<!-- 弹框 -->
<template>
<div :visible="visible" ref="tipsBox" @update:visible="updateDialog" class="tipsBox">
<div ref="showPopover" class="tipsClass animated">
<div>{{tipsContent}}</div>
</div>
</div>
</template>
<script>
export default {
props: {
visible: Boolean,
tipsContent: String
},
methods: {
get() {
if (this.visible) {
this.$refs.tipsBox.children[0].className = "tipsClass";
this.updateDialog(false);
} else {
this.$refs.tipsBox.children[0].className = "tipsClass animated";
}
},
updateDialog(val) {
this.$emit("update:visible", val);
}
},
mounted() {
this.timer = setInterval(this.get, 1000);
},
beforeDestroy() {
clearInterval(this.timer);
}
};
</script>
<style lang="scss" scoped>
.tipsClass {
top: 60%;
left: 50%;
height: 30px;
line-height: 30px;
position: absolute;
padding: 0 15px;
background: black;
font-size: 12px;
margin: 0px auto;
text-align: center;
color: white;
opacity: 1;
transform: translate(-50%, -50%);
border-radius: 3px;
}
.animated {
opacity: 0;
padding: 0;
filter: Alpha(opacity=0);
transition: all 2s;
}
</style>
<!-- 引用 -->
<template>
<div class="short-message-signature">
<el-button type="primary" @click="submit">提交</el-button>
<BombTips v-bind.sync="showBombTips" :tipsContent="tipsContent"></BombTips>
</div>
</template>
<script>
import BombTips from "@/components/common/BombTips.vue";
export default {
components: { BombTips },
data() {
return {
showBombTips: {
visible: false
},
tipsContent: ""
};
},
methods: {
submit() {
this.showBombTips = {
visible: true
};
this.tipsContent = "测试弹框的内容";
},
}
};
</script>
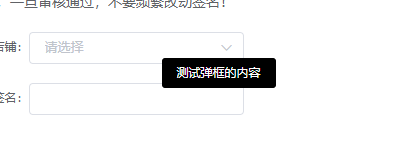
效果如下:

版权声明:本文为qq_38502227原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。