Echarts图表的应用(联动和共享数据集)
解决
数据可视化项目
引入百度地图集的问题
一、前端(Layui)引用Table表格
使用静态数据展示,测试图表在前端的展示情况,调试布局情况
1.在head标签下引入js路径和百度地图API接口
可以引入
Echarts最新版本号
的js文件
<head>
<!-- 百度API接口(换成自己的API接口地址) -->
<script src="https://api.map.baidu.com/api?v=3.0&ak=GkU6zM1scjgs6uIkvPPMzZbGQwjiByjv"></script>
<!-- echarts -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script>
<!-- echarts扩展地图插件 -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5/dist/extension/bmap.min.js"></script>
</head>
2.在div标签创建容器
<div class="layui-carousel layadmin-carousel layadmin-dataview" data-anim="fade" id="container">
</div>
2.在script标签下关联容器
如下代码中data为自己后端传入的城市数值数据的变量
geoCoordMap为自己传入的城市坐标数据的变量
#引入layui.js文件,根据情况改成自己layui.js所在目录
<script src="../../layuiadmin/layui/layui.js"></script>
<script type="text/javascript" >
var chartDom = document.getElementById('container');
var myChart = echarts.init(chartDom);
var option;
const data = {{ citycount|safe }};
const geoCoordMap = {{ citycoordinate|safe }};
const convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
});
}
}
return res;
};
option = {
title: {
text: '网易云音乐用户地域分布',
subtext: 'Data From NetEase CloudMusic',
sublink: 'https://music.163.com/',
left: 'center'
},
tooltip: {
trigger: 'item'
},
bmap: {
center: [104.114129, 37.550339],
zoom: 5,
roam: true,
mapStyle: {
styleJson: [
{
featureType: 'water',
elementType: 'all',
stylers: {
color: '#d1d1d1'
}
},
{
featureType: 'land',
elementType: 'all',
stylers: {
color: '#f3f3f3'
}
},
{
featureType: 'railway',
elementType: 'all',
stylers: {
visibility: 'off'
}
},
{
featureType: 'highway',
elementType: 'all',
stylers: {
color: '#fdfdfd'
}
},
{
featureType: 'highway',
elementType: 'labels',
stylers: {
visibility: 'off'
}
},
{
featureType: 'arterial',
elementType: 'geometry',
stylers: {
color: '#fefefe'
}
},
{
featureType: 'arterial',
elementType: 'geometry.fill',
stylers: {
color: '#fefefe'
}
},
{
featureType: 'poi',
elementType: 'all',
stylers: {
visibility: 'off'
}
},
{
featureType: 'green',
elementType: 'all',
stylers: {
visibility: 'off'
}
},
{
featureType: 'subway',
elementType: 'all',
stylers: {
visibility: 'off'
}
},
{
featureType: 'manmade',
elementType: 'all',
stylers: {
color: '#d1d1d1'
}
},
{
featureType: 'local',
elementType: 'all',
stylers: {
color: '#d1d1d1'
}
},
{
featureType: 'arterial',
elementType: 'labels',
stylers: {
visibility: 'off'
}
},
{
featureType: 'boundary',
elementType: 'all',
stylers: {
color: '#fefefe'
}
},
{
featureType: 'building',
