一、常见定位方式
1.positon:absolute (脱离文档流)
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位
(这里的父元素是指定位方式为relative和absolute的父元素)
。 如果一直没找到 relative或者absolute定位的第一个父元素,则父元素为body。 绝对定位元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
2.positon:fixed(脱离文档流)
生成绝对定位的元素,
相对于浏览器窗口进行定位
。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
3.position:relative(未脱离文档流,正常位置仍在)
生成相对定位的元素,
相对于其文本流原始正常位置进行定位
。例如,”left:20px” 会使元素相对于原始正常位置向左移动20像素。
比如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 保证body充满整个页面 */
html,body{
width: 100%;
height: 100%;
/* 设置所有外边距属性为0 */
margin: 0;
padding: 0;
}
.a {
width:100px;
height:100px;
background-color: red;
}
.b {
width:50px;
height:50px;
background-color: green;
/* position: relative;
top: 20px; */
}
</style>
</head>
<body>
<div class="a"></div>
<div class="b"></div>
</body>
</html>
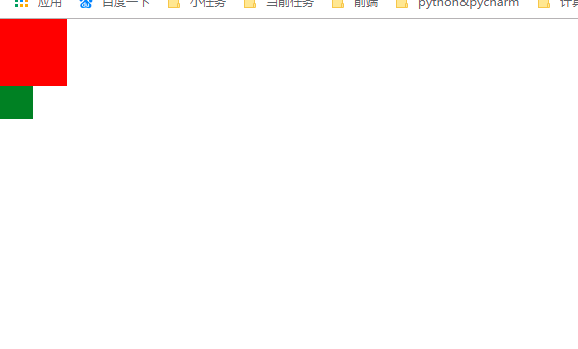
结果:

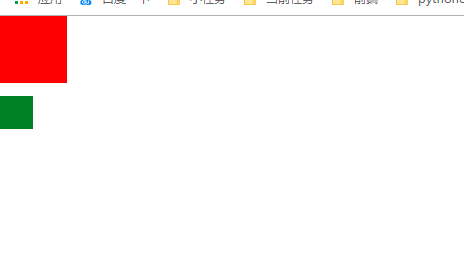
把上面代码中的 下面两行代码 的注释去掉,
position: relative;
top: 20px;
结果:

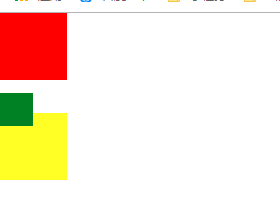
再比如:在上面的代码中,再加入一个div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 保证body充满整个页面 */
html,body{
width: 100%;
height: 100%;
/* 设置所有外边距属性为0 */
margin: 0;
padding: 0;
}
.a {
width:100px;
height:100px;
background-color: red;
}
.b {
width:50px;
height:50px;
background-color: green;
position: relative;
top: 20px;
}
.c {
width:50px;
height:50px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
</body>
</html>
结果:

结论:可以看出,class=’b’的div设置为relative后,并没有脱离文档流,该div在文档流中的原始位置仍然存在。因此在加了class=’c’的div块后,class=’a’的div和class=’c’的div之间的空隙就是class=’b’的div大小,设置为relative的class=’b’的div并没有脱离文档流,原始位置依然存在,占了一定空间。
4.position:static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
二、margin-top的理解
margin-top意思是设置元素的上外边距,这个很好理解,但是在实际使用过程中,却有一些新的理解体会。
1.给div1内部的div2设置一个margin-top,结果它的父级div1跟着div2一起下移了。或者给一个div1设置一个margin-top,不给div1内部的div2设置margin-top,结果div2跟着div1一起下移了。
如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 保证body充满整个页面 */
html,body{
width: 100%;
height: 100%;
/* 设置所有外边距属性为0 */
margin: 0;
padding: 0;
}
.a {
width:100px;
height:100px;
background-color: red;
margin-top: 200px;
}
.b {
width:50px;
height:50px;
background-color: green;
}
</style>
</head>
<body>
<div class="a">
<div class="b"></div>
</div>
</body>
</html>
结果:

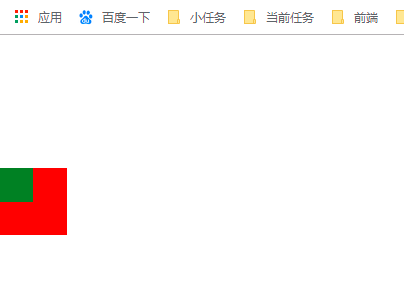
将上面代码中div嵌套顺序换一下,发现仍然是整体下移。
<div class="b">
<div class="a"></div>
</div>
结果:

