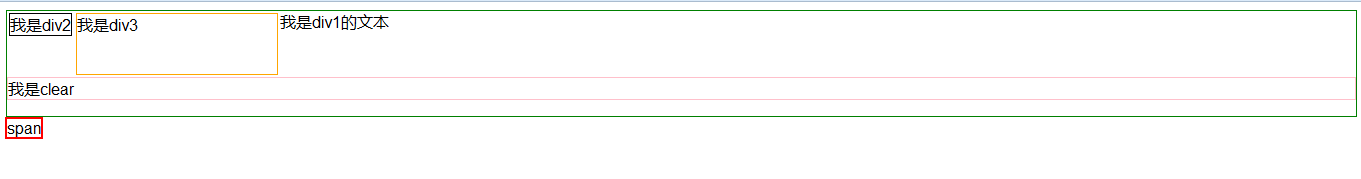
float不会遮盖文本,文本会显示出来。

代码:
<style type="text/css">
.{margin:0px;padding:0px;}
#div1{
/*height: 60px;*/ /*如果不定义高度,会随内容自己扩展*/
/*width: 400px;*/
width: 100%;
margin:1px; /*当块状元素设置了宽度之后,margin-right的值并没有起作用到*/
border: 1px solid green;
overflow: hidden;
}
#div2{
border: 1px solid black;
/*height: 60px;*//*设置了float属性后如果不设置高度的话会根据内容的高度变化*/
/*width: 200px;*//*设置了float属性后如果不设置长度的话会根据内容的长度变化*/
margin:2px;
float:left;/*设置float属性,脱离文档流(不占用文档空间),不再属于div1的内容*/
}
#div3{
border: 1px solid orange;
height: 60px;
width: 200px;
margin:2px;
float:left;
}
#clear{
clear: both;
border: 1px solid pink;
}
#ps{
border: 2px solid red;
}
</style>
</head>
<body>
<div id="div1">我是div1的文本
<div id="div2">我是div2</div>
<div id="div3">我是div3</div>
<p id="clear">我是clear</p><!--行内元素的宽度和高度一般由内容决定-->
</div>
<div>
<span id="ps">span</span>
</div>
</body>当初设计float时就是为了实现文字环绕的效果,所以文本级行内元素不会被遮挡住。
float属性的3个属性值:
1、left:左浮动
2、right:右浮动
3、none:不浮动
float属性的特点:
1、元素会左移或者右移直至容器的边缘。
2、设置float属性,元素会脱离标准文档流。
3、会对相邻元素产生影响,相邻元素特指紧接它后面的元素。
4、如果设置了float属性但是没有设置宽度和高度,会随内容的变化而变化。
可是float属性并不是彻底的脱离标准文档流,文本和行内元素是不会被遮挡住的
(文本不管怎样都会被显示出来的,有可能在用float属性设置过的div之后),彻底脱离标准文档流的方式是绝对定位。
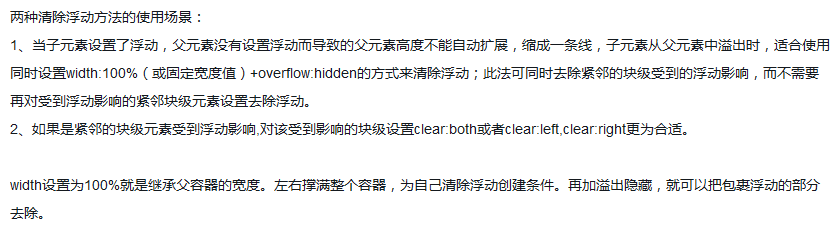
清除浮动的两种方法:

版权声明:本文为T_hikHome原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。