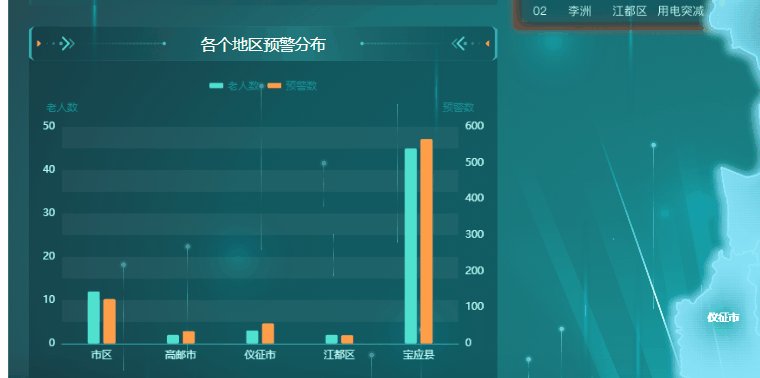
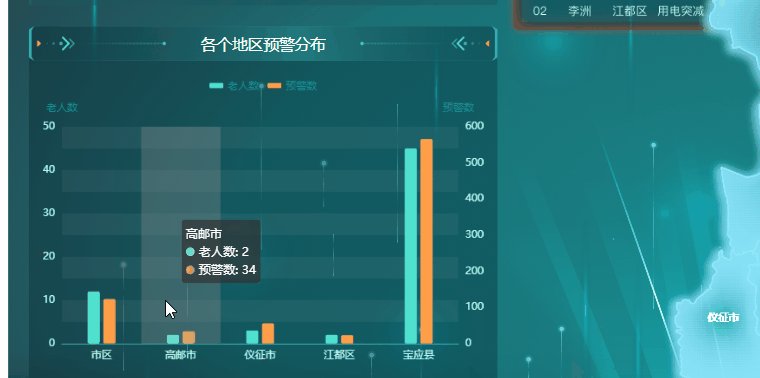
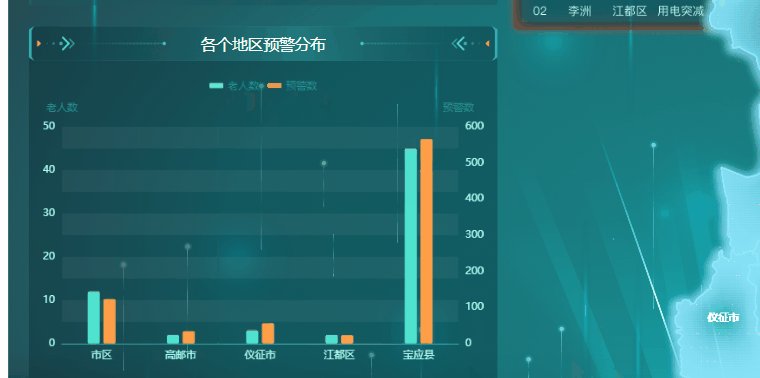
案例一:(双坐标,双柱图)

代码及注释:
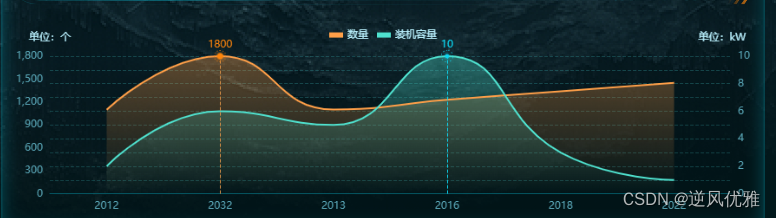
this.chartOption = {
legend: {
itemHeight: 6, // 图例的高度
itemWidth: 16, // 图例的宽度
x: "center", //居右显示
inactiveColor: "rgba(0,0,0,0.3)", // 图例关闭后的颜色
textStyle: {
fontSize: 12,
color: "#0B9295", // 图例的文字颜色
padding: [3, 0, 0, 0],
},
data: ["老人数", "预警数"],
},
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow"
}
},
grid: {
left: "0%",
right: "0%",
bottom: "3%",
containLabel: true
},
xAxis: {
type: "category",
// data: yearList,
data:[
"市区", "高邮市", "仪征市", "江都区", "宝应县"
],
splitLine: {//分割线配置
show: false
},
axisLabel: { // x轴线文字的样式
textStyle: {
color: "#B4FFF5",
fontSize: 12
},
},
axisTick: {
show: false
},
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "#3AB2B4",
type: "solid",
width: 1
}
}
},
yAxis: [
{
type: "value",
name:"老人数",
nameTextStyle:{ // name的样式
color:"#0B9295"
},
splitLine: {//分割线配置
show: false,
lineStyle: {
color: "#3AB2B4",
type: "solid",
width: 0
}
},
axisTick: { // 取消刻度线上的小刻度
show: false
},
axisLine:{ // 取消整个刻度线
show:false
},
axisLabel: { // y轴的文字样式
textStyle: {
color: "#B4FFF5"
},
}
},
{
type: "value",
name:"预警数",
nameTextStyle:{
color:"#0B9295"
},
position:"right",
splitLine: {//分割线配置
show: false,
lineStyle: {
color: "rgba(0, 112, 107, 0.1)"
}
},
axisTick: { // 取消刻度线上的小刻度
show: false
},
axisLine:{ // 取消整个刻度线
show:false
},
axisLabel: {
show:true,
textStyle: {
color: "#B4FFF5"
},
}
},
{
type: "value",
gridIndex: 0,
min: 50,
max: 100,
splitNumber: 8,
splitLine: {
show: false,
color: ["#ccc"], // 分隔线颜色。
width: 1, // 分隔线线宽
type: "dashed", // 线的类型
opacity: 1 // 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。
},
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitArea: {
show: true,
areaStyle: {
color: ["rgba(250,250,250,0.0)", "rgba(250,250,250,0.05)"]
}
}
}
],
series: [
{
name: "老人数",
type: "bar",
color: "#4FE2CF",
nameStyle:{
width:100
},
yAxisIndex: 0, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
barWidth:"14px", // 柱子的宽度
itemStyle: {
normal: {
barBorderRadius: [2, 2, 2, 2],
lineStyle: {
width: 3
}
}
},
data:[
"12",
"2",
"3",
"2",
"45",
]
},
{
name: "预警数",
type: "bar",
color: "#FF9F48",
barWidth:"14px", // 柱子的宽度
yAxisIndex: 1, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
showAllSymbol: true, //显示所有图形。
itemStyle: {
normal: {
barBorderRadius: [2, 2, 2, 2],
lineStyle: {
width: 3
}
}
},
data:[
"123",
"34",
"56",
"23",
"566",
]
},
]
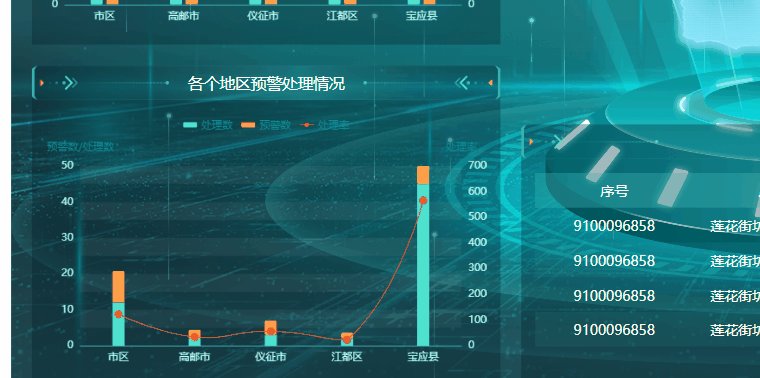
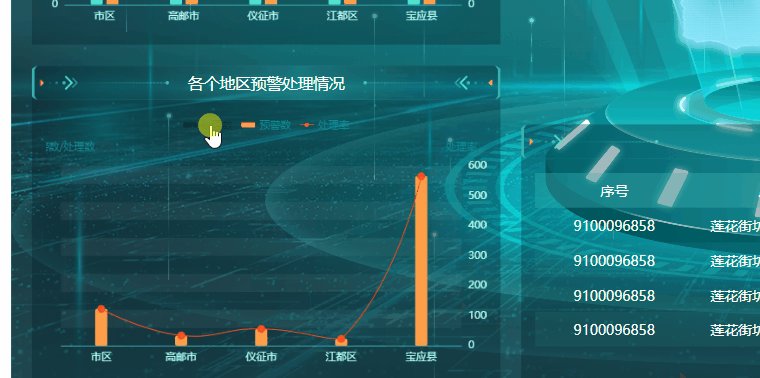
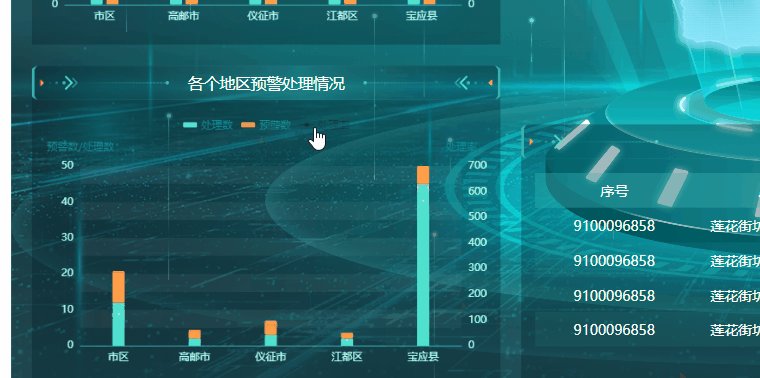
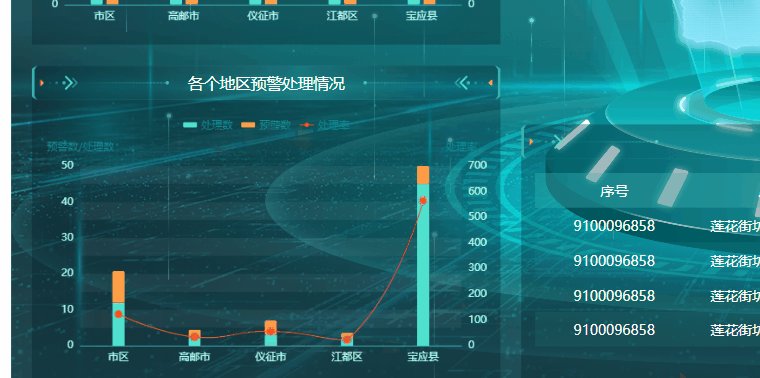
};案例二:(堆叠柱图+折线图)

代码及注释:
this.chartOption = {
legend: {
itemHeight: 6,
itemWidth: 16,
x: "center", //居右显示
inactiveColor: "rgba(0,0,0,0.3)",// 图例关闭后的颜色
textStyle: {
fontSize: 12,
color: "#0B9295", // 图例的文字颜色
padding: [3, 0, 0, 0],
},
data: ["处理数", "预警数", "处理率"],
},
tooltip: {
trigger: "axis",
axisPointer: { // 鼠标移上去时,触发后的样式
type: "shadow"
}
},
grid: {
left: "3.5%",
right: "0%",
bottom: "3%",
containLabel: true
},
xAxis: {
type: "category",
// data: yearList,
data:[
"市区", "高邮市", "仪征市", "江都区", "宝应县"
],
splitLine: {//分割线配置
show: false
},
axisLabel: { // x轴线文字的样式
textStyle: {
color: "#B4FFF5",
fontSize: 12
},
},
axisTick: {
show: false
},
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "#3AB2B4",
type: "solid",
width: 1
}
}
},
yAxis: [
{
type: "value",
name:"预警数/处理数",
nameTextStyle:{ // name的样式
color:"#0B9295"
},
splitLine: {//分割线配置
show: false,
lineStyle: {
color: "#3AB2B4",
type: "solid",
width: 0
}
},
axisTick: { // 取消刻度线上的小刻度
show: false
},
axisLine:{ // 取消整个刻度线
show:false
},
axisLabel: { // y轴的文字样式
textStyle: {
color: "#B4FFF5"
},
}
},
{
type: "value",
name:"处理率",
nameTextStyle:{
color:"#0B9295"
},
position:"right",
splitLine: {//分割线配置
show: false,
lineStyle: {
color: "rgba(0, 112, 107, 0.1)"
}
},
axisTick: { // 取消刻度线上的小刻度
show: false
},
axisLine:{ // 取消整个刻度线
show:false
},
axisLabel: {
show:true,
textStyle: {
color: "#B4FFF5"
},
}
},
{
type: "value",
gridIndex: 0,
min: 50,
max: 100,
splitNumber: 8,
splitLine: {
show: false
},
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitArea: {
show: true,
areaStyle: {
color: ["rgba(250,250,250,0.0)", "rgba(250,250,250,0.05)"]
}
}
}
],
series: [
{
name: "处理数",
type: "bar",
color: "#4FE2CF",
// stack设置柱状图堆叠,stack后面要跟同样的名字
stack:"Search Engine",
nameStyle:{
width:100
},
yAxisIndex: 0, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
barWidth:"14px", // 柱子的宽度
itemStyle: {
normal: {
lineStyle: {
width: 3
}
}
},
data:[
"12",
"2",
"3",
"2",
"45",
]
},
// yAxisIndex: 0, 因为处理数和预警数在一起 所以将这两个的值设置为同一个,这样 处理数和预警数会同时使用左侧的 y轴的坐标
{
name: "预警数",
type: "bar",
// stack设置柱状图堆叠,stack后面要跟同样的名字
stack:"Search Engine",
color: "#FF9F48",
barWidth:"14px", // 柱子的宽度
yAxisIndex: 0, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
showAllSymbol: true, //显示所有图形。
itemStyle: {
normal: {
barBorderRadius: [2, 2, 2, 2],
lineStyle: {
width: 3
}
}
},
data:[
"123",
"34",
"56",
"23",
"566",
]
},
{
name: "处理率",
type: "line",
color: "#ff4d1c",
barWidth:"14px", // 柱子的宽度
yAxisIndex: 1, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
showAllSymbol: true, //显示所有图形。
smooth: true, //平滑曲线显示
symbol:"circle",
symbolSize: 9, //标记的大小
itemStyle: {
normal: {
lineStyle: {
width: 1
}
}
},
data:[
"123",
"34",
"56",
"23",
"566",
]
},
]
};案例三:

代码及注释:
this.chartOption = {
legend: {
itemHeight: 6, // 图例的高度
itemWidth: 16, // 图例的宽度
x: "center", //居右显示
inactiveColor: "rgba(0,0,0,0.3)",// 图例关闭后的颜色
textStyle: {
fontSize: 12,
color: "#0B9295", // 图例的文字颜色
padding: [3, 0, 0, 0],
},
data: ["实时用电量", "近七天平均用电量"],
},
tooltip: {
trigger: "axis",
},
grid: {
left: "0%",
right: "0%",
bottom: "3%",
containLabel: true
},
xAxis: {
type: "category",
// data: yearList,
data:[
"11:00", "11:20", "11:40", "12:00", "12:20", "12:40", "13:00"
],
splitLine: {//分割线配置
show: false
},
axisLabel: { // x轴线文字的样式
textStyle: {
color: "#B4FFF5",
fontSize: 12
},
},
axisTick: {
show: false
},
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "#3AB2B4",
type: "solid",
width: 1
}
}
},
yAxis: [
{
type: "value",
name:"单位:kwh",
splitNumber: 5,
nameTextStyle:{ // name的样式
color:"#0B9295"
},
axisTick: { // 取消刻度线上的小刻度
show: false
},
axisLine:{ // 取消整个刻度线
show:false
},
splitLine: {
lineStyle: {
color: "#3AB2B4",
opacity: 0.3,
type: "solid",
},
},
axisLabel: {
textStyle: {
color: "#B4FFF5",
},
},
},
],
series: [
{
type: "line",
symbol: "none", // 不展示折线的圆点
name:"近七天平均用电量",
smooth: true, // 平滑的折线
itemStyle: {
normal: {
color: "#ff9f48", //改变折线点的颜色
lineStyle: {
color: "#ff9f48", //改变折线颜色
type: "solid"
}
}
},
areaStyle: {
//折线图颜色半透明
color: {
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: "rgba(255, 159, 72, 0.5)" // 0% 处的颜色
}, {
offset: 1, color: "rgba(255, 159, 72, 0)" // 100% 处的颜色
}],
global: false // 缺省为 false
}
},
toolbox: {
show: false,
},
data: [480, 390, 500, 260, 320, 660, 320],
},
{
type: "line",
symbol: "none", // 不展示折线的圆点
name:"实时用电量",
smooth: true, // 平滑的折线
itemStyle: {
normal: {
color: "#4fe2cf", //改变折线点的颜色
lineStyle: {
color: "#4fe2cf", //改变折线颜色
type: "solid"
}
}
},
areaStyle: { // 折线下的区域颜色
//折线图颜色半透明
color: {
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: "rgba(79, 226, 207, 0.5)" // 0% 处的颜色
}, {
offset: 1, color: "rgba(79, 226, 207,0)" // 100% 处的颜色
}],
global: false // 缺省为 false
}
},
toolbox: {
show: false,
},
data: [340, 510, 540, 600, 500, 600, 640],
},
],
};案例四:(动态前进图)

