使用伪类完成箭头样式步骤条:
布局部分:
<body>
<div class="main">
<div class="item">需求讨论</div>
<div class="item">需求讨论</div>
<div class="item">需求讨论</div>
<div class="item">需求讨论</div>
<div class="item">需求讨论</div>
</div>
</body>样式部分:
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
body {
min-height: 100vh;
/* radial-gradient() 径向渐变 */
background-image: radial-gradient(#fff, #f1f1f1);
}
.main {
width: 80%;
margin: 50px auto 0;
/* outline: 1px dashed red; */
overflow: hidden;
}
.main .item {
width: 15%;
float: left;
height: 20px;
line-height: 20px;
background-color: #43a047;
margin-right: 10px;
text-align: center;
color: #fff;
font-size: 14px;
font-family: "微软雅黑";
/* 内边距 */
padding: 5px 0 5px 8px;
/* 相对定位 */
position: relative;
cursor: pointer;
}
/* 通过伪类::before绘制图形 */
.item::before {
content: "";
width: 0;
height: 0;
/* 通过边框让图形显示出来 */
border-style: solid;
/* 边框的方向设置顺序: 上边框 右边框 下边框 左边框 ‘上 右 下 左’ */
border-width: 15px 0 15px 10px;
border-color: transparent transparent transparent #43a047;
border-left-color: #fff;
/* 绝对定位 */
position: absolute;
left: 0;
top: 0;
z-index: 2;
}
/* 通过伪类::after绘制图形 */
.item::after {
content: "";
width: 0;
height: 0;
/* 通过边框让图形显示出来 */
border-style: solid;
/* 边框的方向设置顺序: 上边框 右边框 下边框 左边框 ‘上 右 下 左’ */
border-width: 15px 0 15px 10px;
border-color: transparent transparent transparent #43a047;
/* 绝对定位 */
position: absolute;
right: -10px;
top: 0;
z-index: 2;
}
/* 鼠标悬停 */
.main .item:hover {
background-color: #1565c0;
}
/* 伪类的叠加的写法----.item:hover::after */
.main .item:hover::after {
border-left-color: #1565c0;
}
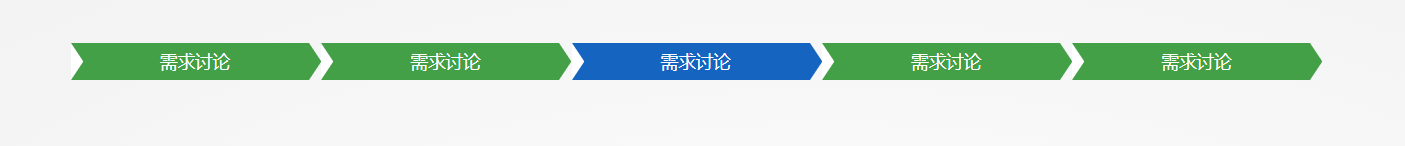
</style>查看结果:

版权声明:本文为lolhuxiaotian原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。