elementType: 'all',
stylers: {
color: '#d1d1d1'
}
},
{
featureType: 'label',
elementType: 'labels.text.fill',
stylers: {
color: '#999999'
}
}
]
}
},
series: [
{
name: 'pm2.5',
type: 'scatter',
coordinateSystem: 'bmap',
data: convertData(data),
symbolSize: function (val) {
return val[2] / 10;
},
encode: {
value: 2
},
label: {
formatter: '{b}',
position: 'right',
show: false
},
emphasis: {
label: {
show: true
}
}
},
{
name: 'Top 5',
type: 'effectScatter',
coordinateSystem: 'bmap',
data: convertData(
data
.sort(function (a, b) {
return b.value - a.value;
})
.slice(0, 6)
),
symbolSize: function (val) {
return val[2] / 10;
},
encode: {
value: 2
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
label: {
formatter: '{b}',
position: 'right',
show: true
},
itemStyle: {
shadowBlur: 10,
shadowColor: '#333'
},
emphasis: {
scale: true
},
zlevel: 1
}
]
};
option && myChart.setOption(option);
</script>
二、后端
1.在url.py定义前端调用的url并绑定函数map,具体意为打开这个url时候就调用这个方法,然后把这个方法构造的变量传到前端展示。
urlpatterns = [
path('app/content/data_comment.html', comment.map),
]
2.在函数中编写调用方法
查询功能
def map(request):
sum = connect.con("""SELECT b.name,count(DISTINCT userid)as count,b.center as coordinate from music_comment a left join
(SELECT * FROM pub_district WHERE LEVEL = '1' )b on SUBSTR(a.usercity,1,4) = SUBSTR( b.code,1,4)
WHERE name is not null GROUP BY b.name,b.center;""")
df = pd.DataFrame(sum,columns=['name','count','coordinate'])
name = df['name'].values
count = df['count'].values
coordinate = df['coordinate'].values
citycount = []
citycoordinate = []
for i, j in zip(name, count):
citycount.append({'name':i,'value':int(j)})
# print(citycount)
for i,j in zip(name, coordinate):
j = j.split(',')
citycoordinate.append(j)
dictcoordinate = dict(zip(name, citycoordinate))
return render(request, 'app/content/data_comment.html', {"citycount": citycount, "citycoordinate": dictcoordinate})
具体构造的变量类型应该为
citycount:
[{'name': '上海', 'value': 1}, {'name': '佛山市', 'value': 1}, {'name': '保定市', 'value': 1}, {'name': '兰州市', 'value': 1}, {'name': '北京', 'value': 2}]
citycoordinate:
{'上海': ['121.472644', '31.231706'], '佛山市': ['113.122717', '23.028762'], '保定市': ['115.482331', '38.867657'], '兰州市': ['103.823557', '36.058039'], '北京': ['116.405285', '39.904989']}
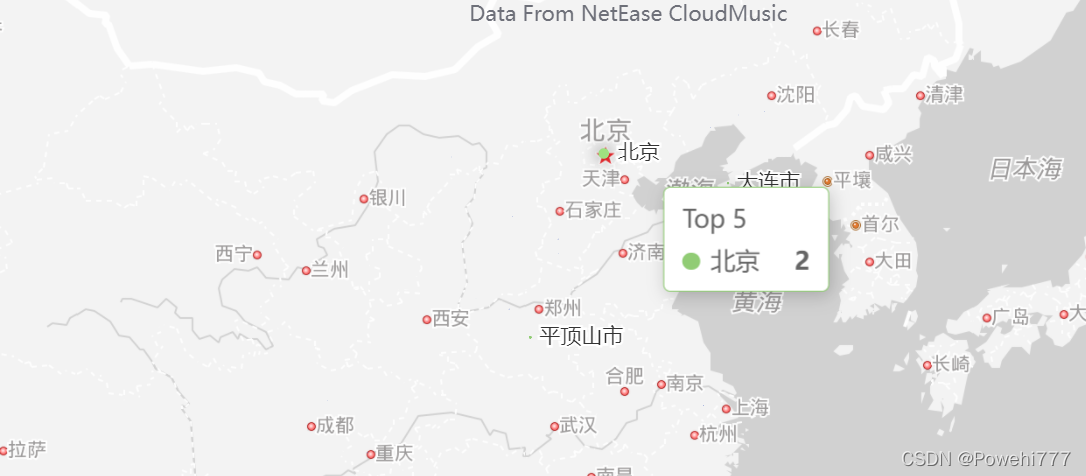
3.查看前端展示情况
如图传入这两个变量就可以在前端echarts文件中成功接收数据,较难的点就是要找到echarts规定的数据接收类型,然后把获取的数据转换成echarts规定的数据接收类型就可以了。


版权声明:本文为Powehi777原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。