import Util from "@/util/echarts/common"; // 引入echarts公共的类\
export default class Bar extends Util {
constructor(el, option) {
super(el, option); // 继承父类,echarts公共类的值
this.init(); // 初始化
}
init() {
this.myChart = this.$e.init(this.$el);
this.setCharts();
var index = 0; //播放所在下标
setTimeout(()=>{
this.myChart.dispatchAction({
type: "showTip",
seriesIndex:0,
dataIndex: index //默认显示第几个
});
index++;
if(index > 96) { // 此处的96为x轴的数据长度
index = 0;
}
});
// 改变this指向
var option = this.chartOption;
var myChart = this.myChart;
setInterval(function () {
// 每次向后滚动一个,最后一个从头开始。
if (option.dataZoom[0].endValue === 96 ) { // 此处的96为x轴的数据长度
option.dataZoom[0].endValue = 15;
option.dataZoom[0].startValue = 0;
}
else {
option.dataZoom[0].endValue = option.dataZoom[0].endValue + 1;
option.dataZoom[0].startValue = option.dataZoom[0].startValue + 1;
}
myChart.setOption(option, true); // 将配置项加到echarts中
}, 2000);
window.addEventListener("resize", () => { // 监听屏幕缩放,使echarts同样缩放
this.myChart.resize();
});
}
setCharts() { // 配置echarts
this.chartOption = {
legend: {
itemHeight: 6, // 图例的高度
itemWidth: 16, // 图例的宽度
x: "center", //居右显示
inactiveColor: "rgba(0,0,0,0.3)",
textStyle: {
fontSize: 12,
color: "#0B9295", // 图例的文字颜色
padding: [3, 0, 0, 0],
},
data: ["实时用电量", "近七天平均用电量"],
left:'right',
},
tooltip: {
trigger: "axis",
},
dataZoom: [
{
show:false, // 隐藏下拉条
startValue: 0, // 从头开始。
endValue: 9 // 一次性展示9个。
}
],
grid: {
left: "3%",
right: "0%",
bottom: "3%",
containLabel: true
},
xAxis: {
type: "category",
// data: yearList,
data:[
"11:00", "11:20", "11:40", "12:00", "12:20", "12:40", "13:00","11:00", "11:20", "11:40", "12:00", "12:20", "12:40", "13:00"
],
splitLine: {//分割线配置
show: false
},
axisLabel: { // x轴线文字的样式
textStyle: {
color: "#B4FFF5",
fontSize: 12
},
},
axisTick: {
show: false
},
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "#3AB2B4",
type: "solid",
width: 1
}
}
},
yAxis: [
{
type: "value",
name:"单位:kwh",
splitNumber: 5,
nameTextStyle:{ // name的样式
color:"#0B9295"
},
axisTick: { // 取消刻度线上的小刻度
show: false
},
axisLine:{ // 取消整个刻度线
show:false
},
splitLine: {
lineStyle: {
color: "#3AB2B4",
opacity: 0.3,
type: "solid",
},
},
axisLabel: {
textStyle: {
color: "#B4FFF5",
},
},
},
],
series: [
{
type: "line",
symbol: "none", // 不展示折线的圆点
name:"近七天平均用电量",
smooth: true, // 平滑的折线
itemStyle: {
normal: {
color: "#ff9f48", //改变折线点的颜色
lineStyle: {
color: "#ff9f48", //改变折线颜色
type: "solid"
}
}
},
areaStyle: {
//折线图颜色半透明
color: {
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: "rgba(255, 159, 72, 0.5)" // 0% 处的颜色
}, {
offset: 1, color: "rgba(255, 159, 72, 0)" // 100% 处的颜色
}],
global: false // 缺省为 false
}
},
toolbox: {
show: false,
},
data: [340, 51, 540, 600, 500, 60, 60,30, 50, 50, 60, 50, 60, 60],
},
{
type: "line",
symbol: "none", // 不展示折线的圆点
name:"实时用电量",
smooth: true, // 平滑的折线
itemStyle: {
normal: {
color: "#4fe2cf", //改变折线点的颜色
lineStyle: {
color: "#4fe2cf", //改变折线颜色
type: "solid"
}
}
},
areaStyle: { // 折线下的区域颜色
//折线图颜色半透明
color: {
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: "rgba(79, 226, 207, 0.5)" // 0% 处的颜色
}, {
offset: 1, color: "rgba(79, 226, 207,0)" // 100% 处的颜色
}],
global: false // 缺省为 false
}
},
toolbox: {
show: false,
},
data: [340, 510, 540, 600, 500, 600, 640,340, 510, 540, 600, 500, 600, 640],
},
],
};
}
}
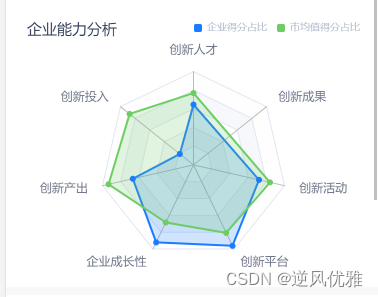
案例五:雷达图

代码:

mounted(){
// 渲染echarts
// 监听屏幕,实现自适应
window.onresize = () => {
this.myChart.resize();
};
setTimeout(()=>{
this.initChart()
},1000)
},
methods:{
initChart(){
this.myChart = echarts.init(document.getElementById('chart'))
const option = {
color: ["#1b7cff", "#6dcd62"],
title: {
text: '企业能力分析',
textStyle:{
color: '#2E3A55',
fontWeight: 500,
fontSize: '15px',
}
},
tooltip:{
show: true,
// trigger: 'item',
// confine: true,
// textStyle: {
// color: "#fff",
// fontSize: 13
// }
},
legend: {
itemHeight: 8,
itemWidth: 8,
data: ['企业得分占比', '市均值得分占比'],
x: "right",
textStyle: {
fontSize: 10,
color: "#B2BACC", // 图例的文字颜色
}
},
radar: {
// shape: 'circle',
center: ['50%', '59%'],//位置
name: {
textStyle: {
color: '#6A7284',
fontSize:'12px'
}
},
indicator: [
{ name: '创新人才', max: 6500 },
{ name: '创新投入', max: 16000 },
{ name: '创新产出', max: 30000 },
{ name: '企业成长性', max: 38000 },
{ name: '创新平台', max: 52000 },
{ name: '创新活动', max: 25000 },
{ name: '创新成果', max: 25000 }
]
},
series: [
{
type: 'radar',
// label:{
// show: true,
// position: 'top',
// color: 'rgba(111,82,38, .8)',
// fontSize: 13,
// fontWeight: 'bold'
// },
symbolSize: 6 , // 雷达区域节点的大小
// // 区域的颜色
// itemStyle: {
// borderWidth: 2,
// opacity: 1
// },
// 雷达区域的背景颜色的样式
areaStyle: {
opacity: 0.2
},
data: [
{
value: [4200, 3000, 20000, 35000, 50000, 18000],
name: '企业得分占比'
},
{
value: [5000, 14000, 28000, 26000, 42000, 21000],
name: '市均值得分占比'
}
]
}
]
}
this.myChart.setOption(option, true);
}
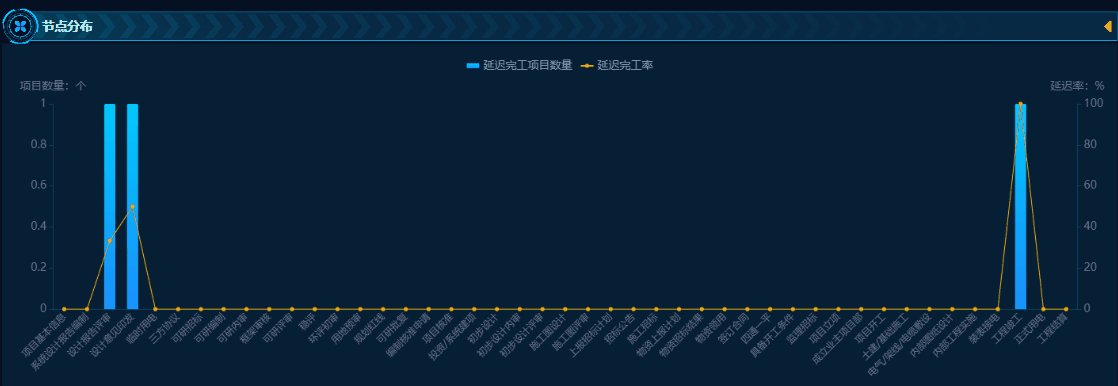
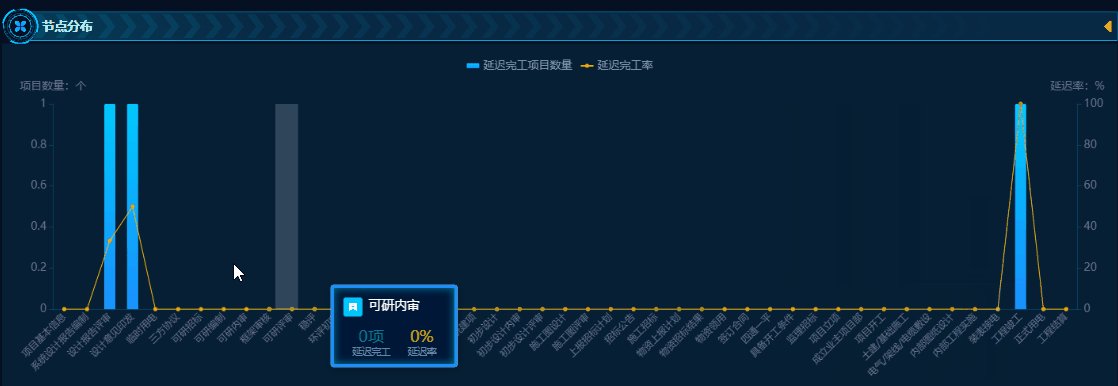
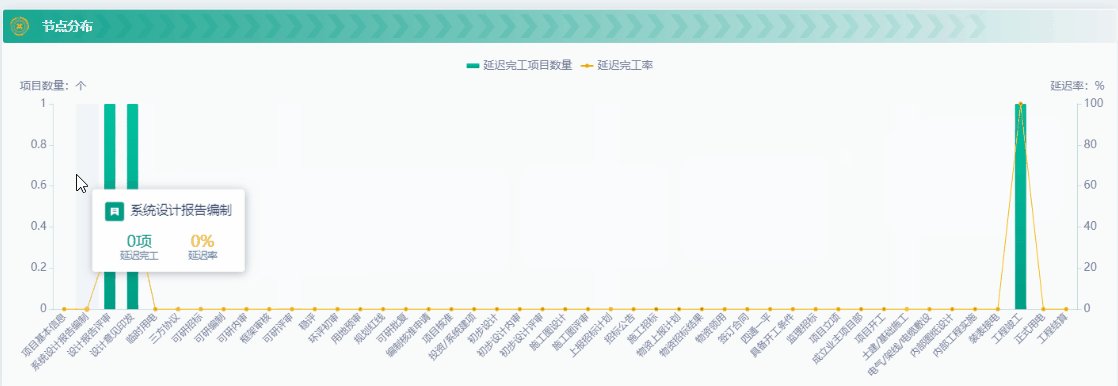
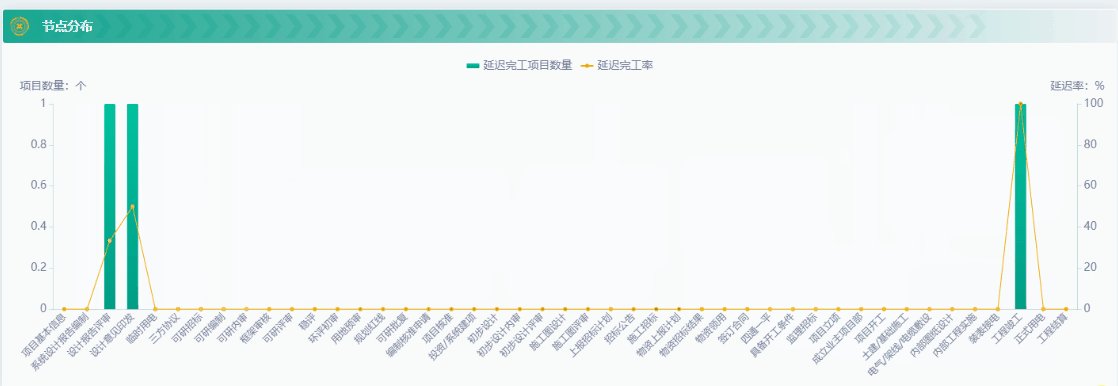
}案例六:自定义tooltip提示