这里只是因为class=”b”的div更小,被class=”a”的div覆盖了,所以会看不到绿色div(其实是藏在红色div下)。
2.两个同级元素div1和div2(先div1再div2),给div1设置一个margin-top,结果div1和div2整体一起向下移动。(当div1在div2后面,
给div1设置一个margin-top,不会出现两个div整体下移情况
)。
这里不再举例说明
3.毗邻的两个兄弟元素之间的外边距会塌陷。
如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>测试</title>
<style>
html,body{
margin:0;
padding:0;
}
.div1{
width:400px;
height:200px;
background:red;
margin-bottom:100px;
}
.div2{
width:400px;
height:200px;
background:yellow;
/* margin-top:200px; */
}
</style>
</head>
<body>
<div class='div1'></div>
<div class='div2'> </div>
</body>
</html>
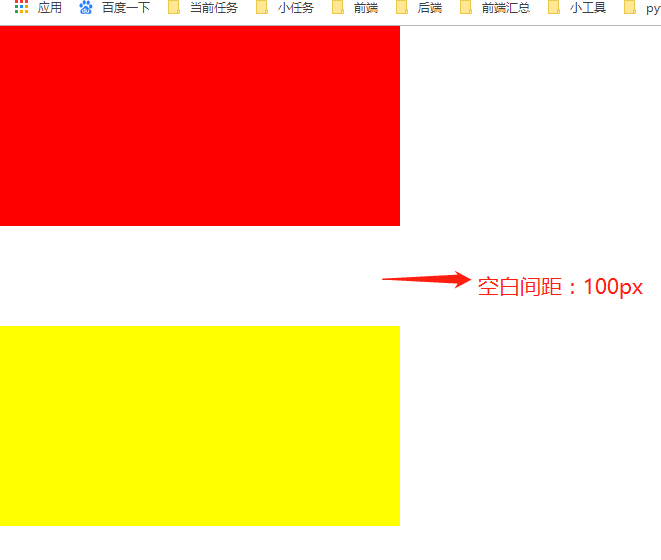
结果:

当把 /* margin-top:200px; */注释取消后,即:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>测试</title>
<style>
html,body{
margin:0;
padding:0;
}
.div1{
width:400px;
height:200px;
background:red;
margin-bottom:100px;
}
.div2{
width:400px;
height:200px;
background:yellow;
margin-top:200px;
}
</style>
</head>
<body>
<div class='div1'></div>
<div class='div2'> </div>
</body>
</html>
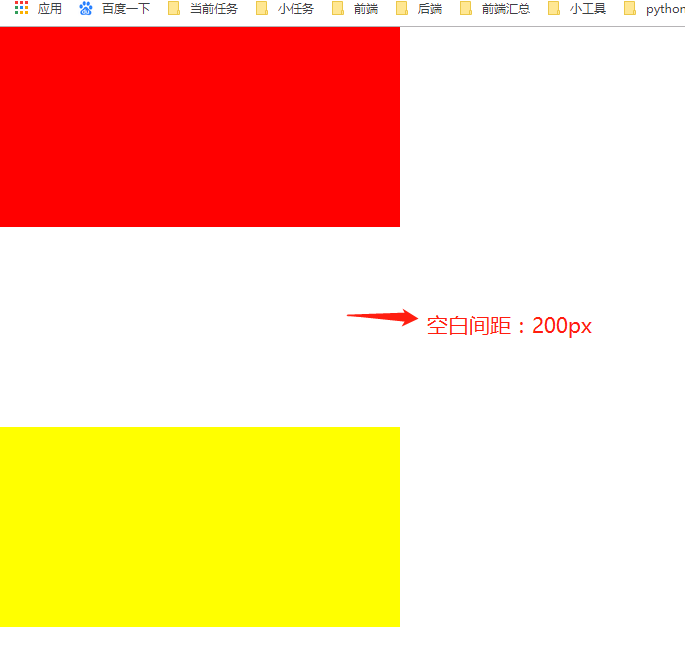
结果:

分析:按照预期猜想的,应该是红色div1的margin-bottom与黄色div2的margin-top叠加,最终使得两个div的间隔为300px。但是我们看到,最终结果却是200px,显然不是叠加和。
这是因为毗邻的两个兄弟元素之间的外边距会塌陷,相邻的两个兄弟元素之间的外边距会取两者之间的最大值进行合并。
由于100px小于200px,所以最终显示的是200px的外边距!
注:
①margin的值为百分数时,其值是基于父元素的宽度的百分比的外边距(
padding也是如此,当其为百分数时,其值是基于父元素的宽度的百分比的内边距)
。比如 margin-top:10%,是按照
父亲
宽度的10%计算,而不是父亲高度的10%。
②以上的情况的position是relative或者static,对于absolute结果会有些变化,尝试了一下,设置为
absolute(或者设置float,比如float:right)会使margin
-top
独立,不会共享。
关于对margin合并的更多细节,可参考:
margin合并 – 简书
结论:所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之。毗邻的定义为:同级(按顺序,前面的设置
margin,后面的会共享
margin
)或者嵌套(没有顺序,子元素或者父元素任意一个设置
margin,所有元素都会共享
margin
)的盒元素,并且它们之间没有非空内容、Padding或Border分隔。