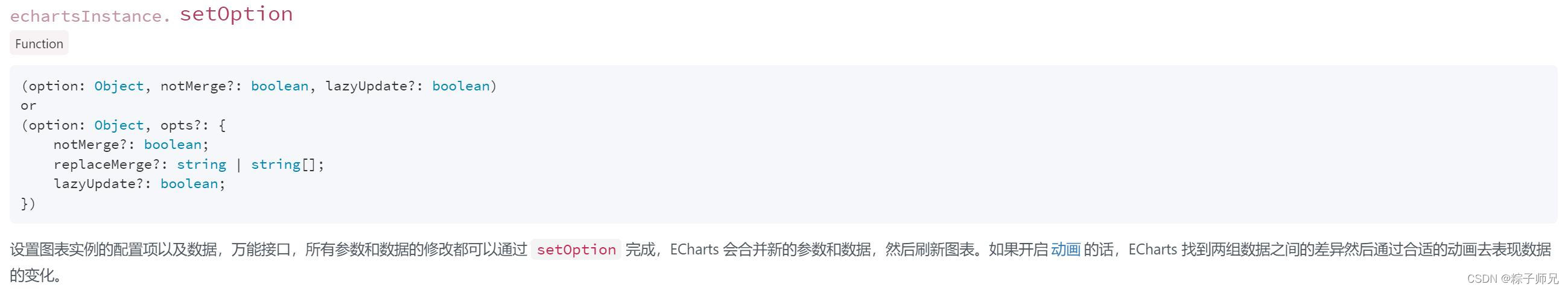
先看一下官方对echartsInstance. setOption的一个解释

设置图表实例的配置项以及数据,万能接口,所有参数和数据的修改都可以通过 setOption 完成,ECharts 会合并新的参数和数据,然后刷新图表。如果开启动画的话,ECharts 找到两组数据之间的差异然后通过合适的动画去表现数据的变化。
今天做项目时,根据业务需要,同一个echarts实例根据不同条件查询出来的结果展示响应的数据,例如条件
type:'1'
时,得到结果
[{a:1,b:2,c:3},{a:2,b:1,c:3},{a:3,b:1,c:2}]
,当条件
type:'2'
时,得到结果
[{a:1,b:2,c:3,d:4},{a:2,b:1,c:3,d:5},{a:3,b:1,c:2,d:6}]
。我们发现,
type
选择2时,结果回比选择1时多一个结果字段
d
,两次结果都是用同一个echarts实例进行展示。
当第一次使用
type:2
查询并展示,第二次使用
type:1
查询并展示,就会导致第一次展示的图表中的
d
数据还存在于第二次展示的图表中,那是因为
echarts实例的setOption方法第二个参数notMerge默认为false,表示跟之前设置的 option 进行合并。
从而导致出现我上边遇到的坑。
解决方案:
将第二个参数设置为true
myEcharts.setOption(option,true);