import Common from "@/util/echatrs/common";
import * as echarts from "echarts";
export default class BarLine extends Common {
constructor(el, option) {
super(el, option);
this.init();
}
init() {
this.myChart = this.$e.init(this.$el);
this.setCharts();
this.myChart.setOption(this.chartOption, true);
window.addEventListener("resize", () => {
this.myChart.resize();
});
this.myChart.on("click", (a) => {
if (this.option.click) {
this.option.click(a);
}
});
}
setCharts() {
if (this.option.theme === "dark") {
this.chartOption = {
legend: {
itemHeight: 6,
itemWidth: 16,
x: "center", //居右显示
inactiveColor: "rgba(0,0,0,0.9)", // 图例关闭后的颜色
textStyle: {
fontSize: 14,
color: "#7E9CC1", // 图例的文字颜色
padding: [3, 0, 0, 0],
},
data: ["延迟完工项目数量", "延迟完工率"],
},
tooltip: {
trigger: "axis",
axisPointer: { // 鼠标移上去时,触发后的样式
type: "shadow"
},
padding: 0,
borderColor: "rgba(0, 0, 0, 0)",
borderWidth: 0,
formatter: function (obj) {
// console.log(obj);
var name = obj[0].name || obj[1].name;
var number = obj[0].value;
var rate = obj[1].value;
// const lineImg = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAHxSURBVHgB7ZpPSwJBGId/O0YSBPkJwg51jPwCldcgqIunIKVTFNi9ix6iax66JRp0qosQdCnwT6cISoJOHdw61SUMglLRad6VrQjT0sl1aB4YWN1lmWf2fWdmd8aATSLiAdxhcD5tlV7EQB4cMSytJz/+IhKbXtRqaXHkhRqYKFf8WI6YdYH4RgHqVN7GBKv4XKLyQfEjCPXwoGqUmAiiMFTF5ZpiIikmoCqis2FQHC3gNFrAabSA0ygv0Ic2KQRW4B0cggzM5yeM7G+jHdp+ArIq3+m9/m8INSJzf2eFQzM8/W7MDY9BFlIF5k8OUCyXml5D4dKzAoXAqhB4aXqNp38AMpEqQOFBpZvoJP5M8uYKty2SmHJgcXQcspAqEL08bdkL9bQAjc7dRk/mnEYLNCN2fY5d0TP9JVKT2IZ6olDu0JobEdS9JiZnpc5gbaQ/AWp1X2rnvfIEHftSceucbKQJUKv7j/awdnbccEJXLL9a50ik1VjxG6QINGr178g/PlhvXzToyaDtHKBWpBK9yP2o4l+JCAHKjfTMAjrBEJ/XORRGjwNOowWcRgs4jRZwGrHMamSgKgbyDNVqFqrCEWPoq26Blu3Vw6RNHwyhSBGM+aGWRH2zB+zdKja0b4LzsMiL3ly95zwjStaKGmp4wRu/9633ZSgvNQAAAABJRU5ErkJggg==";
const darkImg = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAHJSURBVHgB7ZpPTsJAFMa/KQZd1sQDwM6ddmVcKTfQE4gngCtwAzmBeBJwZVyBiSbGDcVoogkLookJCNR5HRpMxIL1wTA6v6TJ9E+a9715b/o6eQIR9cBFHwUE2A+PZUSggQHK2BWV8SXiIsjAQVWOMjADH0PkpBBfCbgMmjDH+AgfaXgp6f28nIc8zMPFO7qODJ0CTCWFPSHDJ4DBODAcK0A3VoBurADdGC9gBQlpbsniaRUs+F0ge4VEJJ4BLuN/+67/G0KTqL2qcIjDTQEH62CDVcDhHdAZxD+TSS+xAErsaQJoBjhhFeCuqGOR2CT+TKUNtKYkMS2ZRxtgg1VA6UGuQr34ZyiJl1ZAcxsLxxZzurEC4ig/A2dtzJW5fHaoHjqWm5W1F3VOy+tplreCjWCfAfK6dzM2nqCxdy3vPYEdNgHk9dwtUGzJeqj/9T7VSMV7JWRaxfoTWARM8vp3NN7U31fpESwk3hulypO+umTILIZPgnKiuqnGSX8p7eaubqwA3VgBurECdPMHBAjUYC4NBwOcw1SGKIuwyaOHOkxsNdgRWQee6ISNE3TBHPyRzaNulQjqm1CtBxo2SGaA8pVCfg0noeMlH8Uifmj5AZoIAAAAAElFTkSuQmCC";
// console.log(name, number, rate);
return "<div style=\"display:flex;flex-direction:column;justify-content:space-between;min-width:160px;height:104px;background: #001737;border-radius: 4px;border: 1px solid #1991FF;box-shadow: inset 0px 0px 10px rgba(0, 201, 255, 0.6);padding:12px;\">"
+ "<div style='display:flex;align-items:center;height:24px;margin-bottom:12px'>" + "<img width='24px' src=" + darkImg + " /> " + "<span style='margin-left:8px;font-weight: 500;font-size: 16px;line-height: 22px;color: #fff;'>" + name + "</span></div>" +
"<div style='width:100%;height:45px;display:flex;justify-content:space-around'>" +
"<div style='display:flex;flex-direction:column;justify-content:space-between;align-items:center'>" +
"<span style='font-weight: 500;font-size: 20px;line-height: 24px;color: #009D85;'>" + number + "项</span>" +
"<span style='font-weight: 400;font-size: 12px;line-height: 17px;color: #728EB1;'>延迟完工</span>"
+ "</div>" +
"<div style='display:flex;flex-direction:column;justify-content:space-between;align-items:center'>" +
"<span style='font-weight: 500;font-size: 20px;line-height: 24px;color: #F6AB00;'>" + rate + "%</span>" +
"<span style='font-weight: 400;font-size: 12px;line-height: 17px;color: #728EB1;'>延迟率</span>"
+ "</div>" +
"</div>"
+ "</div>";
}
},
grid: {
left: "3.5%",
right: "2.5%",
bottom: "21%",
containLabel: false
},
xAxis: {
type: "category",
data: this.option.xValue,
splitLine: {//分割线配置
show: false
},
axisLabel: { // x轴线文字的样式
rotate: 45,
textStyle: {
color: "#707793",
fontSize: 12
},
},
axisTick: {
show: false
},
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "rgba(0, 201, 255, 0.2)",
type: "solid",
width: 1
}
}
},
yAxis: [
{
type: "value",
name: "项目数量:个",
nameTextStyle: { // name的样式
color: "#707793",
fontSize: 14
},
splitLine: {//分割线配置
show: false,
},
axisTick: { // 取消刻度线上的小刻度
show: true
},
axisLine: { // 取消整个刻度线
show: true,
lineStyle: {
color: "rgba(0, 201, 255, 0.2)",
type: "solid",
width: 1
}
},
axisLabel: { // y轴的文字样式
textStyle: {
color: "#707793",
fontSize: 14
},
}
},
{
type: "value",
name: "延迟率:%",
nameTextStyle: {
color: "#707793",
fontSize: 14
},
position: "right",
splitLine: {//分割线配置
show: false,
},
axisTick: { // 取消刻度线上的小刻度
show: true
},
axisLine: { // 取消整个刻度线
show: true,
lineStyle: {
color: "rgba(0, 201, 255, 0.2)",
type: "solid",
width: 1
}
},
axisLabel: {
show: true,
textStyle: {
color: "#707793",
fontSize: 14
},
}
},
// {
// type: "value",
// gridIndex: 0,
// min: 50,
// max: 100,
// splitNumber: 8,
// splitLine: {
// show: false
// },
// axisLine: {
// show: false
// },
// axisTick: {
// show: false
// },
// axisLabel: {
// show: false
// },
// splitArea: {
// show: true,
// areaStyle: {
// color: ["rgba(250,250,250,0.0)", "rgba(250,250,250,0.05)"]
// }
// }
// }
],
series: [
{
name: "延迟完工项目数量",
type: "bar",
color: "#1795ff",
nameStyle: {
width: 100
},
yAxisIndex: 0, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
barWidth: "14px", // 柱子的宽度
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: "#00C9FF" // 0% 处的颜色
}, {
offset: 1,
color: "#1991FF" // 100% 处的颜色
}], false),
lineStyle: {
width: 3
},
barBorderRadius: [2, 2, 0, 0],
},
},
data: this.option.yCount
},
{
name: "延迟完工率",
type: "line",
color: "#F6AB00",
barWidth: "14px", // 柱子的宽度
yAxisIndex: 1, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
showAllSymbol: true, //显示所有图形。
smooth: false, //平滑曲线显示
symbol: "circle",
symbolSize: 5, //标记的大小
itemStyle: {
normal: {
lineStyle: {
width: 1
}
}
},
data: this.option.yRate
},
]
};
} else {
this.chartOption = {
legend: {
itemHeight: 6,
itemWidth: 16,
x: "center", //居右显示
inactiveColor: "rgba(0,0,0,0.3)", // 图例关闭后的颜色
textStyle: {
fontSize: 14,
color: "#707793", // 图例的文字颜色
padding: [3, 0, 0, 0],
},
data: ["延迟完工项目数量", "延迟完工率"],
},
tooltip: {
trigger: "axis",
axisPointer: { // 鼠标移上去时,触发后的样式
type: "shadow"
},
padding: 0,
borderColor: "rgba(0, 0, 0, 0)",
borderWidth: 0,
formatter: function (obj) {
// console.log(obj);
var name = obj[0].name || obj[1].name;
var number = obj[0].value;
var rate = obj[1].value;
const lineImg = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAHxSURBVHgB7ZpPSwJBGId/O0YSBPkJwg51jPwCldcgqIunIKVTFNi9ix6iax66JRp0qosQdCnwT6cISoJOHdw61SUMglLRad6VrQjT0sl1aB4YWN1lmWf2fWdmd8aATSLiAdxhcD5tlV7EQB4cMSytJz/+IhKbXtRqaXHkhRqYKFf8WI6YdYH4RgHqVN7GBKv4XKLyQfEjCPXwoGqUmAiiMFTF5ZpiIikmoCqis2FQHC3gNFrAabSA0ygv0Ic2KQRW4B0cggzM5yeM7G+jHdp+ArIq3+m9/m8INSJzf2eFQzM8/W7MDY9BFlIF5k8OUCyXml5D4dKzAoXAqhB4aXqNp38AMpEqQOFBpZvoJP5M8uYKty2SmHJgcXQcspAqEL08bdkL9bQAjc7dRk/mnEYLNCN2fY5d0TP9JVKT2IZ6olDu0JobEdS9JiZnpc5gbaQ/AWp1X2rnvfIEHftSceucbKQJUKv7j/awdnbccEJXLL9a50ik1VjxG6QINGr178g/PlhvXzToyaDtHKBWpBK9yP2o4l+JCAHKjfTMAjrBEJ/XORRGjwNOowWcRgs4jRZwGrHMamSgKgbyDNVqFqrCEWPoq26Blu3Vw6RNHwyhSBGM+aGWRH2zB+zdKja0b4LzsMiL3ly95zwjStaKGmp4wRu/9633ZSgvNQAAAABJRU5ErkJggg==";
// const darkImg = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAHJSURBVHgB7ZpPTsJAFMa/KQZd1sQDwM6ddmVcKTfQE4gngCtwAzmBeBJwZVyBiSbGDcVoogkLookJCNR5HRpMxIL1wTA6v6TJ9E+a9715b/o6eQIR9cBFHwUE2A+PZUSggQHK2BWV8SXiIsjAQVWOMjADH0PkpBBfCbgMmjDH+AgfaXgp6f28nIc8zMPFO7qODJ0CTCWFPSHDJ4DBODAcK0A3VoBurADdGC9gBQlpbsniaRUs+F0ge4VEJJ4BLuN/+67/G0KTqL2qcIjDTQEH62CDVcDhHdAZxD+TSS+xAErsaQJoBjhhFeCuqGOR2CT+TKUNtKYkMS2ZRxtgg1VA6UGuQr34ZyiJl1ZAcxsLxxZzurEC4ig/A2dtzJW5fHaoHjqWm5W1F3VOy+tplreCjWCfAfK6dzM2nqCxdy3vPYEdNgHk9dwtUGzJeqj/9T7VSMV7JWRaxfoTWARM8vp3NN7U31fpESwk3hulypO+umTILIZPgnKiuqnGSX8p7eaubqwA3VgBurECdPMHBAjUYC4NBwOcw1SGKIuwyaOHOkxsNdgRWQee6ISNE3TBHPyRzaNulQjqm1CtBxo2SGaA8pVCfg0noeMlH8Uifmj5AZoIAAAAAElFTkSuQmCC";
// console.log(name, number, rate);
return "<div style=\"display:flex;flex-direction:column;justify-content:space-between;min-width:160px;height:104px;background: #FFFFFF;border-radius: 4px;border: 2px solid #FFFFFF;box-shadow: 0px 0px 15px rgba(0, 0, 0, 0.08);padding:12px;\">"
+ "<div style='display:flex;align-items:center;height:24px;margin-bottom:12px'>" + "<img width='24px' src=" + lineImg + " /> " + "<span style='margin-left:8px;font-weight: 500;font-size: 16px;line-height: 22px;color: #313B5E;'>" + name + "</span></div>" +
"<div style='width:100%;height:45px;display:flex;justify-content:space-around'>" +
"<div style='display:flex;flex-direction:column;justify-content:space-between;align-items:center'>" +
"<span style='font-weight: 500;font-size: 20px;line-height: 24px;color: #009D85;'>" + number + "项</span>" +
"<span style='font-weight: 400;font-size: 12px;line-height: 17px;color: #728EB1;'>延迟完工</span>"
+ "</div>" +
"<div style='display:flex;flex-direction:column;justify-content:space-between;align-items:center'>" +
"<span style='font-weight: 500;font-size: 20px;line-height: 24px;color: #F6AB00;'>" + rate + "%</span>" +
"<span style='font-weight: 400;font-size: 12px;line-height: 17px;color: #728EB1;'>延迟率</span>"
+ "</div>" +
"</div>"
+ "</div>";
}
},
grid: {
left: "3.5%",
right: "2.5%",
bottom: "21%",
containLabel: false
},
xAxis: {
type: "category",
data: this.option.xValue,
splitLine: {//分割线配置
show: false
},
axisLabel: { // x轴线文字的样式
rotate: 45,
textStyle: {
color: "#707793",
fontSize: 12
},
},
axisTick: {
show: false
},
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "rgba(0, 112, 107, 0.2)",
type: "solid",
width: 1
}
}
},
yAxis: [
{
type: "value",
name: "项目数量:个",
nameTextStyle: { // name的样式
color: "#707793",
fontSize: 14
},
splitLine: {//分割线配置
show: false,
},
axisTick: { // 取消刻度线上的小刻度
show: true
},
axisLine: { // 取消整个刻度线
show: true,
lineStyle: {
color: "rgba(0, 112, 107, 0.2)",
type: "solid",
width: 1
}
},
axisLabel: { // y轴的文字样式
textStyle: {
color: "#707793",
fontSize: 14
},
}
},
{
type: "value",
name: "延迟率:%",
nameTextStyle: {
color: "#707793",
fontSize: 14
},
position: "right",
splitLine: {//分割线配置
show: false,
},
axisTick: { // 取消刻度线上的小刻度
show: true
},
axisLine: { // 取消整个刻度线
show: true,
lineStyle: {
color: "rgba(0, 112, 107, 0.2)",
type: "solid",
width: 1
}
},
axisLabel: {
show: true,
textStyle: {
color: "#707793",
fontSize: 14
},
}
},
// {
// type: "value",
// gridIndex: 0,
// min: 50,
// max: 100,
// splitNumber: 8,
// splitLine: {
// show: false
// },
// axisLine: {
// show: false
// },
// axisTick: {
// show: false
// },
// axisLabel: {
// show: false
// },
// splitArea: {
// show: true,
// areaStyle: {
// color: ["rgba(250,250,250,0.0)", "rgba(250,250,250,0.05)"]
// }
// }
// }
],
series: [
{
name: "延迟完工项目数量",
type: "bar",
color: "#009D85",
nameStyle: {
width: 100
},
yAxisIndex: 0, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
barWidth: "14px", // 柱子的宽度
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: "#00C29F" // 0% 处的颜色
}, {
offset: 1,
color: "#009D85" // 100% 处的颜色
}], false),
lineStyle: {
width: 3
},
barBorderRadius: [2, 2, 0, 0],
}
},
data: this.option.yCount
},
{
name: "延迟完工率",
type: "line",
color: "#F6AB00",
barWidth: "14px", // 柱子的宽度
yAxisIndex: 1, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
showAllSymbol: true, //显示所有图形。
smooth: false, //平滑曲线显示
symbol: "circle",
symbolSize: 5, //标记的大小
itemStyle: {
normal: {
lineStyle: {
width: 1
}
}
},
data: this.option.yRate
},
]
};
}
}
setField() {
const colors = this.option.colors;
const sourceData = this.option.data;
const total = sourceData.reduce((num, item) => {
num += item.value;
return num;
}, 0);
// 内环间隔距离
const inSplitWidth = 3;
// 为了实现内环间隔距离,需要额外插入的数值。200 只是个系数,值越大,单位间隔的距离越小。
const inSplitValue = Math.floor(total / (150 / inSplitWidth));
// 外环间隔比内环间隔大的值
const itemSplitWidth = 2;
// 外环间隔距离
const outSplitWidth = inSplitWidth + itemSplitWidth;
// 为了实现外环间隔距离,需要额外插入的数值。
const outSplitValue = Math.floor(total / (150 / outSplitWidth));
// 内环数据的总数
const valueTotal = total + inSplitValue * sourceData.length;
function getTextAngle(currentAngle, angle) {
currentAngle = currentAngle + angle;
if (currentAngle <= 90) {
return -currentAngle;
} else if (currentAngle <= 180 && currentAngle > 90) {
return 180 - currentAngle;
} else if (currentAngle < 270 && currentAngle > 180) {
return 180 - currentAngle;
} else if (currentAngle < 360 && currentAngle >= 270) {
return 360 - currentAngle;
}
}
// 内环数据。在原数据的后面添加间隔数据(间隔块设置颜色透明)
const valueData = sourceData.reduce((arr, item) => {
const currentTotal = arr.reduce((total, item) => {
total += item.value;
return total;
}, 0);
const currentAngle = 360 * (currentTotal / valueTotal);
const angle = 360 * (item.value / valueTotal) / 2;
arr.push({
name: item.name,
value: item.value,
label: {
lineHeight: 80,
rotate: getTextAngle(currentAngle, angle)
}
}, {
name: "",
value: inSplitValue,
itemStyle: {
color: "transparent",
opacity: 0
},
label: {
show: false
},
labelLine: {
show: false
}
});
return arr;
}, []);
// 原数据需要减去的值(外环每块的数据都要比原数据少一点才能达到外环嵌在内环的效果)
const itemReduced = outSplitValue - inSplitValue;
// 外环数据
const outValueData = sourceData.reduce((arr, item) => {
const currentTotal = arr.reduce((total, item) => {
total += item.value;
return total;
}, 0);
const currentAngle = 360 * (currentTotal / valueTotal);
const angle = 360 * (item.value / valueTotal) / 2;
arr.push({
name: item.name,
value: item.value,
label: {
color: "#fff",
position: "inside",
align: "center",
lineHeight: 10,
// verticalAlign: 'top',
rotate: getTextAngle(currentAngle, angle)
}
}, {
name: "",
value: outSplitValue,
itemStyle: {
color: "transparent",
opacity: 0
},
label: {
show: false,
textStyle: {
fontSize: 12,
color: "#fff"
}
},
labelLine: {
show: false
}
});
return arr;
}, []);
return {
colors,
total,
valueData,
itemReduced,
valueTotal,
outValueData
};
}
}
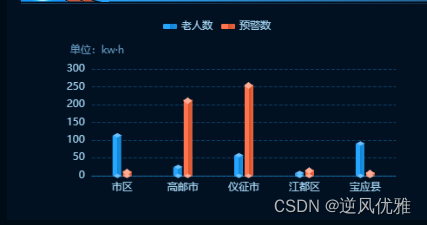
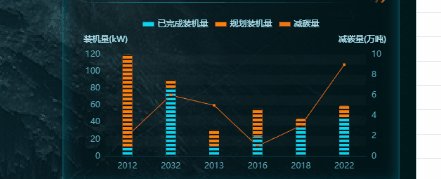
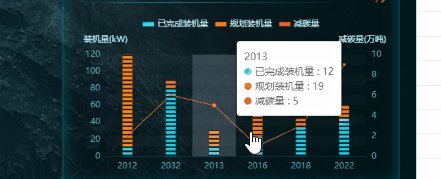
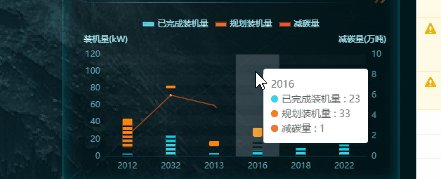
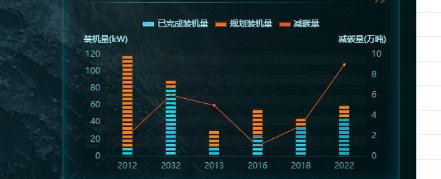
案例七:(立体柱状图)

