版本:ant design vue v1.73
作用:巩固学习
table.vue
<a-table :columns="columns" :data-source="dataSource" :customRow="customClick" :scroll="{ x: 1000, y: 347 }" :pagination="false" :size="small" bordered>
<template v-for="col in slotArray" :slot="col" slot-scope="text, record,index">
<div :key="col">
<editable-cell v-if="isRouterAlive" @change="onCellChange(index, col, $event)" :text="text" :col="col" :index="index" :record="record" :dataSource="dataSource" />
</div>
</template>
</a-table>
<!--
slotArray:需要编辑的字段
isRouterAlive:解决数据变化表格视图不更新
-->
import EditableCell from "@/components/EditableCell";
export default {
components: {
EditableCell,
},
data() {
return {
columns:[{
dataIndex:'fieldA',
key:'fieldA',
scopedSlots: { customRender: 'fieldA '},//(重要),输入框插槽
width: 100,
align: 'center',
ellipsis: true,//溢出隐藏
},{
dataIndex:'fieldB',
key:'fieldB',
scopedSlots: { customRender: 'fieldB'},//(重要),输入框插槽
width: 100,
align: 'center',
ellipsis: true,//溢出隐藏
}],
dataSource:[], //表格数据
slotArray: ['fieldA','fieldB'], //明细中 需要编辑的字段
isRouterAlive: true, //更新视图
visible: false, //控制右键菜单显示
customClick: (record, index) => ({
on: {
contextmenu: (e) => {//右键事件
e.preventDefault();
//something code
},
click: () => {//点击事件
//something code
}
},
}),
}
},
watch:{
visible(value) { //关闭右键
if (value) {
document.body.addEventListener("click", this.closeMenu);
} else {
document.body.removeEventListener("click", this.closeMenu);
}
}
},
methods:{
//强制刷新表格
reload() {
this.isRouterAlive = false;
this.$nextTick(function () {
