列表项标记
将图像设置为列表项标记
为列表和列表项添加背景色
2.不同的列表项目标记
list-style-type 属性指定列表项标记的类型。
实例:一些可用的列表项标记:
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
注释:有些值用于无序列表,而有些值用于有序列表。
3.图像作为列表项标记
list-style-image 属性将图像指定为列表项标记:
实例:
ul {
list-style-image: url('sqpurple.gif');
}
4.定位列表项标记
list-style-position 属性指定列表项标记(项目符号)的位置。
“list-style-position: outside;”
表示项目符号点将在列表项之外。列表项每行的开头将垂直对齐。默认。
“list-style-position: inside;”
表示项目符号将在列表项内。由于它是列表项的一部分,因此它将成为文本的一部分,并在开头推开文本。
实例:
ul.a {
list-style-position: outside;
}
ul.b {
list-style-position: inside;
}
6.删除默认设置
list-style-type:none 属性也可以用于删除标记/项目符号。
注意:列表还拥有默认的外边距和内边距。
要删除此内容,在 ul 或 ol 中添加 margin:0 和 padding:0 :
实例:删除项目符号、外边距和内边距:
ul.demo {
list-style-type: none;
margin: 0;
padding: 0;
}
7.列表 – 简写属性
list-style 属性是一种简写属性。用于在一条声明中设置所有列表属性:
实例:
ul {
list-style: square inside url("sqpurple.gif");
}
在使用简写属性时,属性值的顺序为:
list-style-type(如果指定了 list-style-image,那么在由于某种原因而无法显示图像时,会显示这个属性的值)
list-style-position(指定列表项标记应显示在内容流的内部还是外部)
list-style-image(将图像指定为列表项标记)
如果缺少上述属性值之一,则将插入缺失属性的默认值(如果有)。
8.设置列表的颜色样式
可以使用颜色设置列表样式,使它们看起来更有趣。
添加到 ol 或 ul 标记的任何样式都会影响整个列表,而添加到 li 标记的属性将影响各个列表项:
实例:
ol {
background: #ff9999;
padding: 20px;
}
ul {
background: #3399ff;
padding: 20px;
}
ol li {
background: #ffe5e5;
padding: 5px;
margin-left: 35px;
}
ul li {
background: #cce5ff;
margin: 5px;
}
9.例子
CSS 中所有不同的列表项标记
代码:
<!DOCTYPE html>
<html>
<head>
<style>
ul.a {list-style-type: circle;}
ul.b {list-style-type: disc;}
ul.c {list-style-type: square;}
ol.d {list-style-type: armenian;}
ol.e {list-style-type: cjk-ideographic;}
ol.f {list-style-type: decimal;}
ol.g {list-style-type: decimal-leading-zero;}
ol.h {list-style-type: georgian;}
ol.i {list-style-type: hebrew;}
ol.j {list-style-type: hiragana;}
ol.k {list-style-type: hiragana-iroha;}
ol.l {list-style-type: katakana;}
ol.m {list-style-type: katakana-iroha;}
ol.n {list-style-type: lower-alpha;}
ol.o {list-style-type: lower-greek;}
ol.p {list-style-type: lower-latin;}
ol.q {list-style-type: lower-roman;}
ol.r {list-style-type: upper-alpha;}
ol.s {list-style-type: upper-latin;}
ol.t {list-style-type: upper-roman;}
ol.u {list-style-type: none;}
ol.v {list-style-type: inherit;}
</style>
</head>
<body>
<ul class="a">
<li>Circle type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Disc type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="c">
<li>Square type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ol class="d">
<li>Armenian type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="e">
<li>Cjk-ideographic type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="f">
<li>Decimal type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="g">
<li>Decimal-leading-zero type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="h">
<li>Georgian type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="i">
<li>Hebrew type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="j">
<li>Hiragana type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="k">
<li>Hiragana-iroha type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="l">
<li>Katakana type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="m">
<li>Katakana-iroha type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="n">
<li>Lower-alpha type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="o">
<li>Lower-greek type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="p">
<li>Lower-latin type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="q">
<li>Lower-roman type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="r">
<li>Upper-alpha type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="s">
<li>Upper-latin type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="t">
<li>Upper-roman type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="u">
<li>None type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="v">
<li>inherit type</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>
运行:#
10.所有 CSS 列表属性
属性 描述
list-style 简写属性。在一条声明中设置列表的所有属性。
list-style-image 指定图像作为列表项标记。
list-style-position 规定列表项标记(项目符号)的位置。
list-style-type 规定列表项标记的类型。
11.