setCharts() {
const barWidth = 10
this.chartOption = {
grid: {
left: "15%",
right: "0%",
bottom: "15%",
containLabel: false
},
legend: {
itemHeight: 6, // 图例的高度
itemWidth: 16, // 图例的宽度
x: "center", //居右显示
inactiveColor: "rgba(0,0,0,0.3)",// 图例关闭后的颜色
textStyle: {
fontSize: 12,
color: "#A1D1EF", // 图例的文字颜色
padding: [0, 0, 0, 0],
},
selectedMode: false,
data: ['老人数', '预警数'],
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: function (e) {
// console.log(e);
var str =
e[4].axisValue +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
e[4].color.colorStops[0].color +
";'></span>" +
"" +
e[4].seriesName +
" : " +
e[4].value +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
e[5].color.colorStops[0].color +
";'></span>" +
"" +
e[5].seriesName +
" : " +
e[5].value;
return str;
}
},
xAxis: {
type: 'category',
data: ['市区', '高邮市', '仪征市', '江都区', '宝应县'
],
splitLine: {//分割线配置
show: false
},
axisLabel: { // x轴线文字的样式
textStyle: {
color: "#A1D1EF",
fontSize: 12
},
},
axisTick: {
show: false
},
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "rgba(39, 166, 255, 0.5)",
type: "solid",
width: 1
}
}
},
yAxis:
{
type: "value",
name: '单位:kw·h ',
splitNumber: 5,
nameTextStyle: { // name的样式
color: "#6699C1",
align: 'left',
padding: [0, 0, 0, -25]
},
axisTick: { // 取消刻度线上的小刻度
show: false
},
axisLine: { // 取消整个刻度线
show: false
},
splitLine: {
lineStyle: {
color: "#27A6FF",
opacity: 0.3,
type: "dashed",
},
},
axisLabel: {
textStyle: {
color: "#A1D1EF",
},
},
},
series: [
// (0)第一个柱子 中间的正方形
{
type: "pictorialBar", // 象型柱状
symbol: "diamond",
symbolSize: [barWidth, 5], // 调整大小
// symbolOffset: [-13, -3], // 图形相对于原本位置的偏移
symbolOffset: ["-55%", -3], // 图形相对于原本位置的偏移
symbolPosition: "end",
z: 12,
color: "#6ac1ff",
data: [112, 23, 56, 6, 89],
},
// (1)第二个柱子中间的正方形
{
type: "pictorialBar",
symbol: "diamond",
symbolSize: [barWidth, 8],
// symbolOffset: [13, -3],
symbolOffset: ["55%", -3],
symbolPosition: "end",
z: 12,
color: "#ffad96",
data: [12, 213, 256, 16, 9],
},
// (2)第一个柱子 底部的正方形
{
type: "pictorialBar",
symbol: "diamond",
symbolSize: [barWidth, 5],
// symbolOffset: [-13, 3],
symbolOffset: ["-55%", 3],
z: 12,
color: "#6ac1ff",
data: [112, 23, 56, 6, 89],
},
// (3)第二个柱子 底部的正方形
{
name: "",
type: "pictorialBar",
symbol: "diamond",
symbolSize: [barWidth, 5],
// symbolOffset: [13, 3],
symbolOffset: ["55%", 3],
color: "#ffad96",
z: 12,
data: [12, 213, 256, 16, 9],
},
// (4)一个柱子, 下方有颜色填充的的柱子
{
name: '老人数',
type: "bar",
barWidth: barWidth,
barGap: "20%",
// zlevel: 2,
stack: "1",
itemStyle: {
opacity: 1,
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [
{
offset: 0.5,
color: "#27a6ff",
// color: '#2c61bc',
},
{
offset: 0.5,
color: "#0f85d7",
},
{
offset: 1,
color: "#1d90e1",
},
]),
// barBorderRadius: 0,
borderRadius: 0,
},
// 是否在每个柱子显示 相应的值
label: {
show: false,
position: ["0", "-25"],
color: "#005dd9",
fontSize: 14,
fontWeight: 'bold'
},
data: [112, 23, 56, 6, 89],
},
// (5)第二个柱子, 下方有颜色填充的的柱子
{
name: '预警数',
type: "bar",
stack: "2",
barWidth: barWidth,
itemStyle: {
opacity: 1,
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [
{
offset: 0.5,
color: "#ff744c",
},
{
offset: 0.5,
color: "#d2512c",
},
{
offset: 1,
color: "#eb653e",
},
]),
// barBorderRadius: 0,
borderRadius: 0,
},
// 是否在每个柱子显示 相应的值
label: {
show: false,
position: ["0", "-25"],
color: "#06e6f6",
fontSize: 14,
fontWeight: 'bold'
},
data: [12, 213, 256, 16, 9],
},
]
}
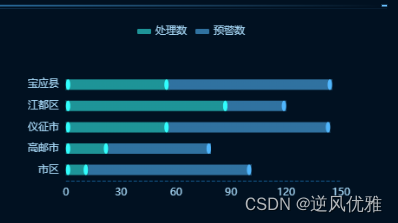
}案例八:(水平立体圆柱图)

setCharts() {
const y1 = [12, 23, 56, 88, 56]
const y2 = [89, 56, 88, 32, 89]
const y12 = [];
for (let i = 0; i < y1.length; i++) {
y12.push(y1[i] + y2[i]);
}
this.chartOption = {
grid: {
left: "15%",
right: "8%",
bottom: "15%",
containLabel: false
},
legend: {
itemHeight: 6, // 图例的高度
itemWidth: 16, // 图例的宽度
x: "center", //居右显示
inactiveColor: "rgba(0,0,0,0.3)",// 图例关闭后的颜色
textStyle: {
fontSize: 12,
color: "#A1D1EF", // 图例的文字颜色
padding: [0, 0, 0, 0],
},
selectedMode: false,
data: ['处理数', '预警数'],
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: function (e) {
// console.log(e);
var str =
e[2].axisValue +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
e[2].color.colorStops[0].color +
";'></span>" +
"" +
e[4].seriesName +
" : " +
e[2].value +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
e[4].color.colorStops[0].color +
";'></span>" +
"" +
e[4].seriesName +
" : " +
e[4].value;
return str;
}
},
xAxis: {
type: 'value',
splitLine: {//分割线配置
show: false
},
axisLabel: { // x轴线文字的样式
show: true,
textStyle: {
color: "#A1D1EF",
fontSize: 12
},
},
axisTick: {
show: false
},
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "rgba(39, 166, 255, 0.5)",
type: "dashed",
width: 1
}
}
},
yAxis:
{
type: "category",
data: ['市区', '高邮市', '仪征市', '江都区', '宝应县'
],
// name: '单位:kw·h ',
// inverse: true,
splitNumber: 5,
nameTextStyle: { // name的样式
color: "#6699C1",
align: 'left',
padding: [0, 0, 0, -25]
},
axisTick: { // 取消刻度线上的小刻度
show: false
},
axisLine: { // 取消整个刻度线
show: false
},
splitLine: {
lineStyle: {
color: "#27A6FF",
opacity: 0.3,
type: "dashed",
},
},
axisLabel: {
textStyle: {
color: "#A1D1EF",
},
},
},
series: [{
// 圆柱的顶部
// "name": "",
type: 'pictorialBar',
stack: '顶部',
symbolSize: [5, 12],
symbolOffset: [0, 0],
symbolPosition: 'end',
z: 12,
// "barWidth": "0",
"label": {
"normal": {
"show": false,
"position": "top",
// "formatter": "{c}%"
fontSize: 15,
fontWeight: 'bold',
color: '#34DCFF'
}
},
color: "#31fdfd",
data: y1
},
// 圆柱的底部
{
// name: '',
type: 'pictorialBar',
symbolSize: [5, 12],
stack: '底部',
symbolOffset: [0, 0],
// "barWidth": "20",
z: 12,
"color": "#31fdfd",
"data": y1
},
// 圆柱子主体
{
type: 'bar',
name: '处理数',
//silent: true,
stack: 'a',
"barWidth": "12",
// barGap: '10%', // Make series be overlap
// barCateGoryGap: '10%',
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 0.7, [{
offset: 0,
color: "#25b5b5"
},
{
offset: 1,
color: "#25b5b5"
}
]),
opacity: .8
},
},
data: y1
},
{
// 圆柱的顶部
// "name": "",
stack: '顶部',
type: 'pictorialBar',
symbolSize: [5, 12],
// symbolOffset: [0, 0],
symbolPosition: 'end',
z: 12,
// "barWidth": "0",
"label": {
"normal": {
"show": false,
"position": "top",
// "formatter": "{c}%"
fontSize: 15,
fontWeight: 'bold',
color: '#34DCFF'
}
},
color: "#50b6fd",
data: y12
},
// 圆柱的底部
// {
// name: '',
// stack: '底部',
// type: 'pictorialBar',
// symbolSize: [5, 12],
// symbolOffset: [0, 0],
// // "barWidth": "20",
// z: 13,
// "color": "pink",
// "data": [2, 23, 20, 40, 272]
// },
{
type: 'bar',
name: '预警数',
//silent: true,
"barWidth": "12",
stack: 'a',
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 0.7, [{
offset: 0,
color: "#3c8ac0"
},
{
offset: 1,
color: "#3c8ac0"
}
]),
opacity: .8
},
},
data: y2
},
]
}
}案例九:(进度条渐变+自定义tooltip)

