# 前言
资源:
OpenLayers3示例
# 下载
官网:
https://openlayers.org/download/
? 这里根据自己所需点击下载即可
(1)-dist.zip
仅包括开发库(开发与调试的js库、css样式),文件大小约1M;
(2).zip
包括开发库、开发库代码、示例、API等所有的开发资源,文件大小约27M;
在进行具体开发时,引用OpenLayers 开发库即可,其他为辅助资源,在开发的过程中供查看、参考。

也可以直接使用网络资源
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.9.0/build/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.9.0/css/ol.css">
历史版本:
https://github.com/openlayers/openlayers/releases
# 基本概念
OpenLayers将抽象事物具体化为类,其核心类是Map、Layer、Source、View,几乎所有的动作都围绕这个核心类展开,从而实现地图加载和相关操作。

## 1. Map
?
OpenLayers v6.9.0 API – Class: Map
OpenLayers 的核心部件是 Map(
ol.Map
)。它被呈现到对象
target
容器(例如,网页上的
div
元素)。所有地图的属性可以在构造时进行配置,或者通过使用 setter 方 法,如 setTarget()
<div id="map"></div>
<script>
var map = new ol.Map({target: 'map'});
</script>
## 2. View
?
OpenLayers v6.9.0 API – Class: View
ol.View
负责地图的中心点,放大,投影之类的设置。
一个
ol.View
实例包含投影
projection
,该投影决定中心
center
的坐标系以及分辨率的单位,如果没有指定,默认的投影是球墨卡托(EPSG:3857),以米为地图单位。 放大
zoom
选项是一种方便的方式来指定地图的分辨率,可用的缩放级别由
maxZoom
(默认值为 28)、
zoomFactor
(默认值为 2)、
maxResolution
(默认由投影在 256×256 像素瓦片的有效程度来计算)决定。起始缩放级别 0,以每像素
maxResolution
的单位为分辨率,后续的缩放级别是通过
zoomFactor
区分之前的缩放级别的分辨率来计算的,直到缩放级别达到
maxZoom
。
map.setView(new ol.View({
center: [0, 0],
zoom: 2
}));
?拓展一:地理空间数据可能来自各种坐标参照系,一个数据集可能是
以度为单位的地理(经纬)坐标系
,另一个可能是
以米为单位的投影坐标系
。由于一个地方的地理坐标相对来说更容易知道,使用
ol.proj.transform
方法将地理坐标系(”EPSG:4326″)转化为墨卡托坐标系(”EPSG:3857″)。
view: new ol.View({
center: ol.proj.transform([-93.27, 44.98], 'EPSG:4326', 'EPSG:3857'),
zoom:9
})
?拓展二:如果想要使用其他投影的数据,在使用 ol.proj.transform 方法之前需要添加一些额外的信息。
例如,使用”EPSG:21781″ 坐标参照系的数据,添加以下两条 script 标签到页面中:
<script src="http://cdnjs.cloudflare.com/ajax/libs/proj4js/2.2.1/proj4.js"
type="text/javascript"></script>
<script src="http://epsg.io/21781-1753.js"type="text/javascript"></script>然后在应用程序代码中,注册该投影并设置其有效范围,代码如下:
var projection = ol.proj.get('EPSG:21781');
projection.setExtent([485869.5728, 76443.1884, 837076.5648, 299941.7864]);
## 3. Source
?
OpenLayers v6.9.0 API – Class: Source
OpenLayers 使用
ol.source.Source
子类获取远程数据图层,包含免费的和商业的地图瓦片服务,如 OpenStreetMap、Bing、OGC 资源(WMS 与 WMTS)、矢量数据(GeoJSON 格式、 KML 格式…)等。
当资源(source)与地图视图(view)的坐标系相同时,无需再次设置投影
projection
(默认与view坐标系一致)
,只有在资源与视图的投影不同的情况下,才需要在资源中明确指定
projection
属性来表示要素缓存的投影

var osmSource = new ol.source.OSM();
## 4. Layer
?
OpenLayers v6.9.0 API – Class: Layer
一个图层是资源中数据的可视化显示,OpenLayers 包含几种基本图层类型:
-
ol.layer.Tile
用于显示瓦片资源,这些瓦片提供了预渲染,并且由特定分辨率的缩放级别组织的瓦片图片网格组成。 -
ol.layer.Image
用于显示支持渲染服务的图片,这些图片可用于任意范围和分辨率。 -
ol.layer.Vector
用于显示在客户端渲染的矢量数据。 -
ol.layer.VectorTile
用于显示在客户端渲染的矢量瓦片数据。 -
ol.layer.WebGLTile
用于提供预渲染、平铺的瓦片图像,按特定分辨率的缩放级别组织。
var osmLayer = new ol.layer.Tile({source: osmSource});
map.addLayer(osmLayer);
## 5. 总结
上述片段可以合并成一个自包含视图和图层的地图配置:
<div id="map"></div>
<script>
new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: [0, 0],
zoom: 2
}),
target: 'map'
});
</script>
# 示例:地图显示
这里我们使用了
天地图的矢量图层
作为底层(需要申请
token
),由于该图层使用了
球面墨卡托
[
来源
],所以在
ol.View
处设置了坐标系为EPSG:3857,
center
要采用投影坐标。
- vec: 矢量底图=Vector
- cva: 矢量注记图层(中文)=Chinese Vector Annotation
- xxx_w:球面墨卡托投影
- xxx_c:经纬度投影(经纬度直投)
球面墨卡托:
WebGIS系列(一):坐标系
工具:
经纬度与墨卡托转换
资源:
天地图在线资源说明
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>openlayers入门基础一</title>
<style>
#map{
height: 780px;
}
</style>
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.9.0/build/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.9.0/css/ol.css">
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
var tianditu_token = '' // 填入您的token
var map = new ol.Map({
target:'map',
layers:[
new ol.layer.Tile({
title: "天地图矢量图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=" + tianditu_token,
wrapX: false
})
}),
new ol.layer.Tile({
title: "天地图矢量注记图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=" + tianditu_token,
wrapX: false
})
})
],
view: new ol.View({
projection: 'EPSG:3857',
center: [12128773.43,4240249.00],
zoom: 4,
})
});
</script>
</body>
</html>

# 其它

默认情况下
ol.control.Attribution
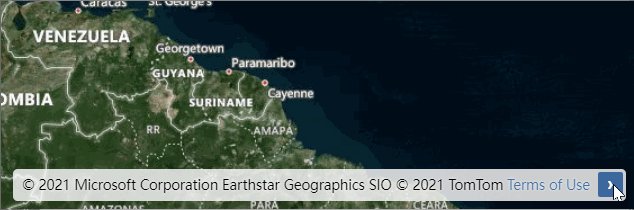
控件被添加到所有地图中,使得地图视窗中显示图层资源的归属信息来源(地图的右下角处)。

若想将信息一直展现出来,可在
ol.Map
构造函数中添加以下代码。
controls: ol.control.defaults({
attributionOptions:{
collapsible:false
}
}),添加比例尺
controls: ol.control.defaults().extend([
new ol.control.ScaleLine()
]),

