在OC的UI控件中,我们常常会碰到两个属性frame 与bound,前者相对比较好理解,而bound有时候却比较绕,今天我们来仔细研究下bound的一些特性。
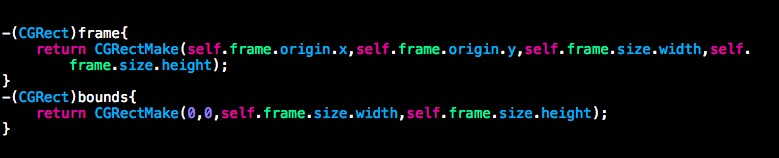
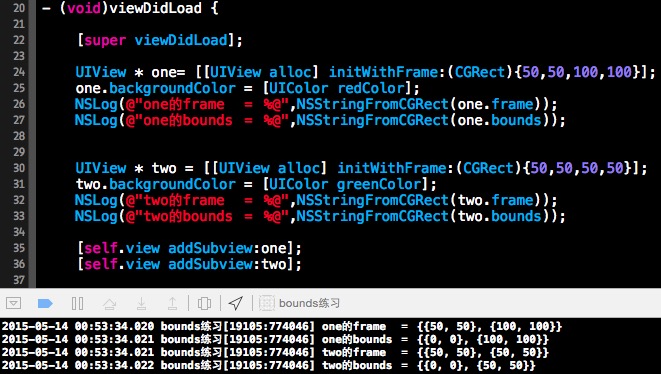
首先,我们来看下下面的代码:
通过代码,我们可以看出bounds的width值、height值与frame是相等的,只不过origin点的X 、Y默认都为0

那么如果我们修改或者重新赋值了bounds值,会发生哪些影响呢?我们来分情况进行讨论:
一 、修改bounds的width值或height值
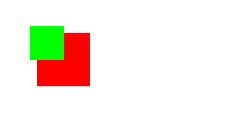
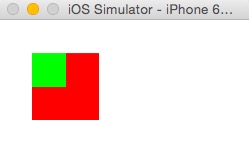
当我们给one添加代码 one.bounds = (CGRect){0,0,80,80};通过bounds我们修改了它的width、height值(小于frame),此时在模拟器中两个view的位置变成了:
这是因为:
我们通过frame定义了一个相对父视图的一个容器,而bounds显示的是这个容器的实际区域。当bounds比frame小了,实际的显示区域就需要调整。需要注意的是在调整的过程中,
容
版权声明:本文为archi_Xiao原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。