setCharts() {
if (this.option.theme === "dark") {
this.chartOption = {
legend: {
itemHeight: 6,
itemWidth: 16,
x: "right", //居右显示
inactiveColor: "rgba(0,0,0,0.9)", // 图例关闭后的颜色
textStyle: {
fontSize: 14,
color: "#707793", // 图例的文字颜色
padding: [3, 0, 0, 0],
},
data: ["项目数量", "延迟完工", "提前完工", "在建"],
},
tooltip: {
trigger: "axis",
axisPointer: { // 鼠标移上去时,触发后的样式
type: "shadow"
},
padding: 0,
borderColor: "rgba(0, 0, 0, 0)",
borderWidth: 0,
formatter: function (obj) {
var name = obj[0].name || obj[1].name || obj[2].name || obj[3].name;
var projectCount = obj.find(i => i.seriesName === "项目数量") ? obj.find(i => i.seriesName === "项目数量").value : "-";
var delayCount = obj.find(i => i.seriesName === "延迟完工") ? obj.find(i => i.seriesName === "延迟完工").value : "-";
var advanceCount = obj.find(i => i.seriesName === "提前完工") ? obj.find(i => i.seriesName === "提前完工").value : "-";
var constructionCount = obj.find(i => i.seriesName === "在建") ? obj.find(i => i.seriesName === "在建").value : "-";
// var number = obj[0].value;
// var rate = obj[1].value;
// const lineImg = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAHxSURBVHgB7ZpPSwJBGId/O0YSBPkJwg51jPwCldcgqIunIKVTFNi9ix6iax66JRp0qosQdCnwT6cISoJOHdw61SUMglLRad6VrQjT0sl1aB4YWN1lmWf2fWdmd8aATSLiAdxhcD5tlV7EQB4cMSytJz/+IhKbXtRqaXHkhRqYKFf8WI6YdYH4RgHqVN7GBKv4XKLyQfEjCPXwoGqUmAiiMFTF5ZpiIikmoCqis2FQHC3gNFrAabSA0ygv0Ic2KQRW4B0cggzM5yeM7G+jHdp+ArIq3+m9/m8INSJzf2eFQzM8/W7MDY9BFlIF5k8OUCyXml5D4dKzAoXAqhB4aXqNp38AMpEqQOFBpZvoJP5M8uYKty2SmHJgcXQcspAqEL08bdkL9bQAjc7dRk/mnEYLNCN2fY5d0TP9JVKT2IZ6olDu0JobEdS9JiZnpc5gbaQ/AWp1X2rnvfIEHftSceucbKQJUKv7j/awdnbccEJXLL9a50ik1VjxG6QINGr178g/PlhvXzToyaDtHKBWpBK9yP2o4l+JCAHKjfTMAjrBEJ/XORRGjwNOowWcRgs4jRZwGrHMamSgKgbyDNVqFqrCEWPoq26Blu3Vw6RNHwyhSBGM+aGWRH2zB+zdKja0b4LzsMiL3ly95zwjStaKGmp4wRu/9633ZSgvNQAAAABJRU5ErkJggg==";
const darkImg = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAHJSURBVHgB7ZpPTsJAFMa/KQZd1sQDwM6ddmVcKTfQE4gngCtwAzmBeBJwZVyBiSbGDcVoogkLookJCNR5HRpMxIL1wTA6v6TJ9E+a9715b/o6eQIR9cBFHwUE2A+PZUSggQHK2BWV8SXiIsjAQVWOMjADH0PkpBBfCbgMmjDH+AgfaXgp6f28nIc8zMPFO7qODJ0CTCWFPSHDJ4DBODAcK0A3VoBurADdGC9gBQlpbsniaRUs+F0ge4VEJJ4BLuN/+67/G0KTqL2qcIjDTQEH62CDVcDhHdAZxD+TSS+xAErsaQJoBjhhFeCuqGOR2CT+TKUNtKYkMS2ZRxtgg1VA6UGuQr34ZyiJl1ZAcxsLxxZzurEC4ig/A2dtzJW5fHaoHjqWm5W1F3VOy+tplreCjWCfAfK6dzM2nqCxdy3vPYEdNgHk9dwtUGzJeqj/9T7VSMV7JWRaxfoTWARM8vp3NN7U31fpESwk3hulypO+umTILIZPgnKiuqnGSX8p7eaubqwA3VgBurECdPMHBAjUYC4NBwOcw1SGKIuwyaOHOkxsNdgRWQee6ISNE3TBHPyRzaNulQjqm1CtBxo2SGaA8pVCfg0noeMlH8Uifmj5AZoIAAAAAElFTkSuQmCC";
return "<div style=\"display:flex;flex-direction:column;justify-content:space-between;min-width:160px;height:160px;background: #001737;border-radius: 4px;border: 1px solid #1991FF;box-shadow: inset 0px 0px 10px rgba(0, 201, 255, 0.6);padding:12px;\">"
+ "<div style='display:flex;align-items:center;height:24px;margin-bottom:12px'>" + "<img width='24px' src=" + darkImg + " /> " + "<span style='margin-left:8px;font-weight: 500;font-size: 16px;line-height: 22px;color: #fff;'>" + name + "</span></div>" +
"<div style=display:flex;flex-direction:column;justify-content:space-between>" +
"<div style='width:100%;height:45px;display:flex;justify-content:space-around'>" +
"<div style='display:flex;flex-direction:column;justify-content:space-between;align-items:center'>" +
"<span style='font-weight: 500;font-size: 20px;line-height: 24px;color: #00C9FF;'>" + projectCount + "项</span>" +
"<span style='font-weight: 400;font-size: 12px;line-height: 17px;color: #728EB1;'>项目数量</span>"
+ "</div>" +
"<div style='display:flex;flex-direction:column;justify-content:space-between;align-items:center'>" +
"<span style='font-weight: 500;font-size: 20px;line-height: 24px;color: #00FFFE;'>" + delayCount + "项</span>" +
"<span style='font-weight: 400;font-size: 12px;line-height: 17px;color: #728EB1;'>延迟完工</span>"
+ "</div>" +
"</div>" +
"<div style='width:100%;height:45px;display:flex;justify-content:space-around;margin-top:10px'>" +
"<div style='display:flex;flex-direction:column;justify-content:space-between;align-items:center'>" +
"<span style='font-weight: 500;font-size: 20px;line-height: 24px;color: #DA33DA;'>" + advanceCount + "项</span>" +
"<span style='font-weight: 400;font-size: 12px;line-height: 17px;color: #728EB1;'>提前完工</span>"
+ "</div>" +
"<div style='display:flex;flex-direction:column;justify-content:space-between;align-items:center'>" +
"<span style='font-weight: 500;font-size: 20px;line-height: 24px;color: #FF8D50;'>" + constructionCount + "项</span>" +
"<span style='font-weight: 400;font-size: 12px;line-height: 17px;color: #728EB1;'>在建</span>"
+ "</div>" +
"</div>"
+ "</div>"
+ "</div>";
}
},
grid: {
left: "8%",
right: "2.5%",
bottom: "7%",
containLabel: false
},
xAxis: {
type: "category",
data: this.option.xValue,
splitLine: {//分割线配置
show: false
},
axisLabel: { // x轴线文字的样式
textStyle: {
color: "#7E9CC1",
fontSize: 12
},
},
axisTick: {
show: false
},
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "rgba(0, 201, 255, 0.2)",
type: "solid",
width: 1
}
}
},
yAxis: [
{
type: "value",
name: "项目数量:个",
nameTextStyle: { // name的样式
color: "#707793",
fontSize: 14
},
splitLine: {//分割线配置
show: false,
},
axisTick: { // 取消刻度线上的小刻度
show: true
},
axisLine: { // 取消整个刻度线
show: true,
lineStyle: {
color: "rgba(0, 201, 255, 0.2)",
type: "solid",
width: 1
}
},
axisLabel: { // y轴的文字样式
textStyle: {
color: "#7E9CC1",
fontSize: 14
},
}
},
],
series: [
{
name: "项目数量",
type: "bar",
color: "#009D85",
nameStyle: {
width: 100
},
barGap: 1, // 柱子之间的间距
yAxisIndex: 0, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
barMinWidth: "4px", // 柱子的宽度
barWidth: 8,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: "rgba(0, 201, 255, 0)" // 0% 处的颜色
},
{
offset: 1,
color: "#00C9FF" // 100% 处的颜色
}
], false),
barBorderRadius: [30, 30, 0, 0],
}
},
data: this.option.yProjectCount
},
{
name: "延迟完工",
type: "bar",
nameStyle: {
width: 100
},
yAxisIndex: 0, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
barMinWidth: "4px", // 柱子的宽度
barWidth: 8,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: "rgba(0, 255, 254, 0)" // 0% 处的颜色
},
{
offset: 1,
color: "#00FFFE" // 100% 处的颜色
}
], false),
barBorderRadius: [30, 30, 0, 0],
}
},
data: this.option.yDelayCount
},
{
name: "提前完工",
type: "bar",
nameStyle: {
width: 100
},
yAxisIndex: 0, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
barMinWidth: "4px", // 柱子的宽度
barWidth: 8,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: "rgba(218, 51, 218, 0) " // 0% 处的颜色
},
{
offset: 1,
color: "#DA33DA" // 100% 处的颜色
}
], false),
barBorderRadius: [30, 30, 0, 0],
}
},
data: this.option.yAdvanceCount
},
{
name: "在建",
type: "bar",
color: "#009D85",
nameStyle: {
width: 100
},
yAxisIndex: 0, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
barMinWidth: "4px", // 柱子的宽度
barWidth: 8,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: "rgba(255, 141, 80, 0) " // 0% 处的颜色
},
{
offset: 1,
color: "#FF8D50" // 100% 处的颜色
}
], false),
barBorderRadius: [30, 30, 0, 0],
}
},
data: this.option.yConstructionCount
},
]
};
} else {
this.chartOption = {
legend: {
itemHeight: 6,
itemWidth: 16,
x: "right", //居右显示
inactiveColor: "rgba(0,0,0,0.3)", // 图例关闭后的颜色
textStyle: {
fontSize: 14,
color: "#707793", // 图例的文字颜色
padding: [3, 0, 0, 0],
},
data: ["项目数量", "延迟完工", "提前完工", "在建"],
},
tooltip: {
trigger: "axis",
axisPointer: { // 鼠标移上去时,触发后的样式
type: "shadow"
},
padding: 0,
borderColor: "rgba(0, 0, 0, 0)",
borderWidth: 0,
formatter: function (obj) {
var name = obj[0].name || obj[1].name || obj[2].name || obj[3].name;
var projectCount = obj.find(i => i.seriesName === "项目数量") ? obj.find(i => i.seriesName === "项目数量").value : "-";
var delayCount = obj.find(i => i.seriesName === "延迟完工") ? obj.find(i => i.seriesName === "延迟完工").value : "-";
var advanceCount = obj.find(i => i.seriesName === "提前完工") ? obj.find(i => i.seriesName === "提前完工").value : "-";
var constructionCount = obj.find(i => i.seriesName === "在建") ? obj.find(i => i.seriesName === "在建").value : "-";
// var number = obj[0].value;
// var rate = obj[1].value;
const lineImg = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAHxSURBVHgB7ZpPSwJBGId/O0YSBPkJwg51jPwCldcgqIunIKVTFNi9ix6iax66JRp0qosQdCnwT6cISoJOHdw61SUMglLRad6VrQjT0sl1aB4YWN1lmWf2fWdmd8aATSLiAdxhcD5tlV7EQB4cMSytJz/+IhKbXtRqaXHkhRqYKFf8WI6YdYH4RgHqVN7GBKv4XKLyQfEjCPXwoGqUmAiiMFTF5ZpiIikmoCqis2FQHC3gNFrAabSA0ygv0Ic2KQRW4B0cggzM5yeM7G+jHdp+ArIq3+m9/m8INSJzf2eFQzM8/W7MDY9BFlIF5k8OUCyXml5D4dKzAoXAqhB4aXqNp38AMpEqQOFBpZvoJP5M8uYKty2SmHJgcXQcspAqEL08bdkL9bQAjc7dRk/mnEYLNCN2fY5d0TP9JVKT2IZ6olDu0JobEdS9JiZnpc5gbaQ/AWp1X2rnvfIEHftSceucbKQJUKv7j/awdnbccEJXLL9a50ik1VjxG6QINGr178g/PlhvXzToyaDtHKBWpBK9yP2o4l+JCAHKjfTMAjrBEJ/XORRGjwNOowWcRgs4jRZwGrHMamSgKgbyDNVqFqrCEWPoq26Blu3Vw6RNHwyhSBGM+aGWRH2zB+zdKja0b4LzsMiL3ly95zwjStaKGmp4wRu/9633ZSgvNQAAAABJRU5ErkJggg==";
return "<div style=\"display:flex;flex-direction:column;justify-content:space-between;min-width:160px;height:160px;background: #FFFFFF;border-radius: 4px;border: 1px solid #FFFFFF;box-shadow: 0px 0px 15px rgba(0, 0, 0, 0.08);padding:12px;\">"
+ "<div style='display:flex;align-items:center;height:24px;margin-bottom:12px'>" + "<img width='24px' src=" + lineImg + " /> " + "<span style='margin-left:8px;font-weight: 500;font-size: 16px;line-height: 22px;color: #313B5E;'>" + name + "</span></div>" +
"<div style=display:flex;flex-direction:column;justify-content:space-between>" +
"<div style='width:100%;height:45px;display:flex;justify-content:space-around'>" +
"<div style='display:flex;flex-direction:column;justify-content:space-between;align-items:center'>" +
"<span style='font-weight: 500;font-size: 20px;line-height: 24px;color: #009D85;'>" + projectCount + "项</span>" +
"<span style='font-weight: 400;font-size: 12px;line-height: 17px;color: #728EB1;'>项目数量</span>"
+ "</div>" +
"<div style='display:flex;flex-direction:column;justify-content:space-between;align-items:center'>" +
"<span style='font-weight: 500;font-size: 20px;line-height: 24px;color: #0088FF;'>" + delayCount + "项</span>" +
"<span style='font-weight: 400;font-size: 12px;line-height: 17px;color: #728EB1;'>延迟完工</span>"
+ "</div>" +
"</div>" +
"<div style='width:100%;height:45px;display:flex;justify-content:space-around;margin-top:10px'>" +
"<div style='display:flex;flex-direction:column;justify-content:space-between;align-items:center'>" +
"<span style='font-weight: 500;font-size: 20px;line-height: 24px;color: #DA33DA;'>" + advanceCount + "项</span>" +
"<span style='font-weight: 400;font-size: 12px;line-height: 17px;color: #728EB1;'>提前完工</span>"
+ "</div>" +
"<div style='display:flex;flex-direction:column;justify-content:space-between;align-items:center'>" +
"<span style='font-weight: 500;font-size: 20px;line-height: 24px;color: #FF8D50;'>" + constructionCount + "项</span>" +
"<span style='font-weight: 400;font-size: 12px;line-height: 17px;color: #728EB1;'>在建</span>"
+ "</div>" +
"</div>"
+ "</div>"
+ "</div>";
}
},
grid: {
left: "8%",
right: "2.5%",
bottom: "7%",
containLabel: false
},
xAxis: {
type: "category",
data: this.option.xValue,
splitLine: {//分割线配置
show: false
},
axisLabel: { // x轴线文字的样式
textStyle: {
color: "#707793",
fontSize: 12
},
},
axisTick: {
show: false
},
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "rgba(0, 112, 107, 0.2)",
type: "solid",
width: 1
}
}
},
yAxis: [
{
type: "value",
name: "项目数量:个",
nameTextStyle: { // name的样式
color: "#707793",
fontSize: 14
},
splitLine: {//分割线配置
show: false,
},
axisTick: { // 取消刻度线上的小刻度
show: true
},
axisLine: { // 取消整个刻度线
show: true,
lineStyle: {
color: "rgba(0, 112, 107, 0.2)",
type: "solid",
width: 1
}
},
axisLabel: { // y轴的文字样式
textStyle: {
color: "#707793",
fontSize: 14
},
}
},
],
series: [
{
name: "项目数量",
type: "bar",
color: "#009D85",
nameStyle: {
width: 100
},
barGap: 1, // 柱子之间的间距
yAxisIndex: 0, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
barMinWidth: "4px", // 柱子的宽度
barWidth: 8,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: "rgba(0, 157, 133, 0)" // 0% 处的颜色
},
{
offset: 1,
color: "#009d85" // 100% 处的颜色
}
], false),
barBorderRadius: [30, 30, 0, 0],
}
},
data: this.option.yProjectCount
},
{
name: "延迟完工",
type: "bar",
nameStyle: {
width: 100
},
yAxisIndex: 0, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
barMinWidth: "4px", // 柱子的宽度
barWidth: 8,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: "rgba(0, 136, 255, 0)" // 0% 处的颜色
},
{
offset: 1,
color: "#0088FF" // 100% 处的颜色
}
], false),
barBorderRadius: [30, 30, 0, 0],
}
},
data: this.option.yDelayCount
},
{
name: "提前完工",
type: "bar",
nameStyle: {
width: 100
},
yAxisIndex: 0, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
barMinWidth: "4px", // 柱子的宽度
barWidth: 8,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: "rgba(218, 51, 218, 0) " // 0% 处的颜色
},
{
offset: 1,
color: "#DA33DA" // 100% 处的颜色
}
], false),
barBorderRadius: [30, 30, 0, 0],
}
},
data: this.option.yAdvanceCount
},
{
name: "在建",
type: "bar",
color: "#009D85",
nameStyle: {
width: 100
},
yAxisIndex: 0, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
barMinWidth: "4px", // 柱子的宽度
barWidth: 8,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: "rgba(255, 141, 80, 0) " // 0% 处的颜色
},
{
offset: 1,
color: "#FF8D50" // 100% 处的颜色
}
], false),
barBorderRadius: [30, 30, 0, 0],
}
},
data: this.option.yConstructionCount
},
]
};
}
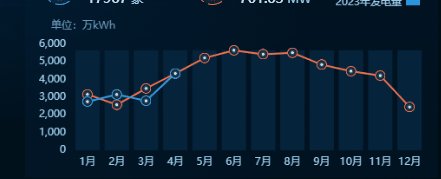
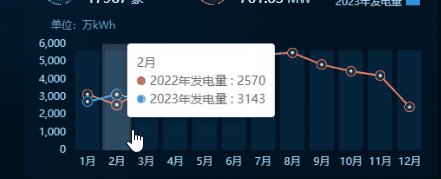
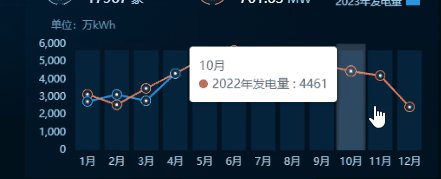
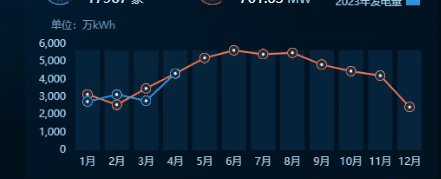
}案例十(自定义折线图转折点)

setCharts() {
const data1 = JSON.parse(JSON.stringify(this.option.yData1))
const data2 = JSON.parse(JSON.stringify(this.option.yData2))
const maxData1 = (data1.sort((a, b) => Number(b) - Number(a)))[0]
const maxData2 = (data2.sort((a, b) => Number(b) - Number(a)))[0]
const maxNum = Number(maxData1) > Number(maxData2) ? maxData1 : maxData2
// 获取最大值:目的是实现折线图下面的 柱形
const newArr = []
for (var i = 0; i < 12; i++) {
newArr.push(maxNum)
}
const blueDot = 'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAASHSURBVHgBjVVLbBtFGP5mvLbXTtK6SEjJASkg0QZObTm1hzZFPVCCBBS10PaAQtVzAhxBinPghkiOVSkEoaTlpdBKlHJAJEGQY9MTfXDAF5SAELhJbK+96x2+f2Y3yrPqSL9nPDvzf//zG4WHjN4JU8r5GFIG/fI3EcCgCoXbiHFdhbh2d1BVdtKhttvsmzC9Jo8JLvs3HzTbnDcKn+kAo9sBbQHY94UZQhtlpVCKgxWs3PoeQeUWwqXfEf63aCFyPXvh7e5B8dkj6DowkIJWKaP3zqrxHQH6rpqyMRihctTvzOGf6Q8QB6vQSm28QY2xcWq9Ug9Kx95CZwJEb8r3z6jRLQDW8hjjsvHvD+NYmf8KWmsorSyASkBkNnFslQmIiQ3nmCDnrcQO9+3UE5XGXOWwQPRSdeYylmcnoDMaGZ0I1xbMghCACmNqarfbTggUt2N0HjqNx04M8TuqPHrg7hlV0RbPx0hM5bWFG3gw+ymt1vAyGWSzHvL5HHzfR8HPo1goUPJc+/C5L99yuZw9K0aszH+Jxp2fxeoSQSasB0nF/CF//vzoJMzy3zycQY7KreRESRZZj0p0hqGh5bQ+DENKhNa6OYoixNkinnh3GsrvQrOJPdpk8YooX6X17QdLNuZijed5VrFYmlrfUSygs6OIjoKPIr3IC3g2aw2SEIqYZo2Vd8MGhp+HPWi8LJGt/zZn4ysJtQAUAchbAB8Xzr6K0y8dtxdv/jSPscuTdi0JdrnI2FnuB5UF7Dr8BnOGox493s/kIqou2YxLIrVyHmQpeVr4zoVzODVwfK1STxFopVbHxclvEDIsrUzoqk1LSttoLt5Pj/ayNFCSVYuNJEWiEi9c1dBtun/i2GFsHuKNl1aZnJPLxtVlu7q4DmDTkCSm3aGwA5esG8pZ5bpZbT0vABXZ9ErdzgBekAaK2UxtSsS4fv3dj1sU35z5FVHyXXpCit92MkWoJBlVTwC42ZvrfhrB8l9WsTSNJCyK2rb8Ll351lZPGioBvDQ1jVbLlaZNcuy6WhhE6CMZtz1uzNHofv/J59C494uznpUR8lKGyrVW1u0PL36OsY+nbAjFAAFutlqcIybadbTcE4SOZ46kANc1z1jO6Do4AJXvtDwjlke8KAqCZgv1RhO1eoNS5zpAjVIPmggsQNJgsVOeYag7SHwuP7imK4NKaHZW+Z14/LX3bTwND0psxTIBabAlRelqnVITkAYa/N8MWi5MNkSOn0rPn3eEyzdijYuINMhFtUjXug69TnedF6ENQ4iA1taDIFEs3gTWMwEPkxyIB7uFtvcPWLKjvtGksNzYd8UMcxqTDWFUIb0N/aATuk4qRRQaW20uZ7vIpHteGE4fn410nY6+KVPmzoishZuqM5/YDrf1nLwJJlVhK9PAhvbkeyj0HXVlbvh0nlPlVOfWJ3OSnmi+akK5CVCdFBzxuWwJBRBEeibXvRf+Uwf5kr0ITebEozyZa55cNb00p0yAN/EIg0pm+TMoSd3m285DgEybdE7GFVJMeYujIsJwzLGQxpNK3Hb8D6czZp83fPTeAAAAAElFTkSuQmCC'
const yellowDot = 'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAShSURBVHgBjVVbaFxVFF3n3Mc8EupUFCRCOj7AgFgV/eqHRigl0prGj/qhFulHERRpLBa0Ck3wCQY7P4XaCi229UfRtE1JFdE0oPilNX60BYuTKFXRkmvNzNy5r+Pe55yJYyYJXthzz517z15r7732PgKrXGq4vwS3exct+yFUGUqU7auA7Dx9cRJJOi4qZ6sr+RDLOx4ow3WPaMf/+VQt70Wpo0jT0eWAOgDUnsFdUNkIhCgFUYZjsyGm/4zxw7UE1VqmQdZf52Jd0cFgTw7b1+UZwEalRsXYmcqKAOqFLSN020fOcepKE09/u4AgVpBCdASSGacEJPFyX7EdaESMTYx2AFjmFXa+Z6aGA5cbkFJCSKEBhAXhu8oynSwGUZmie4a9BPIKmQFRz7ciEf/m3PuOnkqvXajhzUshpCPhSGu01mAahADIYUaO0zQ1Rk6zNMMzt+bw9vpu9hjAce8Vb41XpablOPvozxLn+41LDWIt4ToOPM9FLucjn8+jkM+hWCiQ5WidR57+53e+7+tvmcSByyFO/9rkFJaQJEd0BFYxP/FD32fz+CVkPAc+OdfmsxMPnktOpEN7iTmxj+OYLEHUdk+SBN1S4eLA9Si5FG2ysJaoekPs/NhciLlGpnPObFzX1Y6ZaYt9V7GA7q4iugp5FCmKHIN7nibEKWT7KyFf1dAU1u0edimerZzXU1cinV8uqAYgY4CcBshj5+OP4rEtG/W+yS++xv73jus1F9jUwtF33j99NcZztxf49YMuRXwPJQqztVRXnAsphYnAI8sRw907n8C2zRsXlbqNgP6u1XHw+EeIKS2RExu1SS5piu/nE6tRUZasHF7PXEtZofRoojCqobAp/Icf2oClF0fjtlTG3/FmZXQ510it9lVZLt3IRWx1h8AKs6TtEoaVGSKi83uiqaq84I5UdgM3UEbNlJIllNcPJz7vcDz55VdI7HvuCW4w3WJkd9MosVdANRAMUL6L/vz591g75qbhgiVJquV36INPtHpaqWLAQyc+RhQZaeoiZ6aruZF7i4uJOc9Q58j6+2/wcea32LAnZcS0ySHnUgod9tjB97H/8AmdQibAwM0oontChTYdzfsYYbAn30r4SWq0IZr5yXwQU6N9ehULmbCN5plOtlrXjUbSZSWkBKDVQyAcBVtsI7k5B1zctNb4T5JbpKiM8+ExVfKAw/et0flUxIJzy8yYZaPZRK0RYqFORvKsNxpo0HMzjEyadIrMfOLJahV0lM8HaZF2ELXgkR4fz95W0Aw5/7FOQ4wwbKIehtYxgRFQ2Iw0eIs5125vXwHbe3lsi4APIHbt8M/oNz8GIxvu4Ck1sOkmXyth+o9IR8LGBcysYlLLVheXlZYatTGxV+/sMjoS6iXxzuRZq9y2Hmg7cHiyvn6hjtlGZvRszwTVOja1MhVYke/evwaDRMx2A51qEyOLfYIll9q9eZiko8c3P/MQPE1zqlpPMRMkusjcM6z1B2708WSvj5LHmaa0IFv9yFwEeXGoTMmlcxlP4f9dUzS8dvABs/TFqpPAnBUOjXOx1QxFM7d095sGPUczvyIqU8FKPv4BCldzp6WB71UAAAAASUVORK5CYII='
this.chartOption = {
legend: {
orient: 'vertical',// 竖直排列
itemHeight: 6, // 图例的高度
itemWidth: 16, // 图例的宽度
x: "right", //居右显示
inactiveColor: "rgba(0,0,0,0.3)",// 图例关闭后的颜色
textStyle: {
fontSize: 12,
color: "#A1D1EF", // 图例的文字颜色
padding: [0, 0, 0, 0],
},
top: '0%',
selectedMode: false,
data: this.option.leged,
icon: "stack", // 将折线的图例改成矩形
},
tooltip: {
trigger: "axis",
axisPointer: { // 鼠标移上去时,触发后的样式
type: "shadow"
},
formatter: function (e) {
const arr = e.filter(i => i.componentSubType == 'line')
if (arr.length === 2) {
var str =
arr[0].axisValue +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
arr[0].color +
";'></span>" +
"" +
arr[0].seriesName +
" : " +
arr[0].value +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
arr[1].color +
";'></span>" +
"" +
arr[1].seriesName +
" : " +
arr[1].value;
return str;
}
if (arr.length === 1) {
var stt =
arr[0].axisValue +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
arr[0].color +
";'></span>" +
"" +
arr[0].seriesName +
" : " +
arr[0].value;
return stt;
}
}
},
grid: {
left: "0%",
right: "0%",
bottom: "3%",
top: '35%',
containLabel: true
},
xAxis: {
type: "category",
// data: yearList,
data: this.option.xData,
splitLine: {//分割线配置
show: false
},
axisLabel: { // x轴线文字的样式
interval: 0,
textStyle: {
color: "#A1D1EF",
fontSize: 12
},
},
axisTick: {
show: false
},
axisLine: {//x轴线的颜色以及宽度
show: false,
lineStyle: {
color: "rgba(39, 166, 255, 0.5)",
type: "solid",
width: 1
}
}
},
yAxis: [
{
type: "value",
name: this.option.unit,
// splitNumber:5 , // y轴坐标刻度分隔
nameTextStyle: { // name的样式
color: "#6699C1",
align: 'left',
padding: [0, 0, 0, -25]
},
axisTick: { // 取消刻度线上的小刻度
show: false
},
axisLine: { // 取消整个刻度线
show: false
},
splitLine: {
show: false,
lineStyle: {
color: "#27A6FF",
opacity: 0.3,
type: "dashed",
},
},
axisLabel: {
textStyle: {
color: "#A1D1EF",
},
},
},
],
series: [
{
type: "line",
name: this.option.leged[0],
smooth: false, // 平滑的折线
showAllSymbol: true, //显示所有图形。
symbol: yellowDot,
symbolSize: 12, //标记的大小
itemStyle: {
normal: {
color: "#ff744c", //改变折线点的颜色
lineStyle: {
color: "#ff744c", //改变折线颜色
type: "solid"
}
}
},
toolbox: {
show: false,
},
data: this.option.yData1,
},
{
type: "line",
name: this.option.leged[1],
smooth: false, // 平滑的折线
showAllSymbol: true, //显示所有图形。
symbol: blueDot,
symbolSize: 12, //标记的大小
itemStyle: {
normal: {
color: "#27A6FF", //改变折线点的颜色
lineStyle: {
color: "#27A6FF", //改变折线颜色
type: "solid"
}
}
},
toolbox: {
show: false,
},
data: this.option.yData2,
},
{
name: '柱子',
type: 'bar',
barGap: '-100%',
barWidth: 28,
label: {
normal: {
color: '#00f3fb'
}
},
itemStyle: {
normal: {
color: '#05243c',
}
},
z: -12,
data: newArr
}
],
};
}案例十一(自定义柱状图顶部的圆形)