this.isRouterAlive = true;
});
},
onCellChange(indexTable, dataIndex, value) {
//修改明细table数据
const dataSource = [...this.dataSource];
const target = dataSource.find((item, index) => index === indexTable);
if (target) {
this.$nextTick(() => {
target[dataIndex] = value;
this.dataSource = dataSource;
this.reload();
});
}
}
}
}
EditableCell.vue
<template>
<div class="editable-cell">
<div v-if="editable" class="editable-cell-input-wrapper">
<a-input :value="value" ref="focusid" @change="handleChange" @pressEnter="check" @blur="check" />
</div>
<div v-else class="editable-cell-text-wrapper" @click="edit">
<div>{{ value || ' ' }}</div>
<!-- <a-icon type="edit" class="editable-cell-icon" @dblclick="edit" /> -->
</div>
</div>
</template>
export default {
props:{
text: String,
col: {
type: String,
default: ''
},
index: Number,
dataSource: {
type: Object,
default: () => { }
},
record: {
type: Object,
default: () => { }
},
}
data(){
return {
value: this.text,
editable: false,
}
},
methods: {
edit() {
//编辑
this.editable = true;
this.$nextTick(() => {
this.$refs.focusid.focus();
});
},
handleChange(e) {
const value = e.target.value;
this.value = value;
},
check() {
this.editable = false;
if (this.value) {
//返回给父组件做数据更改
this.$emit("change", this.value);
}
},
}
}
总结
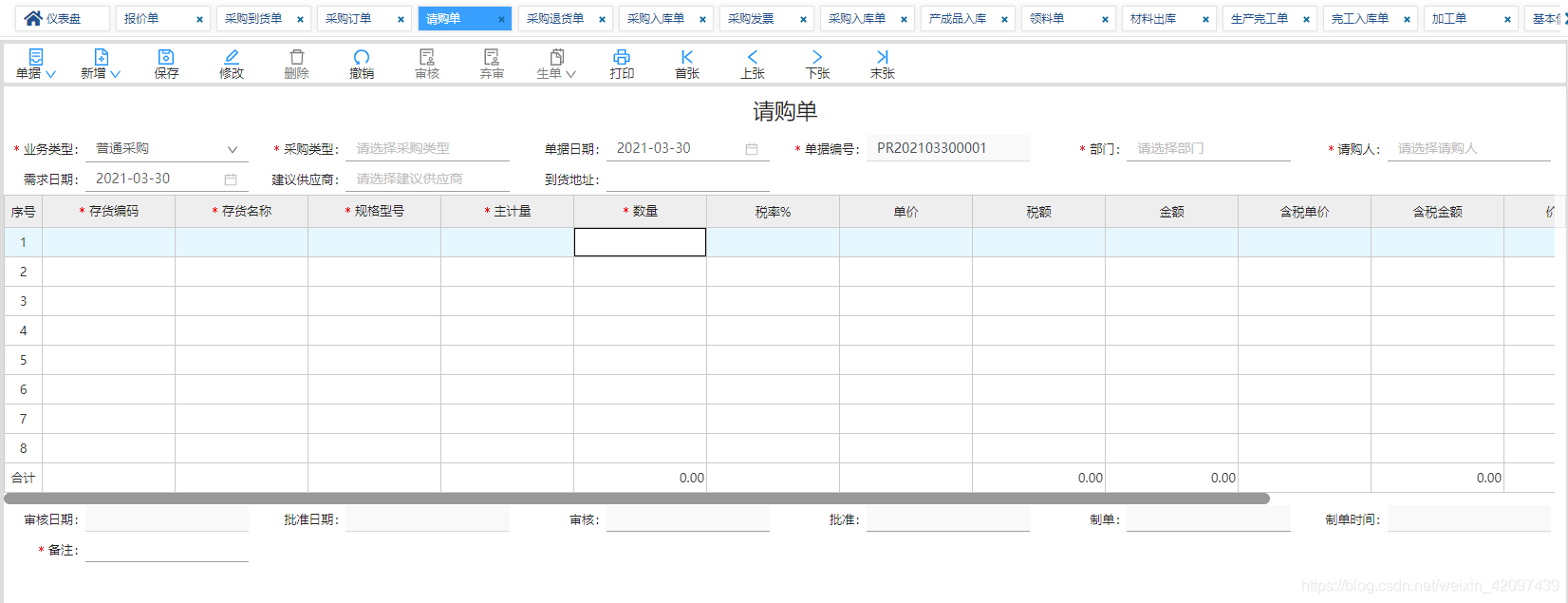
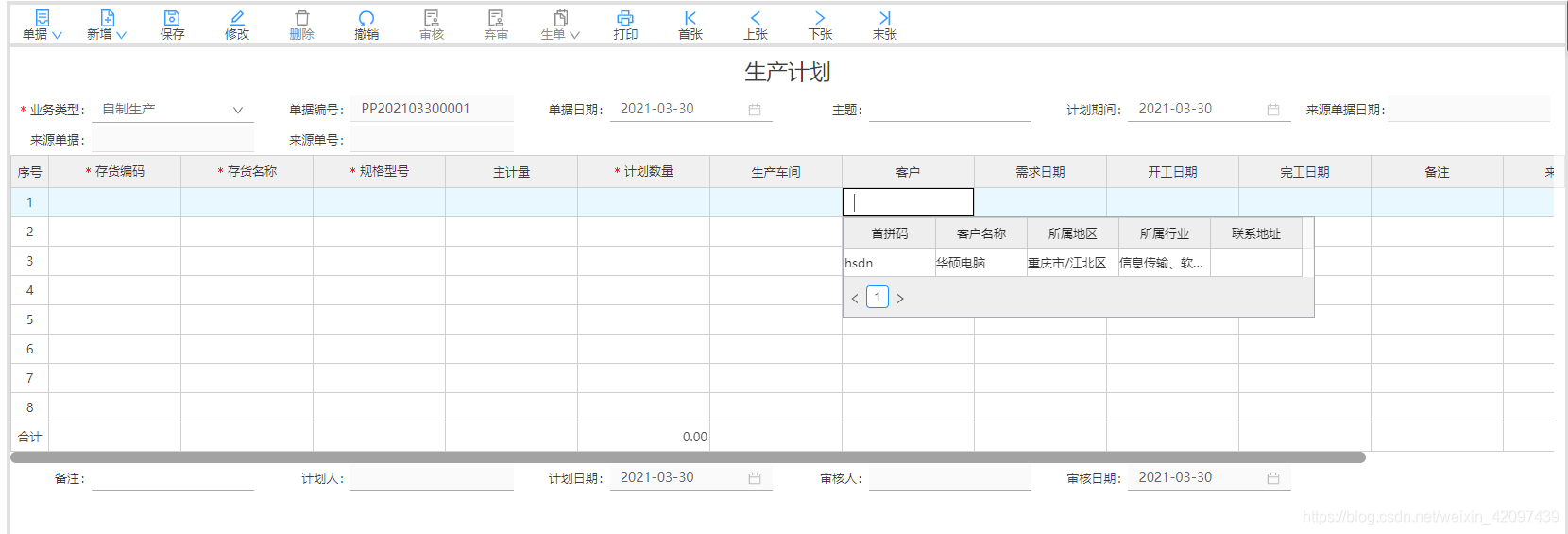
需求就是直接在表格中修改数据,然后还有一些表格中需要添加一些组件,在这里不做记录了。下面贴两张图
效果图

输入框中可能还需要有一些其他选择的数据

版权声明:本文为weixin_42097439原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。