一、获取access_token
access_token是接口调用的凭证,目前有效期为两个小时,需要定时刷新,重复获取将导致上次获取的access_token失效。(注:不建议每次调用需要access_token的接口,都去重新获取access_token,会导致失败)
获取access_token的接口地址:
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET返回参数格式:
{"access_token": "ACCESS_TOKEN", "expires_in": 7200}
二、发送模板消息
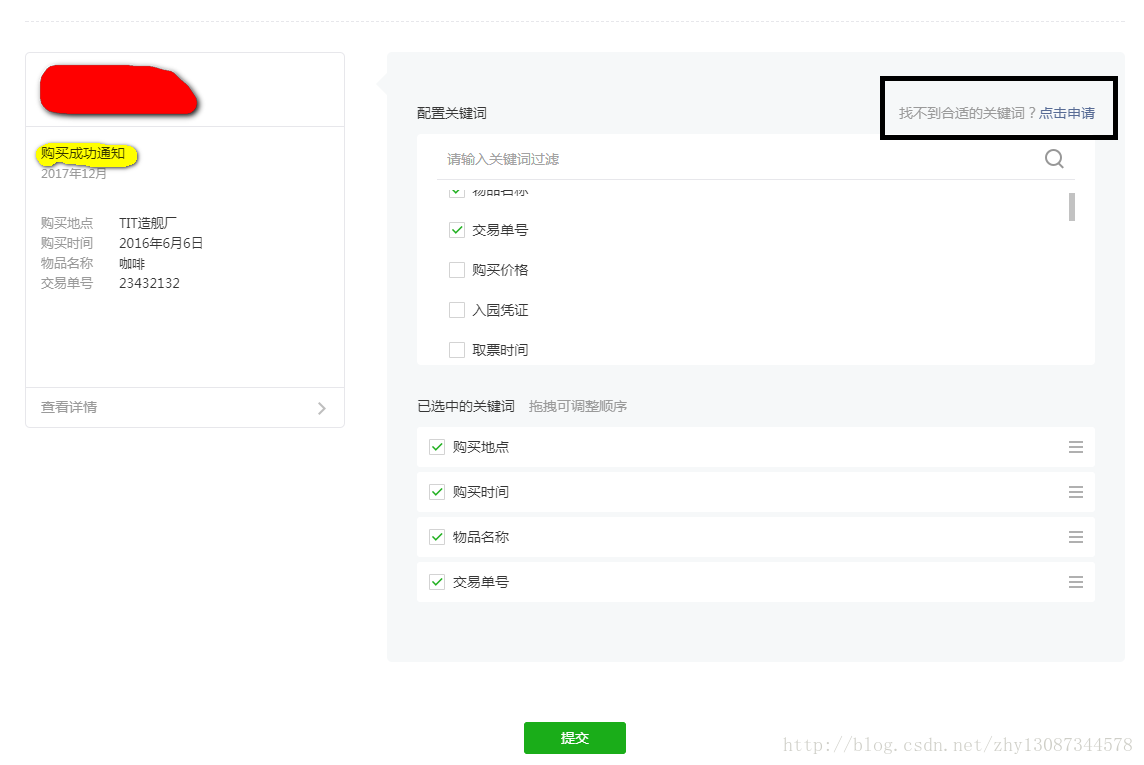
先在微信公众平台选用怒需要的模板id,例如
选用模板消息:
https://mp.weixin.qq.com/wxopen/tmplmsg?action=self_list&token=264012870&lang=zh_CN
选用的是购买成功的模板,关键字可以自己定义顺序,如果不符合你的情况,还可以自定义关键字

选用好了之后,可以在我的模板中查看。然后将其模板id复制过来。
类似于这样 : _CfGS7SqVyNPg9Op8OXzMp6aOl7X9rCkrRfiMcccms8
发送模板的消息接口地址:
https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN
参数:
touser (必填) 接收者(用户)的 openid
template_id (必填) 所需下发的模板消息的id
page (可选) 点击模板卡片后的跳转页面,仅限本小程序内的页面。支持带参数,(示例index?foo=bar)。该字段不填则模板无跳转。
form_id (必填) 表单提交场景下,为 submit 事件带上的 formId;支付场景下,为本次支付的 prepay_id
data (必填) 模板内容,不填则下发空模板
color (可选) 模板内容字体的颜色,不填默认黑色
emphasis_keyword (可选) 模板需要放大的关键词,不填则默认无放大
例如
html
<form bind:submit="testSubmit" report-submit="true">
<button formType="submit">发送模板消息</button>
</form>js
testSubmit:function(e){
var self= this;
let _access_token = '5_E1pZJQzTC-lC0r-JJz9wVAZv5Zv22CNtmV_7C1T0sqC9TV7mGE4FTmDX2B0PVM4LaGtaTfXwzfJLnD7fDKTg8DOICJNkKBQgn_Ot2zYmBJyY1g1VXoBNdtwUE0QaP8_9tWlbR-Zq7L1OyrrPKCIjAEAOGM';
let url='https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token='+_access_token
; let _jsonData = {
access_token: _access_token,
touser: openid,
template_id: '_CfGS7SqVyNPg9Op8OXzMp6aOl7X9rCkrRfiMcccms8',
form_id: e.detail.formId,
page: "pages/index/index",
data: {
"keyword1": { "value": "测试数据一", "color": "#173177" },
"keyword2": { "value": "测试数据二", "color": "#173177" },
"keyword3": { "value": "测试数据三", "color": "#173177" },
"keyword4": { "value": "测试数据四", "color": "#173177" },
}
}
wx.request({
url: url,
data: data,
method: method,
success: function (res) {
console.log(res)
},
fail: function (err) {
console.log('request fail ', err);
},
complete: function (res) {
console.log("request completed!");
}
})
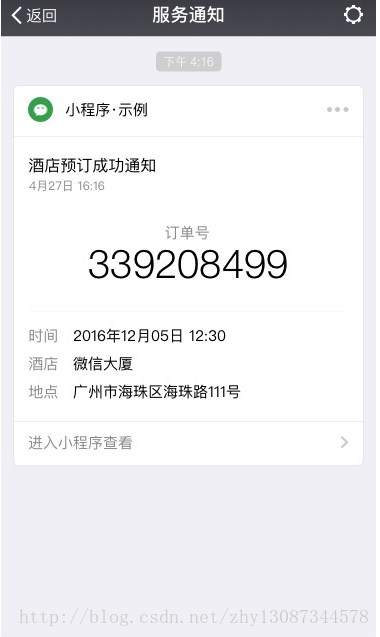
结果:
类似于这种