setCharts() {
const yellowDot = 'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAA7VSURBVHgB7VlLbBzJef6qumd6XhyKL4mitQtFXskbcoXEcZJDEiA87MVINkAO1CGxDzGQHDY5xqccOLwECJKckviwcAzk4YsEBEFySGCvYRq2YdjY9cKght6VV4/d1ZKUhg8NyXl2V5W/quoeDl8S/QIMw0U0u6e6u+p//9//N/DL8Qs2jDHCnQGRHdlv3vTzfCab/0mHxI8xhokaHCYlVjg6+R+OWtTsvHGT6SxP9lHH7bH18COOMzMwLFnhtxaOQJM+sFQTw9emVkvXrvGZJeEVwDWye5axJSEts/a9oxo6I1ln53iwqCXfUSpS4vlviQTW6wJzcwazswK3bsFd27mFBbjfdtjr1VVzsGotO5lTiDtx/sgzZyDekm0sC0IMiAaJvjFEYHaem+Oay8DaNYE7dwympgzmGkP7zIOMGfecPdtxk8yiZnXh9eSldCYmns6AVakQB/Zbqx08X+OxUPe/MwLX9gQ+8Ql/f/0bAmtFg5d+R2J7g5rh3Ov3jLv/5pvAzhWNBt9bntdeEfy36C1zmCpxmJ9jQz6TeLdKavWzjmD/zk1rMg1rNgEwJVF/LPHSeYnXSfh6P0CV8zMjAe5vSDQfBvj6WwIR79t7lqk5BJjne6BQfp9r1heo0Rt+bZNK3jzbsU+8OTCZ7L61cSxS9Tf875fHJChEzOxQyrco5U9KRM8FeHvFYPS6wH5HoNLls1PA/rtc5oJf2J0eAVGQ+IkX4LSDhnY/Z181A/+xo1Yzz9KCfKr03UtL/s3F1BadjafEj+9TqiT+/hOJ7+1IVK/k0N4I0NukVuIQT1ZDtHJ5TKg8gm6I9zU10hd4eDGP91WI765wrbJ0pjc7L7H6Oe9TnvqB9Q8s4UwaSENZFrNdeKwP2bp1zpci6TYfmxIImhK9qQDlJwG6LYO9nsS5y9RIi3NlYOOhRjQpoDYo9SowegnovKewlyinofMdjSp9JZzWuN3TmKHj16mJuVW7p3ZaSIPeSQ59qgn5i5qPNBnxF0m8dcCIRE+8GOBxUeJqOcR7D4A2Qsi+xMg5iVxBIFcM0NnTiLVAKyZhYwI7bYWxLpnsa+TKCqakYUj0kw8VylcMfoVMbE8YR/jsrMECQ+6S1X7NeYNj4IgyxImEp5rwtg/vvK/T7qMPvMk9PxniOx8IfORciHgvgMxLmFwOpVCiSyaqYwE2GwaFQEKRgQIlH/RIcKJRyGt82IxxaVygsR1j6jnOk8E3mwl+c19ji9rY+D9qKzUle1qlT9QWvWEc0cLTMnFqOsvSEW8lP3FB4LfmQjRyEmNhAEWiQ/4VixEqMg8ZFFCQRXR2IuREiXdKiPi7tZVHGBXR5XVbR5gcKXL9PEyUQ6+Vw/ojht/REG/seXrmaoGLUresM1sOapZ0c0zIRxkYcOdsf8k77DKvd+iw1xkSyyrAza9SjdxopJBDZ5tayeegY143I/S6EUISmQvLqEYVLlRGrjSCSmWEhBaphQKkKqDD5560Q1QK1GBTYCQhE3Tu2V8LEDIg4AEdmzljgSY8ZX2hNmTW5oiUh03IwoXMxhbI3C2+N8/ocJ32vMGFx7jJFUaaLqVjJWiPFomP9ynNMIdzEyXsNTvUBL0z+XcufzHd5l2az2eB8EMUSgH6e13s9voYK/fR7/ZQHY15L0EnibFzL3b+MFompZc1rUBlYVUsLmobkYbNKDzMTkr8zQWGNDptgwxaBqp1Om0g0JYBJSdJYA5JGKK9H0AEEW28gEBPorP/51zjA8a9L0Kaz0CKdajEIMi9CB3U6ZufQm//RQTFL2DMPOY6EvmcRpORKKBjq9EAF1802O3H2HpkMPEda0/IcNZJ4fRkH1hIE8k8j61v8yWGvrV1oBhbhwzQavFNTebzJF5QE/1JJOpfoGliUP/N34yfQQgVXIHOXYUSfEHMkOCv8NyB6v8z702h3QvR5RoRtTdW4br3CDveBTZtlKO/WeKtGTuQWPc4/YgNBcM/at6EBL7GH3XumTySCMuM9UxSlUshCgWGRjqdLNHuuzkIm6AKRRj1l3zjPqT8R2p3nBp4nvs8B8u5NBcg9Cjni9AmhpHLnPsYr38dOfVtxH2FvlYMCNrmf4xP81EGoVhofO+WXYHEt3wkmp93rgkXW0/zATssJrGcr60JFzpXCA2u0Naffz5Cqxmix4hTzhXovEVumofCH1L6X+H1CI/L3JKiwys8zqe+chdCfpkmdJvHe9DJLkTuj5GYfwMTNTXSRiK7qORjNJt9yP0YvSTBzHWN8RGDr2946DF3y4ga9Ikm5Lx8yRceA0jsAA/HH+QDTM1I7O0x8zPW5/ICezHtl37QiS/Sfv+DErXvWoJ/lcdnnPQ98XZ8FEb/GZ+Zdc8E1GQU0E/kBGJKt5/Qr3gktIjquERpRKBKc8UDJk0mOm9GwsMZc7IPOM+2GW9pCDJb1BhWJBoF6ey/z5DX7xm02jQ1RQiRBAyZ/4B++HEmsgoUzUfjk3wzwvER0an/iOdxJP0izWacfvSfKEd5t1ZhhD7FRLe/QWIIVbYJR3BN4jUKcXnZr7BkcZ04VLEddmI7vbhoXKFh37Hc7zCj7u+SbSavqEjCebYZthTSNwL7xlUmrTuUnc0BZa5xBacNQ5MSgs8w4XVjwlI5TVvnWnTg/aZCtZT65KiNuAoP7mi8ckXg2rUUF6XiHwpGh00ogw+NtEBZ3/HnChd51DaoMLiEo4xEnOvzUMovGMfDZPZw+sjTjDT9hTCj6MO5vQ6kX2d3SzkhdblXZ8KDxTqjb2bKwwXVUQYOcfbqq74UtNlwhNgE7xDL5wy2CMTiTYUCoUXFOp9L7xsQ4TSZJ0u6zd+N06iniO5xxzY1x2fjqy7BSRLf62pMng9QmiD7HTJXYnZ+6IkZK/oqzuaCxbQ+GHKEAx8w5qCIsIW31cIdRgAbj1fvKXfv4rRFnYTDzKIJLDhLEAafJkFbNCF6OLbJyP+cooUe7/0/TLDDYw9J8hZ3/yxJYYRR2gG7JzsGmmCv2QRKl3iH4G6G2l8nxHbY7mkayMpGOyy3jLnO9h7w98wMExr94e6aR5RhTqCnieNL/K0aNKU/oYNSOyy3jFjlYv/Kte4NCId5yOMLnP8+CX7kZoPoU4TaD5kXGHsKlDrtskQTteZTJcz+JqH4BMP3sq3WSIttbCzVIMThMHQcTg9gNFGorXXRkLjISLRGtLjbDxEkIaIoYkQi/iFwKxJlduK/pgpp38nfQuTpqIrFo7QJjUmOESPQLSf5WD3ic49o83/FzUp0pL9DVO6ho7oolaihdp8+0Xd1Qv9hn8WP17xl4lWa9MItfbSwOYxGs9pzNi1i1saYGa8bfOs2Vfyhxihxe4Ugs7WTQNJzdb6PVp+Jx7zmkpcISViyR0d9F0qu0jJuM4GtcMe3EZq7CMwe4cTf8NnfZUz5PEZHNHpxQsidIGax02NGLljfeyfxaaTuibf+uHDTJ7CnotEBZOVxY8FnYxDI2dp3OwhgqIUeS8cWcVAY5BFVIyaiAnKGITScYEL6C2hdh4q/SPz/cRJ7x0Uqoywq3eTxpzS1S4RJn2dY3kJrv8OM3qc5dWC2E5hqgv1STIbIzGaC3mP6wCu+QnMuUDNHC5pjTuGYsPXDLNscqymcsAV8lW769j2B5CMBXjiXxzpNK+7lMTldgiI+6qkcypUC2i2GScxQ4n/Pxa6mq65Di08z2zaYkVm5UfJ7zS4EiY07bdbECnmWmIgSrK0QYvP+b1Dz2ysKdSv9BQtv9CEreSoDnltfkY0xZNpeVX4mwHvLtnklEXwswrkOM/RuiAuMp6KQR5ulpSETYTUHRY1ZmJHlBxZuzNIKHU3p8mwETZDYX+31MTmVYLNHkFfUyNOE7jcSTJ/TxF/Kd/UchNBC1HRG27AWTmZguOfph/TY6HKI5juMQFFADC9xnjVxx3gmdnaZqUcjVwMrJRAKVle8DpixDSNWn6FSRortFYU2GRhjuBTsDzXprC1KP2Ke2ViJMfeCcXXxBBmwW84va9+1o/mIZ3QlBlFoMNL+p2sdsrAZ3xL4AfG6LftyUySeoCvcJMxmoZN0AkYZEk9YUCLUEPnQMdNpe/uNQjJB6YcBE9e+Qo5nGcbIK4UGo844k1mF0Dojvu6kbxzxHucPNehPYWDAxOCH8a1oB6/TtoqDF7R/VvEoMns+XKeUCb5sd6IYeCYEEWs+EiiOSHQ6cMS2NthCodQ7TxQmbHJqxLhwzaC4o5jx9UFbZeWAeNvptq0VnN5WOV6RZRqwPuA+RCylFRHhhc2INrRaKW1Rcm98KcFEhW2SJwkq47yejJ1UA9p0EMV4//0edgkxdvcZaVj3lhhlSiOsfVPi1QOGS5aTM3RaS/x/rahDtLhW/OIBhD6hQXdyY2v4W4BLbK41PahN4WppxugsvNphS85zjFBimp05mtD9H2inGWvbFtvY3k+R1d3d75L4ab+RGtW+eGfkukjBXJsxrAb1YB+LjK0f1o5joNM1gPQTUMatEGlftOZ/+yTnN7z9HO27mKB61TgpfnRa4R7D4NZdgrWdGKIVo0/tJJt9VlYab/BeMK6crffowKPEU2t55UCj1e7n6p5oRzwySziV+HT+9DGc2PyHBxwuOZ3k/9e3zScqxkHfud+WePCAAesyXEWVjSah8Shri3GLbtOutDVH2wu15rmwoJ2mbf65wazre1PCMjT4pnbCeOo3Msu1yLzHdavhzcmZ0bL/0vIyP1T8E1uBNuWP/Z5xEr085WvZ+mPfKqwtJ3iLdr/M823O2ULJPv/yjnbEO1sX7gOHuHFTueuUeDxjCJxhDMJrZlZZ1zobw9/CsmLIV1G2q6ddMrTDSXvKtwtX0+5zZudpAzfbQ5zh+5gdZ/pKmYUvd3ZOXfMb1hazbwbeBOzZJh6bQWdeU4ThasCEvbbEW1jsP/Q54l3P064lDhLnoDY5G21nH8P9yYwpdynSBr7z9SUxcHg7apy02MrN1XxASB/15yMh0kEd8bNh4BhDrtmXdo3T6+Fs7oLw0pLXsvtQ4U1EZN+ZU4I9/Wcn+qfGwGnDHFl38In28MY/FsG/HD9v44fDvEcVZwK9CAAAAABJRU5ErkJggg=='
const blueDot = 'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAkzSURBVHgBlVdJbJ5HGX5m5tv+zfsSJ24CbmiDTaqWIJCQEInogR5AHLA5pAckpFZyuSN6IPWFwh0hBQkuNAdskBAgCqIi5gBSpEZBTeImaWqliZM4drz927fP9Jnvt7M1S/tJo2+bmXd73ud9B/gM1xtvGGnH5KxRxhjx4LD/8Bkv50kT7MYzAmJ8FmKO76sLENP8fGQeap7vr9Qgdjdg/noJ4nQx3ZipKcjZWRi7XAhhHre/eKzgme3/34Q8FULZxw84oguQGAX2r0KtrAJtIBvpglh1oL/wEvC1E8jnOW9wHGZiAebYsUIZPEwZcb9QO6kQLikc8xTcoGUHPaiz/ZC1CDJMIOMUcj2EqHocfRDNdRhPQVf6kG8swYw9BX3hX8i9b8CUxmDe/RtyjFPWpMiFeKwHbBwhznPy6iDEEq3uzqDCa5B9PXDXXQjHgdNqMnYuHD+nJ0qACwrg1XCRRg3ke/nsbCKNB5GPbv/jfvrkYeQPesF50OXH+DwBqIWzEIcPwl26DukNwrlJwRUDjytcP4CSGm5LQ6WM/0AXdOgiy0LEwxJmvQsptRJ5A2ltFHLxIrLuDYgjh2HBS4WE2fGEuEcBSWAVKJ5fhZwehLfZgntqHW5PD4Lbm1A9DsopFYgSuBWJcq6pDgVmOdLAQRJliLoM8riMdlhGIq8h6q0gCTXyPQPIVoagx34JTYDqHU84O66nKmbewLz0NpxDG1Cn6AVchfL3ItARqtyoIiKUWimUZ1Cua3hc7FnICFof5Yi4R9wQiISGX2qj1aYXSvRZ3EKUE8LhItKJ6Y7R1uNWCbEDvpkZIxl7Z4mCV5fhDtHq5QBBrQu1aAs9jGTNdVHWBu0sQUlI/IZLB0THj1czjdeh0bCuVxox59ZljnomUfcpu+0jei5Gdp6YKL1DYB5HZhUoPDAHoygcZ16AGF6A0z0A70ZM4DmotOvoEjn6MoMhkeIHWuCcFDjBxHpZKyynGbQrcMD18X8T4ygV/br2MIsYy7nFAZC2SsjlOnTcAwx1wQy+SIxsXx3mIsNMEPUH3oe6vkjUE3AUXs1DWm3QSwt3ceIx3ptG48/ctKJtiAzGaMF+rdFOE+zm/5Na4gYV/RlBORJnqIo2ql4LAWOlrtOoy2eKEKipuY5sad0/OQljieaqD0EAObtKRLdAKZTwCayA8yY5TtL6N7msJiX2cxlpBgf5flA5+KISVMQQJ8CvOPe0l2PK91FNcpRc7pMFzKYuqP2jUOcXaPBkwZqy4PAjM1BX9sHpr8BvZHCDDLXMRY9UGEi4KVPueQLr31S2KwP2UYFxCvoObRmiEj6V+ZBC/0kMLCiFK6lBk0K/F6X4O9ONzsLKqIdmK2s0HF1LSimS+QpSMwlduOGZEYisApGQ4QYZf+HBZbb6UYRAWKs0TqQ5k1dhiAvGuemPuOwpK3w7l58uvlExShu2wEpT/N6ht5RBUGXI6imcNafmWBa98pF1X4fa5U4schJFKYPcWoMitysu9j2fPKfxC276PAFn495HQd/eEXw/icKnst9lBtg5Va4fJFiPk7oCpqjjKO7HfRkS+aUR3KmacnZKFFRJNKk67xQkvJReEHB0R8tRAu8SuT6gNWWaO4ZHXRTKEFWY3L7NEJumJQUvKMNfzyDs3lbGTY6hwSI0kHPGKJZR0huMLMHEHkzIuBHVop13eNySPa0jXGgnyeaRCljPiE7l20m0KCZTxp33chhiuAw5wtf5HZ0Jb41DwEWW0mZKBbage+mrskPCsAAyWHNz7CLtxrSsTW+s4tHXIvEQUtmYLn+W79dIUKkvkQUV5JFXMpc3kSelDhuy4IoiFmOLLLn8uIfEQQbLLJO1yOua9MpQvEo33KZ7ybJY59K/mId5ofPtH0zHNZsF9NYZZsTrXoDYKu9JpEq1df8A9FoPjG1kWPhY97l0bgF6cRPZrQ3ktQBmJUTC/Ggz3dqk0gafjyrJGNJ6ClhgVvxuO/UKwRS2xPtveX+fnr4lSFFU+miiUbfeyFgfYoGkHJfTwSpMrQa9cajAgHCsFhZ7bxFwI7uoHePezRxtR0j4PeGm3RQ4kRt8jh54s4i0BDkKi9qCkqutopy3zo7wFiG9wjmvMQN2c7xHmo7YJ4RPk4Jv5NCjK8iXFqHnf81ZbNukLQjnSbIeu5r+20DwETsZNhLMmUQaxpM0Kxz8kZYcoqAfU1AzT/EhvbHA93N5jvfss/1GBevMm59yzbdo8R+oZBiHCHvryK9sIMxjpF4I89V9kCencW81JBuyybzC8vxcHe5GjGArgc9K2L1ZRw9nDTAThrMM36fF/w0V3iobvMDvH1A5I2KMZBacEi8zVBNMtz8RhNf9DJtUcK3sExMCoauQuOtIp3+I1IL/PgVsJ7v4IuStFpw9Q3AZe49WlHKBbrqymzNrqUaZ1rEkgJHEzxn3pzowKED6Kh+bJJ0Su4woIHayFFtsRrbIrO2Kj7SP5fgry9BnDyLfac/uKGDByOSU8/RCtQa5eqHodkqrKfyeWlGWy6wNZekjiGPymypo2mWtYByLVIthsydFWPIRU8sW60HL9gIMRdIfIVv6MhuSBeQF+W03JEU/YB8sy8z8B7oxwniRB7INpHsOFM1lzrqec2ISu8QDhbM1qxDtXjthx+TZrZAyfZMoRMR+MVEpQZygTUPS3Smy5SbSZ2OC2wqbs5baDuy+luzuVbvJNKH8lXHI6xdY7D/P0BBEVQJzhFVsxUA1CUzWd0/SRw5bc8mmJMmQ+AmymF5oswfkJonH97LHzOL4H2P+LtNdsB+8txd/4FxAbzIWk2zLFzcgx3qL9lyu01J3Cw7DIQM2FqoPbtqCCkjXkh5It1vvjRzZXjLqcghdWkJW7Sm+p7VnYKYPgycm9l6zk/re1vwTJyOLB3u3oJzmcew1Vst9VbZWt+mtYWDrIpXph7IHE3s6sm5trnX4v7zGUFVgInrLuwyTVJD9pBd6wZ6O7IRjnzyqPeJodrdZtc2KPWItjvFURMoeC+CcI5PFlyB3W/PqpG+SzBBj/PZ+1vkmT0NsOmvHYU7SMwIdpuucA55wNHuUN7YvOTdFDE1aAuvc3zl9t66fZkl9hfdeWswWT98R8ITD6ae+HnYc3x7ynmc1Odk5un/afT8GLFR60cI25J4AAAAASUVORK5CYII='
this.chartOption = {
legend: {
itemHeight: 6,
itemWidth: 16,
x: "center", //居右显示
inactiveColor: "rgba(0,0,0,0.9)", // 图例关闭后的颜色
icon: "stack", // 将折线的图例改成矩形
textStyle: {
fontSize: 14,
color: "#A1D1EF", // 图例的文字颜色
padding: [3, 0, 0, 0],
},
selectedMode: false,
data: this.option.leged
},
tooltip: {
trigger: "axis",
axisPointer: { // 鼠标移上去时,触发后的样式
type: "shadow"
},
formatter: function (e) {
if (e.length === 4) {
var str =
e[0].axisValue +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
e[0].color.colorStops[1].color +
";'></span>" +
"" +
e[0].seriesName +
" : " +
e[0].value +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
e[2].color.colorStops[1].color +
";'></span>" +
"" +
e[2].seriesName +
" : " +
e[2].value;
return str;
}
if (e.length === 2) {
var stt =
e[0].axisValue +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
e[0].color.colorStops[1].color +
";'></span>" +
"" +
e[0].seriesName +
" : " +
e[0].value
;
return stt;
}
}
},
grid: {
left: "2%",
right: "2.5%",
bottom: "7%",
containLabel: true
},
xAxis: {
type: "category",
data: this.option.xData,
splitLine: {//分割线配置
show: false
},
axisLabel: { // x轴线文字的样式
interval: 0, // x轴坐标完全展示
textStyle: {
color: "#A1D1EF",
fontSize: 12
},
},
axisTick: {
show: false
},
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "#27A6FF",
type: "solid",
width: 1
}
}
},
yAxis: [
{
type: "value",
name: this.option.unit,
nameTextStyle: { // name的样式
color: "#6699C1",
fontSize: 14
},
splitLine: {//分割线配置
show: true,
lineStyle: {
color: "#09304d",
type: "dashed",
width: 1
}
},
axisTick: { // 取消刻度线上的小刻度
show: false
},
axisLine: { // 取消整个刻度线
show: false,
lineStyle: {
color: "rgba(0, 201, 255, 0.2)",
type: "dashed",
width: 1
}
},
axisLabel: { // y轴的文字样式
textStyle: {
color: "#A1D1EF",
fontSize: 12
},
}
},
],
series: [
{
name: this.option.leged[0],
type: "bar",
nameStyle: {
width: 100
},
color: '#27a6ff',
barGap: 3, // 柱子之间的间距
yAxisIndex: 0, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
barMinWidth: "4px", // 柱子的宽度
barWidth: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: "rgba(39, 166, 255, 0)" // 0% 处的颜色
},
{
offset: 1,
color: "#27A6FF" // 100% 处的颜色
}
], false),
barBorderRadius: [30, 30, 0, 0],
}
},
data: this.option.yData1
},
// 头部的小球
{
name: this.option.leged[0],
type: 'pictorialBar',
symbol: blueDot,
// symbol: "diamond",
symbolSize: [21, 21],
symbolOffset: [-8, -10],
symbolPosition: "end",
z: 12,
data: this.option.yData1
},
{
name: this.option.leged[1],
type: "bar",
color: "#ff744c",
nameStyle: {
width: 100
},
barGap: 3, // 柱子之间的间距
yAxisIndex: 0, //使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
barMinWidth: "4px", // 柱子的宽度
barWidth: 2,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: "rgba(255, 116, 76, 0)" // 0% 处的颜色
},
{
offset: 1,
color: "#FF744C" // 100% 处的颜色
}
], false),
barBorderRadius: [30, 30, 0, 0],
}
},
data: this.option.yData2
},
// 头部的小球
{
name: this.option.leged[1],
type: 'pictorialBar',
symbol: yellowDot,
// symbol: "diamond",
symbolSize: [34, 34],
symbolOffset: [8, -15],
symbolPosition: "end",
z: 12,
data: this.option.yData2
},
]
};
}
案例十二