w3school:链接:
https://www.w3school.com.cn/css/css_list.asp
六、CSS表格
1.CSS 表格
使用 CSS 可以极大地改善 HTML 表格的外观:
代码:
<!DOCTYPE html>
<html>
<head>
<style>
#customers {
font-family: Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
#customers td, #customers th {
border: 1px solid #ddd;
padding: 8px;
}
#customers tr:nth-child(even){background-color: #f2f2f2;}
#customers tr:hover {background-color: #ddd;}
#customers th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body>
<table id="customers">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Address</th>
<th>City</th>
</tr>
<tr>
<td>Alibaba</td>
<td>Ma Yun</td>
<td>No. 699, Wangshang Road, Binjiang District</td>
<td>Hangzhou</td>
</tr>
<tr>
<td>APPLE</td>
<td>Tim Cook</td>
<td>1 Infinite Loop Cupertino, CA 95014</td>
<td>Cupertino</td>
</tr>
<tr>
<td>BAIDU</td>
<td>Li YanHong</td>
<td>Lixiang guoji dasha,No 58, beisihuanxilu</td>
<td>Beijing</td>
</tr>
<tr>
<td>Canon</td>
<td>Tsuneji Uchida</td>
<td>One Canon Plaza Lake Success, NY 11042</td>
<td>New York</td>
</tr>
<tr>
<td>Google</td>
<td>Larry Page</td>
<td>1600 Amphitheatre Parkway Mountain View, CA 94043</td>
<td>Mountain View</td>
</tr>
<tr>
<td>HUAWEI</td>
<td>Ren Zhengfei</td>
<td>Putian Huawei Base, Longgang District</td>
<td>Shenzhen</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Bill Gates</td>
<td>15700 NE 39th St Redmond, WA 98052</td>
<td>Redmond</td>
</tr>
<tr>
<td>Nokia</td>
<td>Olli-Pekka Kallasvuo</td>
<td>P.O. Box 226, FIN-00045 Nokia Group</td>
<td>Helsinki</td>
</tr>
<tr>
<td>SONY</td>
<td>Kazuo Hirai</td>
<td>Park Ridge, NJ 07656</td>
<td>Park Ridge</td>
</tr>
<tr>
<td>Tencent</td>
<td>Ma Huateng</td>
<td>Tencent Building, High-tech Park, Nanshan District</td>
<td>Shenzhen</td>
</tr>
</table>
</body>
</html>
运行:#
2.表格边框
在 CSS 中设置表格边框,使用 border 属性。
下例为 table、th 和 td 元素规定了黑色边框:
实例:
table, th, td {
border: 1px solid black;
}
注意:上例中的表格拥有双边框。这是因为 table 和 th 和 td 元素都有单独的边框。
3.全宽表格
如果需要一个可以覆盖整个屏幕(全宽)的表格,请为 table 元素添加 width: 100%:
实例:
table {
width: 100%;
}
4.合并表格边框:(删除双边框)
border-collapse 属性设置是否将表格边框折叠为单一边框:
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
如果只希望表格周围有边框,则仅需为 table 指定 border 属性:
table {
border: 1px solid black;
}
5.表格宽度和高度
表格的宽度和高度由 width 和 height 属性定义。
将表的宽度设置为 100%,将 th 元素的高度设置为 50px:
table {
width: 100%;
}
th {
height: 50px;
}
要创建仅占页面一半的表,使用 width: 50%:
table {
width: 50%;
}
th {
height: 70px;
}
6.水平对齐
text-align 属性设置 th 或 td 中内容的水平对齐方式(左、右或居中)。
默认情况下,th 元素的内容居中对齐,而 td 元素的内容左对齐。
要使 td 元素的内容也居中对齐,使用 text-align: center:
td {
text-align: center;
}
使 th 元素中的文本左对齐:
th {
text-align: left;
}
7.垂直对齐
vertical-align 属性设置 th 或 td 中内容的垂直对齐方式(上、下或居中)。
默认情况下,表中内容的垂直对齐是居中(th 和 td 元素都是)。
将 td 元素的垂直文本对齐方式设置为下对齐:
td {
height: 50px;
vertical-align: bottom;
}
8.表格内边距
控制边框和表格内容之间的间距,在 td 和 th 元素上使用 padding 属性:
th, td {
padding: 15px;
text-align: left;
}
9.水平分隔线
向 th 和 td 添加 border-bottom 属性,以实现水平分隔线:
th, td {
border-bottom: 1px solid #ddd;
}
10.可悬停表格
在 tr 元素上使用 :hover 选择器,以突出显示鼠标悬停时的表格行:
tr:hover {background-color: #f5f5f5;}
11.条状表格
实现斑马纹表格效果,使用 nth-child() 选择器,并为所有偶数(或奇数)表行添加 background-color:
实例:
tr:nth-child(even) {background-color: #f2f2f2;}
12.表格颜色
指定 th 元素的背景颜色和文本颜色:
th {
background-color: #4CAF50;
color: white;
}
13.响应式表格
如果屏幕太小而无法显示全部内容,则响应式表格会显示水平滚动条:
在 table 元素周围添加带有 overflow-x:auto 的容器元素(例如 div ),以实现响应式效果:
<div style="overflow-x:auto;">
<table>
... table content ...
</table>
</div>
注释:在 OS X Lion(在 Mac 上)中,滚动条默认情况下是隐藏的,并且仅在使用时显示(即使设置了 “overflow:scroll”)。
14.例子
设置表格标题的位置
<style>
caption {
caption-side: bottom;
}
</style>
<body>
<table>
<caption>Table 1.1 Customers</caption>
</table>
</body>
15.CSS 表格属性
属性 描述
border 简写属性。在一条声明中设置所有边框属性。
border-collapse 规定是否应折叠表格边框。
border-spacing 规定相邻单元格之间的边框的距离。
caption-side 规定表格标题的位置。
empty-cells 规定是否在表格中的空白单元格上显示边框和背景。
table-layout 设置用于表格的布局算法。
16.
w3school:链接:
https://www.w3school.com.cn/css/css_table.asp