JS中获取DOM元素的方法总共有5种:
1.通过id值。
2.通过name属性值。
3.通过指定的标签名。
4.通过class类名。
5.通过css选择器(css选择器如何选择,就可以如何选择)
1、通过id选取元素(getElementById)
1)使用方法:document.getElementById(“domId”)
其中,domId为要选取元素的id属性值
2)兼容性:低于IE8版本的IE浏览器对getElementById方法的实现是不区分元素ID号的大小写的,并且会返回匹配name属性的元素。
<div id="box">我是通过ID选择器选择的</div>
<script>
var divid = document.getElementById("box");
console.log(divid);
</script>

2、通过名称name选取元素(getElementsByName)
1)使用方法:document.getElementsByName(“domName”)
其中,domName为要选取元素的name属性值
2)说明:
a. 返回值是一个nodeList集合(区别于Array,这里返回的是一个类数组)
b. 和ID属性不一样,name属性只在少数DOM元素中有效(form表单、表单元素、iframe、img)。这是因为name属性是为了方便提交表单数据而打造的。
c. 为form、img、iframe、applet、embed、object元素设置name属性时,会自动在Document对象中创建以该name属性值命名的属性。所以可以通过document.domName引用相应的dom对象
3)兼容性:IE中ID属性值匹配的元素也会一起返回
<input type="text" name="input" id="input">
<input type="text" name="input">
<input type="text" name="input">
<script>
var input = document.getElementsByName("input");
console.log(input);
// 获取单个可以用下标获取你想要的哪个
var input1 = document.getElementsByName("input")[0];
console.log(input1);
</script>

3、通过标签名选取元素(getElementsByTagName)
1)使用方法:element.getElementsByTagName(“tagName”)
其中,element是有效的DOM元素(包括document)
tagName是DOM元素的标签名
2)说明:
a. 返回值是一个nodeList集合(区别于Array)
b. 该方法只能选取调用该方法的元素的后代元素。
c. tagName不区分大小写
d. 当tagName为*时,表示选取所有元素(需遵从b.规则)
e. HTMLDocument会定义一些快捷属性来访问标签节点。如:document的images、forms、links属性指向
<img>
、
<form>
、
<a>
标签元素集合,而document.body和document.head总是指向body和head标签(当未显示声明head标签时,浏览器也会创建document.head属性)
<div></div>
<div></div>
<div></div>
<a href=""></a>
<a href=""></a>
<a href=""></a>
<script>
var tags = document.getElementsByTagName("*");
var divs = document.getElementsByTagName("div");
var as = document.getElementsByTagName("a");
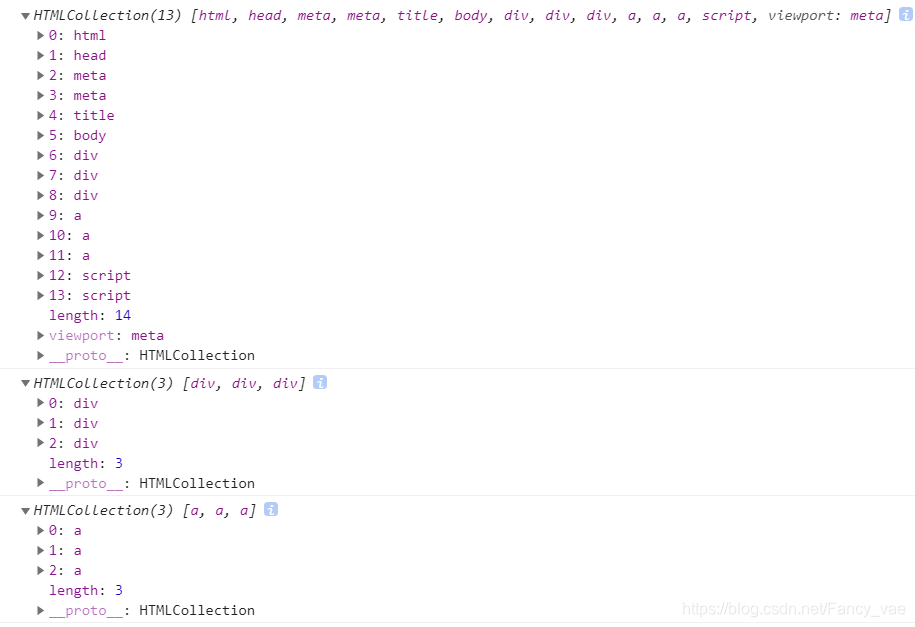
console.log(tags);
console.log(divs);
console.log(as);
</script>

4、通过class类选取元素(getElementsByClassName)
1)使用方法:element.getElementsByClassName(“classNames”)
其中,element是有效的DOM元素(包括document)
classNames是CSS类名称的组合(多个类名之间用空格,可以是多个空格隔开),
如element.getElementsByClassName(“class2 class1”)将选取elements后代元素中同时应用了class1和class2样式的元素(样式名称不区分先后顺序)
2)说明:
a. 返回值是一个nodeList集合(区别于Array)
b. 该方法只能选取调用该方法的元素的后代元素。
3)兼容性:IE8及其以下版本的浏览器未实现getElementsByClassName方法
<div class="box">我是第一个div</div>
<div class="box div2">我是第二个div</div>
<div class="box"></div>
<script>
var divs = document.getElementsByClassName("box");
var div1 = document.getElementsByClassName("box")[0];
var div2 = document.getElementsByClassName("box div2")[0];
console.log(divs);
console.log(div1);
console.log(div2);
</script>

5、通过css选择器选取元素
1)使用方法:document.querySelectorAll(“selector”)
其中,selector为合法的CSS选择器
2)说明:
a. 返回值是一个nodeList集合(区别于Array)
b. 没有找到会返回null
3)兼容性:IE8及其以下版本的浏览器只支持CSS2标准的选择器语法
<div class="box">
<ul>
<li>
<span>我是span元素</span>
<a href="">我是第一个a元素</a>
<a href="">我是第二个a元素</a>
</li>
</ul>
</div>
<script>
var as = document.querySelectorAll(".box ul li a");
var a = document.querySelector(".box a");
var input = document.querySelector(".box input");
console.log(as);
console.log(a);
console.log(input);
</script>