setCharts() {
// 黄色部分 堆叠的数据
const splitBar2Value = [];
for (let i = 0; i < this.option.barData2.length; i++) {
splitBar2Value.push(this.option.barData1[i] + this.option.barData2[i]);
}
this.chartOption = {
legend: {
icon: "stack", // 将折线的图例改成矩形
itemHeight: 6,
itemWidth: 16,
x: "center", //居右显示
top: '8%',
inactiveColor: "rgba(0,0,0,0.3)",// 图例关闭后的颜色
textStyle: {
fontSize: 12,
color: "#B5ECF9", // 图例的文字颜色
padding: [0, 0, 0, 0],
},
selectedMode: false, // 点击图例不可以取消
data: this.option.legend,
},
tooltip: {
trigger: "axis",
axisPointer: { // 鼠标移上去时,触发后的样式
type: "shadow"
},
formatter: function (e) {
console.log(e);
const showTool = e.filter(i => (i.componentSubType == 'bar' || i.componentSubType == 'line'))
console.log(showTool, '789');
if (showTool.length === 3) {
const str =
showTool[0].axisValue +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
showTool[0].color +
";'></span>" +
"" +
showTool[0].seriesName +
" : " +
showTool[0].value +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
showTool[1].color +
";'></span>" +
"" +
showTool[1].seriesName +
" : " +
showTool[1].value +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
showTool[2].color +
";'></span>" +
"" +
showTool[2].seriesName +
" : " +
showTool[2].value;
return str;
}
if (showTool.length === 2) {
const stt =
showTool[0].axisValue +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
showTool[0].color +
";'></span>" +
"" +
showTool[0].seriesName +
" : " +
showTool[0].value +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
showTool[1].color +
";'></span>" +
"" +
showTool[1].seriesName +
" : " +
showTool[1].value;
return stt;
}
if (showTool.length === 1) {
const stg =
showTool[0].axisValue +
"<br>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
showTool[0].color +
";'></span>" +
"" +
showTool[0].seriesName +
" : " +
showTool[0].value;
return stg;
}
}
},
grid: {
left: "3.5%",
right: "2%",
bottom: "3%",
top: '30%',
containLabel: true
},
xAxis: {
type: "category",
// data: yearList,
data: this.option.xData,
splitLine: {//分割线配置
show: false
},
axisLabel: { // x轴线文字的样式
textStyle: {
color: "#59A6B7",
fontSize: 12
},
},
axisTick: {
show: false
},
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "#053c45",
type: "solid",
width: 1
}
}
},
yAxis: [
{
type: "value",
name: this.option.unit1,
nameTextStyle: { // name的样式
color: "#B5ECF9"
},
splitLine: {//分割线配置
show: false,
lineStyle: {
color: "#3AB2B4",
type: "solid",
width: 0
}
},
axisTick: { // 取消刻度线上的小刻度
show: false
},
axisLine: { // 取消整个刻度线
show: false
},
axisLabel: { // y轴的文字样式
textStyle: {
color: "#59A6B7"
},
}
},
{
type: "value",
name: this.option.unit2,
nameTextStyle: {
color: "#B5ECF9",
padding: [0, 10, 0, 0]
},
position: "right",
splitLine: {//分割线配置
show: false,
lineStyle: {
color: "rgba(0, 112, 107, 0.1)"
}
},
axisTick: { // 取消刻度线上的小刻度
show: false
},
axisLine: { // 取消整个刻度线
show: false
},
axisLabel: {
show: true,
textStyle: {
color: "#59A6B7"
},
}
},
{
type: "value",
gridIndex: 0,
min: 50,
max: 100,
splitNumber: 8,
splitLine: {
show: false
},
axisLine: {
show: false,
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitArea: {
show: true,
areaStyle: {
color: ["rgba(250,250,250,0.0)", "rgba(250,250,250,0.02)"]
}
}
}
],
series: [
{
name: this.option.legend[0],
type: "bar",
color: "#0CD5F0",
// stack设置柱状图堆叠,stack后面要跟同样的名字
stack: "Search Engine",
nameStyle: {
width: 100
},
yAxisIndex: 0, //使用的 y 轴的 左侧的单位,在单个图表实例中存在多个 y轴的时候有用
barWidth: "14px", // 柱子的宽度
itemStyle: {
normal: {
lineStyle: {
width: 3
}
}
},
data: this.option.barData1
},
{
// 分隔
name: this.option.legend[0],
type: "pictorialBar",
itemStyle: { // 格子之间的距离的颜色
normal: {
color: "#011419"
}
},
stack: "a",
symbolRepeat: "fixed",
symbolMargin: 2,// 每个小格子的上下之间距离
symbol: "rect",
symbolClip: true,
symbolSize: [14, 2],//每个分割的格子的大小
symbolPosition: "start",
// symbolOffset: [1, 1],
data: this.option.barData1,
width: 8,
zlevel: 1
},
// yAxisIndex: 0, 因为处理数和预警数在一起 所以将这两个的值设置为同一个,这样 处理数和预警数会同时使用左侧的 y轴的坐标
{
name: this.option.legend[1],
type: "bar",
// stack设置柱状图堆叠,stack后面要跟同样的名字
stack: "Search Engine",
color: "#FF850B",
barWidth: "12px", // 柱子的宽度
yAxisIndex: 0, //使用的 y 轴的 左侧的单位,在单个图表实例中存在多个 y轴的时候有用
showAllSymbol: true, //显示所有图形。
itemStyle: {
normal: {
barBorderRadius: [2, 2, 2, 2],
lineStyle: {
width: 3
}
}
},
data: this.option.barData2
},
{
// 分隔
type: "pictorialBar",
itemStyle: { // 格子之间的距离的颜色
normal: {
color: "#011419"
}
},
stack: "a",
symbolRepeat: "fixed",
symbolMargin: 2,// 每个小格子的上下之间距离
symbol: "rect",
symbolClip: true,
symbolSize: [14, 2], //每个分割的格子的大小
symbolPosition: "end",
// symbolOffset: [1, 1],
data: splitBar2Value,
width: 8,
zlevel: 1
},
{
name: this.option.legend[2],
type: "line",
color: "#F54628",
yAxisIndex: 1, //使用的 y 轴的右侧的单位,在单个图表实例中存在多个 y轴的时候有用
showAllSymbol: true, //显示所有图形。
smooth: false, //平滑曲线显示
symbol: "circle",
symbolSize: 4, //标记的大小
itemStyle: {
normal: {
lineStyle: {
width: 1
}
}
},
z: 4,
data: this.option.lineData
},
]
};
}案例十三(饼图)

setCharts() {
const dataList = [
{
value: 75,
show: true,
name: '生物质烘干',
itemStyle: {
normal: {
borderWidth: 10,
color: 'rgba(255, 255, 102, 1)',
borderColor: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: '#303c27'
},
{
offset: 0.5,
color: 'rgba(255, 255, 102, 1)'
},
{
offset: 1,
color: '#303c27'
}
])
}
}
},
// 圆环之间的间隔
{
value: 20,
show: false,
name: '',
itemStyle: {
normal: {
color: 'transparent'
}
}
},
{
value: 90,
show: true,
name: '空气源热泵烘干',
itemStyle: {
normal: {
borderWidth: 10,
color: 'rgba(24, 248, 195, 1)',
borderColor: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: '#0c574a'
},
{
offset: 0.5,
color: 'rgba(24, 248, 195, 1)'
},
{
offset: 1,
color: '#0c574a'
}
])
}
}
},
// 圆环之间的间隔
{
value: 20,
show: false,
name: '',
itemStyle: {
normal: {
color: 'transparent'
}
}
},
{
value: 130,
show: true,
name: '直热电烘',
itemStyle: {
normal: {
borderWidth: 10,
color: 'rgba(12, 213, 240, 1)',
borderColor: new echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: '#044a54'
},
{
offset: 0.5,
color: 'rgba(12, 213, 240, 1)'
},
{
offset: 1,
color: '#044a54'
}
])
}
}
},
// 圆环之间的间隔
{
value: 20,
show: false,
name: '',
itemStyle: {
normal: {
color: 'transparent'
}
}
},
]
this.chartOption = {
// title: this.option.title,
"title": {
"text": "5000",
"subtext": "年度电烘干总\n容量(kW)",
x: "center",
y: '30%',
textStyle: {
color: '#fff',
fontSize: '28'
},
subtextStyle: {
color: '#B5ECF9',
fontSize: '14',
},
},
series: [
{
name: '',
type: 'pie',
clockWise: false,
startAngle: '90',
center: ['50%', '50%'],
radius: ['60%', '61%'],
hoverAnimation: false,
itemStyle: {
normal: {
label: {
show: true,
position: 'outside',
color: '#fff',
formatter: function (params: any) {
let percent: number | any = 0;
let total = 0;
for (let i = 0; i < dataList.length; i++) {
total += dataList[i].value;
}
percent = ((params.value / total) * 100).toFixed(0);
if (params.name !== '') {
return ' {title|' + params.name + '}' + '\n{white|' + params.value + '}' + '\n{white|' + '占比' + percent + '%}';
} else {
return '';
}
},
rich: {
white: {
color: '#ddd',
align: 'left',
padding: [3, 0]
},
title: {
color: '#B5ECF9',
align: 'left',
}
}
},
labelLine: {
length: 10,
length2: 20,
show: true,
}
}
},
data: dataList,
animationType: 'scale',
animationEasing: 'elasticOut',
animationDelay: function (idx) {
return idx * 50;
}
},
// {
// name: '',
// type: 'pie',
// center: ['50%', '50%'],
// radius: ['49%', '49%'],
// itemStyle: {
// color: 'transparant'
// },
// startAngle: '90',
// data: [{
// value: total,
// name: '',
// label: {
// normal: {
// show: true,
// formatter: '{c|{c}} {b|条记录}',
// rich: {
// c: {
// color: 'rgb(98,137,169)',
// fontSize: 50,
// fontWeight: 'bold',
// lineHeight: 5
// },
// b: {
// color: 'rgb(98,137,169)',
// fontSize: 40,
// lineHeight: 5
// }
// },
// textStyle: {
// fontSize: 28,
// fontWeight: 'bold'
// },
// position: 'center'
// }
// }
// }]
// }
]
};
}
案例十四:(折线图设置markLine和自定义的markPoint)

setCharts() {
const orangePoint = 'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAKPSURBVHgBfVM7aBRRFD33zezs7Mxs9qMoUTRgaxVT2KcwdloKlhYWAUEIxMiC4ydGBe1sBO00RSoRGxvbFEoUsTAQCzUGzWY/2d3Z2Zmdd727a6LExFfed89555x7H7Dj8JwzxgxiH4pvuS941ptn31cMqd11Du3sp20gM+GOdw6axhHTDFynDZ2o/mW+nKCRddDhS2B8o1Lj0Rb0D4G8Aut+AZ1GDMvNQJsOHJ1CRy6jOAKyIYpJgEpQxMfwKy0g2Sbg295FJMYrmPUaWnYeriqKkiJIZZD0+iiAyVVAbwDpOlgraH2KSq15k33xxTiMRr2MbG4/nEh88qiAJsHJCBRlxN8SEvVEUlkCiaROWIHljfNcbpl64cDP7kNeG6iZR2DEJ6FwT8rOjrwCME0jpRdRxyo81cXVRnkQ0jEJrJ1kkO7mQXRhF3DvOKJgEpFYU9pGLtOGT6Rw032GldiQhC1E7IqeUex1GCMyTHkoZaG5TjDd50oAHpwKw5IGw+h1tbH3yUAZEnz0ewmoqVBqncHwQY2EYpAOpPrlPwokxKgJ2BGUYOKp80roND4HwhwG4rEiBA+lM9gFHYj8x4iNKpJ6Gy0Z8TWfDRnFmIRyBVnvJWoRCUlTRvdBEh8We8MDS7QiDLNC8E5G+hOFoU1E7ctYHPpk0kz9Ld+wX6NJKbhhDR2bkaJQdC3LIrmDx3VL5FeheQNJWMWmXZDqKk2Xvw82sfcPrhMhbR9F6FRkWRwYMlaw1SewxTN3RXYrQDqbwtLpGi0s9FdZDcIkJl/e7JoTsKIpKXdxoPADXXcNuc4aHGsdgdRS7gNRM7EF7mP/iaq32n6wBl/uUkNPZZ09vG+dxXExYTonqBS8+bv/F/I5GZ4SzNdTAAAAAElFTkSuQmCC'
const bluePoint = 'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAXDSURBVHgBjVZNiFzHEa6q7vcz+2bmzSgzWuJsQiQWJdJGZEEEfPPgJOSYEKyzEwjkErBCyDHxrA+5BSuQHHLKz3UPSSCQQ2xrbTDYoMV/OyvbrGUhC63XGu28tzOzO29ed5er39rYMpLthh6mf6qqq+qrrx7AlxnMWN/OrtQHGftlsjVZ9etka3Sp9crom58nSvfRhulr759KtkeXvOJqrgGmOHlsci5VsqbfriSvA/FTBLRqI7xSf2PUq+59iYH+VY3B6EZzkK+JkIIrV3SPWZ/b4tBP2NoKZT+AqzJl359Dn+ljA/wZQ/hJFBgbb04eYbZ/0xZ+kBc7NyFNCe7EtJgE5NQish4iDAGGLWZod92SA741Awe5zOsyt4Hrj2WPTFZaG4DInzLAskJAb+Tt2yfG44dymN/SHRdrk2jlAiJnj7REH5gQpyW7hjtgCo0NwgUT73dMnO246cnFxqRmryLS5fxs8zIigj7WL5bWKtfwjCi/DRAU3QVdmCBwlgIXU8CGdVRaYpGKNLuSaobIljlH83Y4Ivvd5XJ3BAdpmH/fzPmZ9pvZv0XfjSrJdQlN3//ZBNqUl++afR2Owygw5YKOdFIrbFOhbpYaWkZx6oibEsamDsOkpnWtTINwNhsFkN5SeZ7eVMz/LBl+4lXqWGCGEvfBOViGC4CdF2NdtIMgn88jZ11NzY8S51QtYIhEyHvMkQZrlZ6xs9rZKYFOAI3kZTd2sAjuR6+0nlq/KDnxMFWBWHL4/Hp3A7+6ebuKueUilNjUVKATkpcC2jPG2D9JKP8lyfo/WPqD7J+hUjVqTidBUcbWFkFLZOUJuN4F7K+tVfklIvyx0vQPaPRwN1BoY6WcS4JZqEJFqiYAPOUQ/ywYOI8+y8dJexjQ/cUxnC7IxQ5NFM506GUXD0BBw4PnyeNCc45/felb9ef9oltBESlyc61LChltJKD55SeK78F3guB+owxFUnt6toDEukF76g5ekPOnf5qnvtpp+p32q15g+YMd4myIfPeQmOYEUUjsUAnAHoYHVSXCaUG2FryqqBRWOJwgZIibMWB+Ps0lpD3y/NKXyzvfWGboiFBngTEKGcrSY8AjePogA3KWaLTiTAkzWU/Ez06nc3y4vo5ScCgRgI2lwUELYCAlevc4FjZy4rCVYjTo+F14oAvwkkVnUGkbB5Grs1SsgaqC4eJFJ7SzSuOz6aO/WGlmMFvhYaPlDjN2hfHKdSlMN5cH/PF+Xvg9Mf5Xy1QIRE1hjizmUt12j8Udrr+V9YQbnibPGU9W9zdFpHR0NLJEXBK6uRV+kPxdF6L6laD85Y8Vy88b1R7BdSQ6EuYoaGZLpRbM3olFB2PxxNHj4tB/jrlIMtXb2FAbSz3V2RuGw3ge1aJYIB7UlLMJi6QCDLkUdAkKrQ+dUoV/gDLm0BTzQ91oHAZ5We5/Zb+A5WXT2M7eUSRJ9vqTQfbE1ZOrv/OsOPxap2y3a6VyZUGmPBLUTpTD3M1MplV8t1RwV7wYCcJyCc/YQDJV7eZMT42J9MxAUXjQCDnDz7Oz7RuVB+lr2Smn4Tnk+Q+XoHtzNLutZ1ALTOMosNMwDGMdzEjSXh43KAyEBozQoA9LEs11aMwobpcwAgMrYOWK+wxdAzSl0QgVPwGKvjcubx4ILypoRiodHQWu0yZJt2I6rO5jvCDFy06HDaN2hy6I5zb54NDunVxojP/70D70K36+14AfrWvjXvbt+gsX14VPTstr052q4UBICHFAHd2V+0MYCrEtWsd7U0loV15bDDjlpa8Lyz4rZn82Oe+Z4T4GfFfzTUJaIMK59eqs1+3ihvAUXB/I3gpAtIM+zhcE1g1BS/cO8P9Wst/L5ceFmy5PVtqX8Qu7s/+KuDbqCRLebWznf69vZY/2hXA+6r3U3HrvRL/fp+P+y1Ufb137/K+LTw/8aIIX8sLVJ8rbo1VBBnhq8Wt/h/kemfuODwGRiQmtR2ztLgAAAABJRU5ErkJggg=='
const newArrLine1: any[] = [];
(this.option.lineData1).map(function (val: any) {
newArrLine1.push(val);
})
// 根据y轴的最大值的索引,找到x轴对应的值
const maxLineData1Index = this.option.lineData1.indexOf((newArrLine1).sort((a: number, b: number) => Number(b) - Number(a))[0])
const newArrLine2: any[] = [];
// 根据y轴的最大值的索引,找到x轴对应的值
(this.option.lineData2).map(function (val: any) {
newArrLine2.push(val);
})
const maxLineData2Index = this.option.lineData2.indexOf((newArrLine2).sort((a: number, b: number) => Number(b) - Number(a))[0])
this.chartOption = {
legend: {
icon: "stack", // 将折线的图例改成矩形
itemHeight: 6, // 图例的高度
itemWidth: 16, // 图例的宽度
x: "center", //居右显示
y: '10%',
inactiveColor: "rgba(0,0,0,0.3)",// 图例关闭后的颜色
textStyle: {
fontSize: 12,
color: "#B5ECF9", // 图例的文字颜色
padding: [30, 0, 0, 0],
},
selectedMode: false, // 点击图例不可以取消
data: this.option.legend,
},
tooltip: {
trigger: "axis",
},
grid: {
left: "0%",
right: "0%",
bottom: "3%",
containLabel: true
},
xAxis: {
type: "category",
// data: yearList,
data: this.option.xData,
splitLine: {//分割线配置
show: false
},
axisLabel: { // x轴线文字的样式
textStyle: {
color: "#59A6B7",
fontSize: 12
},
},
axisTick: {
show: false
},
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "#055f6c",
type: "solid",
width: 1
}
}
},
yAxis: [
{
type: "value",
name: this.option.unit1,
splitNumber: 5,
nameTextStyle: { // name的样式
color: "#B5ECF9"
},
axisTick: { // 取消刻度线上的小刻度
show: false
},
axisLine: { // 取消整个刻度线
show: false
},
splitLine: {
show: false,
lineStyle: {
color: "#59A6B7",
opacity: 0.3,
type: "dashed",
},
},
axisLabel: {
textStyle: {
color: "#59A6B7",
},
},
},
{
type: "value",
name: this.option.unit2,
splitNumber: 5,
nameTextStyle: { // name的样式
color: "#B5ECF9",
padding: [0, 10, 0, -10]
},
axisTick: { // 取消刻度线上的小刻度
show: false
},
axisLine: { // 取消整个刻度线
show: false
},
splitLine: {
show: false,
lineStyle: {
color: "#3AB2B4",
opacity: 0.3,
type: "solid",
},
},
axisLabel: {
textStyle: {
color: "#59A6B7",
},
},
},
{
type: "value",
gridIndex: 0,
min: 50,
max: 100,
splitNumber: 8,
splitLine: {
show: true,
lineStyle: {
color: "#3AB2B4",
opacity: 0.3,
type: "dashed",
},
},
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitArea: {
show: false,
areaStyle: {
color: ["rgba(250,250,250,0.0)", "rgba(250,250,250,0.05)"]
}
}
}
],
series: [
{
type: "line",
symbol: "none", // 不展示折线的圆点
name: this.option.legend[0],
smooth: true, // 平滑的折线
itemStyle: {
normal: {
color: "#ff9f48", //改变折线点的颜色
lineStyle: {
color: "#ff9f48", //改变折线颜色
type: "solid"
}
}
},
areaStyle: {
//折线图颜色半透明
color: {
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: "rgba(255, 159, 72, 0.5)" // 0% 处的颜色
}, {
offset: 1, color: "rgba(255, 159, 72, 0)" // 100% 处的颜色
}],
global: false // 缺省为 false
}
},
toolbox: {
show: false,
},
data: this.option.lineData1,
yAxisIndex: 0,
// 标注最大点
markPoint: {
symbol: orangePoint,
symbolSize: 14,
label: {
show: true,
normal: {
offset: [0, 5],
position: 'top',
textStyle: {
color: '#ff850b'
}
}
},
data: [
{
type: 'max',
name: '最大值',
},
]
},
markLine: {
lineStyle: {
normal: {
type: 'dashed',
color: '#dc9247'
}
},
symbol: 'circle',
symbolSize: 0,
animationDuration: 1000,
label: {
show: false,
position: 'middle',
formatter: '{b}:{c}'
},
data: [
{ xAxis: this.option.xData[maxLineData1Index] }
// { type: 'min', name: '平均值', valueIndex: 0 },
// { type: 'max', name: '平均值', valueIndex: 1 }
// { xAxis: 170 }
]
},
},
{
type: "line",
symbol: "none", // 不展示折线的圆点
name: this.option.legend[1],
smooth: true, // 平滑的折线
yAxisIndex: 1,
itemStyle: {
normal: {
color: "#4fe2cf", //改变折线点的颜色
lineStyle: {
color: "#4fe2cf", //改变折线颜色
type: "solid"
}
}
},
areaStyle: { // 折线下的区域颜色
//折线图颜色半透明
color: {
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: "rgba(79, 226, 207, 0.5)" // 0% 处的颜色
}, {
offset: 1, color: "rgba(79, 226, 207,0)" // 100% 处的颜色
}],
global: false // 缺省为 false
}
},
toolbox: {
show: false,
},
data: this.option.lineData2,
// 标注最大点
markPoint: {
symbol: bluePoint,
symbolSize: 14,
label: {
show: true,
normal: {
offset: [0, 5],
position: 'top',
textStyle: {
color: '#0cd5f0'
}
}
},
data: [
{
type: 'max',
name: '最大值',
},
]
},
markLine: {
lineStyle: {
normal: {
type: 'dashed',
color: '#0cd5f0'
}
},
animationDuration: 1000,
symbol: 'circle',
symbolSize: 0,
label: {
show: false,
position: 'middle',
formatter: '{b}:{c}'
},
data: [
// { type: 'max', name: '平均值', valueIndex: 1 },
// { type: 'max', name: '平均值', valueIndex: 1 }
{ xAxis: this.option.xData[maxLineData2Index] }
]
},
},
],
};
}
版权声明:本文为qq_44603011原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。